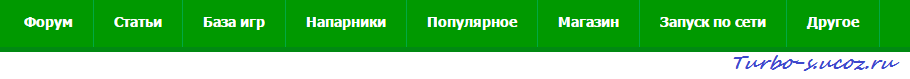
Красивое новостное меню Graver для uCoz
Красивое новостное меню Graver для uCoz-такое меню отлично подойдет сайтам с новостной тематикой,торрент-трекерам,но главное что они должны иметь это светлый дизайн сайта,а иначе получится из вашего сайта не конфетка,а белиберда.Поэтому меню такого типа подходит светлым дизайнам
Установка:В верхней части сайта прописываем
CSS
/*------- ???? ---------*/
ul.dropdown,
ul.dropdown li,
ul.dropdown ul {
list-style: none;
margin: 0;
padding: 0;
}
ul.dropdown {
float: left;
width: 906px;
padding-left: 110px;
border-bottom: 5px solid #008A12;
display: block;
height: 50px;
background: #009900;
}
ul.dropdown li {
float: left;
border-right: 1px solid #00AA43;
vertical-align: middle;
font: 700 14px "Tahoma";
color: #FFF;
}
ul.dropdown li:hover {
background-color: #00AC37;
border-bottom: 5px solid #00A02D;
position: relative;
z-index: 599;
cursor: default;
}
ul.dropdown li a {
padding: 0px 20px;
height:50px;
line-height:50px;
color:#FFF;
display:block;
text-decoration:none;
}
ul.dropdown li ul a:hover {
color: #7BB456;}
ul.dropdown ul {
visibility: hidden;
position:absolute;
left:0px;
top: 100%;
z-index: 1;
left: auto;
width: 184px;
background:rgba(51,51,51,0.9);
}
ul.dropdown ul li {
float: none;
float: left;
line-height: 20px;
border-bottom: 1px solid #5B5B5B;
width:100%;
border-right: 0px solid #00AA43;
}
ul.dropdown li.first {
background: url("http://images.vfl.ru/ii/1471794122/e9c689b8/13820745.png") no-repeat 100% 50%;
}
ul.dropdown li ul li {
border-right: 0px solid #00AA43;
}
ul.dropdown li ul li:hover {
background: none;
border-bottom: 1px solid #5B5B5B;
cursor: default;
}
ul.dropdown li ul li.first:hover {
background: url("http://images.vfl.ru/ii/1471794122/e9c689b8/13820745.png") no-repeat 100% 50%;
}
ul.dropdown li ul li ul li:hover {
background: none;
}
ul.dropdown li ul li a {
font-size:13px;
font-family:"Segoe UI";
font-weight:400;
height:35px;
line-height:35px;
}
ul.dropdown ul ul {
top: 1px;
left: 99%;
top: 0;
right: auto;
left: 100%;
margin-top: 0;
border-top: none;
border-left: none;
font-weight: normal;
}
ul.dropdown li:hover > ul {
visibility: visible;
}
/*------- logo ---------*/
.con {position:relative}
.top {position:absolute;top:5px;left:5px;}
/*------- logo ---------*/
Установка:В верхней части сайта прописываем
Код
<div id="menu">
<div class="con">
<img src="http://zornet.ru/Ajaxoskrip/Aster/13820743.png" alt='" />
<img src="http://zornet.ru/Ajaxoskrip/Aster/13820743.png" alt='" class="top" />
</div>
<ul id="nav" class="dropdown dropdown-horizontal">
<li id="n-music"><a href="#" class="dir">Форум</a></li>
<li id="n-music"><a href="#" class="dir">Статьи</a>
<ul>
<li class=""><a href="#" class="">Новости</a></li>
<li class=""><a href="#" class="">Видео</a></li>
<li class=""><a href="#" class="">Блоги</a></li>
<li class=""><a href="#" class="">Обзоры</a></li>
<li class=""><a href="#" class="">Интересные заметки</a></li>
<li class=""><a href="#" class="">Гайды и советы</a></li>
<li class=""><a href="#" class="">Умные решения</a></li>
<li class=""><a href="#" class="">Конкурсы</a></li>
<li class=""><a href="#" class="">Прохождения игр</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">База игр</a>
<ul>
<li class=""><a href="#" class="">Список всех игр</a></li>
<li class=""><a href="#" class="">Описания игр</a></li>
<li class="first"><a href="#" class="">По типу геймплея</a>
<ul>
<li><a href="#">Совмест. прохождение</a></li>
<li><a href="#">Мультиплеер</a></li>
<li><a href="#">Бесплатные онлайн</a></li>
<li><a href="#">Split-Screen</a></li>
<li><a href="#">HotSeat</a></li>
</ul>
</li>
<li class="first"><a href="#" class="">По жанру</a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Arcade</a></li>
<li><a href="#">RPG</a></li>
<li><a href="#">Strategy</a></li>
<li><a href="#">Shooter</a></li>
<li><a href="#">Racing</a></li>
<li><a href="#">MMO</a></li>
<li><a href="#">Консольные игры</a></li>
</ul>
</li>
<li class="first"><a href="#" class="">По дате выхода</a>
<ul>
<li><a href="#">Грядущие</a></li>
<li><a href="#">Календари релизов</a></li>
<li><a href="#">Лучшие за 2015 год</a></li>
<li><a href="#">Лучшие за 2014 год</a></li>
<li><a href="#">Лучшие за 2013 год</a></li>
<li><a href="#">Лучшие за 2012 год</a></li>
<li><a href="#">Лучшие за 2011 год</a></li>
</ul>
</li>
<li><a href="#">Во что поиграть?</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">Напарники</a>
<ul>
<li class=""><a href="#" class="">Предложения поиграть</a></li>
<li class=""><a href="#" class="">Поиск на форуме</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">Популярное</a></li>
<li id="n-music"><a href="#" target="_blank" class="dir">Магазин</a>
<ul>
<li class=""><a href="#" target="_blank" class="">Магазин Steam ключей</a></li>
<li class=""><a href="#" class="">Продавцы на форуме</a></li>
<li class=""><a href="#" target="_blank" class="">Цифровые товары</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">Запуск по сети</a></li>
<li id="n-music"><a class="dir">Другое</a>
<ul>
<li class=""><a href="#" class="">Versus</a></li>
<li class=""><a href="#" class="">Партнеры</a></li>
<li class=""><a href="#" class="">Flash игры</a></li>
<li class=""><a href="#" class="">Программы</a></li>
<li class=""><a href="#" class="">Моды</a></li>
<li class=""><a href="#" class="">Музыка из игр</a></li>
<li class=""><a href="#" class="">Патчи</a></li>
<li class=""><a href="#" class="">Новые комментарии</a></li>
<li class=""><a href="#" rel="nofollow" onclick="$.fancybox.open( {href : '#', 'type' : 'iframe', width: '1000', height: '700' } ); return false;" class="">Стрим GG</a></li>
</ul>
</li>
</ul>
<div class="con">
<img src="http://zornet.ru/Ajaxoskrip/Aster/13820743.png" alt='" />
<img src="http://zornet.ru/Ajaxoskrip/Aster/13820743.png" alt='" class="top" />
</div>
<ul id="nav" class="dropdown dropdown-horizontal">
<li id="n-music"><a href="#" class="dir">Форум</a></li>
<li id="n-music"><a href="#" class="dir">Статьи</a>
<ul>
<li class=""><a href="#" class="">Новости</a></li>
<li class=""><a href="#" class="">Видео</a></li>
<li class=""><a href="#" class="">Блоги</a></li>
<li class=""><a href="#" class="">Обзоры</a></li>
<li class=""><a href="#" class="">Интересные заметки</a></li>
<li class=""><a href="#" class="">Гайды и советы</a></li>
<li class=""><a href="#" class="">Умные решения</a></li>
<li class=""><a href="#" class="">Конкурсы</a></li>
<li class=""><a href="#" class="">Прохождения игр</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">База игр</a>
<ul>
<li class=""><a href="#" class="">Список всех игр</a></li>
<li class=""><a href="#" class="">Описания игр</a></li>
<li class="first"><a href="#" class="">По типу геймплея</a>
<ul>
<li><a href="#">Совмест. прохождение</a></li>
<li><a href="#">Мультиплеер</a></li>
<li><a href="#">Бесплатные онлайн</a></li>
<li><a href="#">Split-Screen</a></li>
<li><a href="#">HotSeat</a></li>
</ul>
</li>
<li class="first"><a href="#" class="">По жанру</a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Arcade</a></li>
<li><a href="#">RPG</a></li>
<li><a href="#">Strategy</a></li>
<li><a href="#">Shooter</a></li>
<li><a href="#">Racing</a></li>
<li><a href="#">MMO</a></li>
<li><a href="#">Консольные игры</a></li>
</ul>
</li>
<li class="first"><a href="#" class="">По дате выхода</a>
<ul>
<li><a href="#">Грядущие</a></li>
<li><a href="#">Календари релизов</a></li>
<li><a href="#">Лучшие за 2015 год</a></li>
<li><a href="#">Лучшие за 2014 год</a></li>
<li><a href="#">Лучшие за 2013 год</a></li>
<li><a href="#">Лучшие за 2012 год</a></li>
<li><a href="#">Лучшие за 2011 год</a></li>
</ul>
</li>
<li><a href="#">Во что поиграть?</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">Напарники</a>
<ul>
<li class=""><a href="#" class="">Предложения поиграть</a></li>
<li class=""><a href="#" class="">Поиск на форуме</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">Популярное</a></li>
<li id="n-music"><a href="#" target="_blank" class="dir">Магазин</a>
<ul>
<li class=""><a href="#" target="_blank" class="">Магазин Steam ключей</a></li>
<li class=""><a href="#" class="">Продавцы на форуме</a></li>
<li class=""><a href="#" target="_blank" class="">Цифровые товары</a></li>
</ul>
</li>
<li id="n-music"><a href="#" class="dir">Запуск по сети</a></li>
<li id="n-music"><a class="dir">Другое</a>
<ul>
<li class=""><a href="#" class="">Versus</a></li>
<li class=""><a href="#" class="">Партнеры</a></li>
<li class=""><a href="#" class="">Flash игры</a></li>
<li class=""><a href="#" class="">Программы</a></li>
<li class=""><a href="#" class="">Моды</a></li>
<li class=""><a href="#" class="">Музыка из игр</a></li>
<li class=""><a href="#" class="">Патчи</a></li>
<li class=""><a href="#" class="">Новые комментарии</a></li>
<li class=""><a href="#" rel="nofollow" onclick="$.fancybox.open( {href : '#', 'type' : 'iframe', width: '1000', height: '700' } ); return false;" class="">Стрим GG</a></li>
</ul>
</li>
</ul>
CSS
Код
/*------- ???? ---------*/
ul.dropdown,
ul.dropdown li,
ul.dropdown ul {
list-style: none;
margin: 0;
padding: 0;
}
ul.dropdown {
float: left;
width: 906px;
padding-left: 110px;
border-bottom: 5px solid #008A12;
display: block;
height: 50px;
background: #009900;
}
ul.dropdown li {
float: left;
border-right: 1px solid #00AA43;
vertical-align: middle;
font: 700 14px "Tahoma";
color: #FFF;
}
ul.dropdown li:hover {
background-color: #00AC37;
border-bottom: 5px solid #00A02D;
position: relative;
z-index: 599;
cursor: default;
}
ul.dropdown li a {
padding: 0px 20px;
height:50px;
line-height:50px;
color:#FFF;
display:block;
text-decoration:none;
}
ul.dropdown li ul a:hover {
color: #7BB456;}
ul.dropdown ul {
visibility: hidden;
position:absolute;
left:0px;
top: 100%;
z-index: 1;
left: auto;
width: 184px;
background:rgba(51,51,51,0.9);
}
ul.dropdown ul li {
float: none;
float: left;
line-height: 20px;
border-bottom: 1px solid #5B5B5B;
width:100%;
border-right: 0px solid #00AA43;
}
ul.dropdown li.first {
background: url("http://images.vfl.ru/ii/1471794122/e9c689b8/13820745.png") no-repeat 100% 50%;
}
ul.dropdown li ul li {
border-right: 0px solid #00AA43;
}
ul.dropdown li ul li:hover {
background: none;
border-bottom: 1px solid #5B5B5B;
cursor: default;
}
ul.dropdown li ul li.first:hover {
background: url("http://images.vfl.ru/ii/1471794122/e9c689b8/13820745.png") no-repeat 100% 50%;
}
ul.dropdown li ul li ul li:hover {
background: none;
}
ul.dropdown li ul li a {
font-size:13px;
font-family:"Segoe UI";
font-weight:400;
height:35px;
line-height:35px;
}
ul.dropdown ul ul {
top: 1px;
left: 99%;
top: 0;
right: auto;
left: 100%;
margin-top: 0;
border-top: none;
border-left: none;
font-weight: normal;
}
ul.dropdown li:hover > ul {
visibility: visible;
}
/*------- logo ---------*/
.con {position:relative}
.top {position:absolute;top:5px;left:5px;}
/*------- logo ---------*/
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)