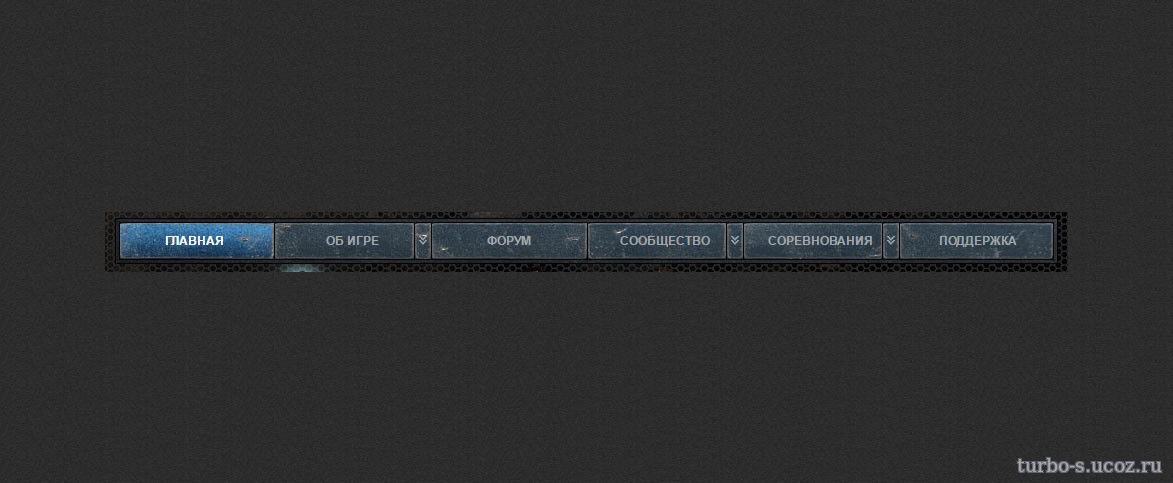
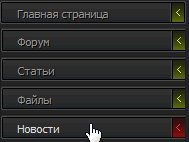
Красивое игровое меню RuTen для сайта uCoz
Красивое игровое меню RuTen для сайта uCoz-имеет некий эффект потертости и старости что дает понять данное меню придумано для игр типа сталкер,Call of Duty и тому подобных стрелялок.Такое украшение для сайта подойдет сайтам с такой тематикой,главное чтобы оно гармонировало с дизайном сайта,а иначе получится не что ужасное
Установка:В верхней части сайта ставим код
CSS
Установка:В верхней части сайта ставим код
Код
<div class="navbar"><ul class="navbar-ul">
<li class="navbar-type-1 selected-1 selected" id="navbar_type_navbar-type-1"><a href="#" class="navbar-link-top">Главная</a></li><li class="navbar-type-2" id="navbar_type_navbar-type-2"><a href="#" class="navbar-link-top">Об игре</a><ul class="navbar-ul-sub">
<li class="guide_novice" id="navbar_type_guide_novice"><a href="#" class="">Гид новичка</a></li><li class="guide" id="navbar_type_guide"><a href="#" class="">Путеводитель</a></li><li class="client" id="navbar_type_client"><a href="#" class="">Скачать</a></li><li class="updates" id="navbar_type_updates"><a href="#" class="">Обновления</a></li>
</ul></li><li class="navbar-type-3" id="navbar_type_navbar-type-3"><a href="#" class="navbar-link-top">Форум</a></li><li class="navbar-type-4" id="navbar_type_navbar-type-4"><a href="#" class="navbar-link-top">Сообщество</a><ul class="navbar-ul-sub">
<li class="clans" id="navbar_type_clans"><a href="#" class="">Кланы</a></li>
</ul></li><li class="navbar-type-5" id="navbar_type_navbar-type-5"><a href="#" class="navbar-link-top">Соревнования</a><ul class="navbar-ul-sub">
<li class="lan_tournaments" id="navbar_type_lan_tournaments"><a href="#" class="">LAN турниры</a></li>
</ul></li><li class="navbar-type-6" id="navbar_type_navbar-type-6"><a href="#" class="navbar-link-top">Поддержка</a></li>
</ul></div>
</div>
<li class="navbar-type-1 selected-1 selected" id="navbar_type_navbar-type-1"><a href="#" class="navbar-link-top">Главная</a></li><li class="navbar-type-2" id="navbar_type_navbar-type-2"><a href="#" class="navbar-link-top">Об игре</a><ul class="navbar-ul-sub">
<li class="guide_novice" id="navbar_type_guide_novice"><a href="#" class="">Гид новичка</a></li><li class="guide" id="navbar_type_guide"><a href="#" class="">Путеводитель</a></li><li class="client" id="navbar_type_client"><a href="#" class="">Скачать</a></li><li class="updates" id="navbar_type_updates"><a href="#" class="">Обновления</a></li>
</ul></li><li class="navbar-type-3" id="navbar_type_navbar-type-3"><a href="#" class="navbar-link-top">Форум</a></li><li class="navbar-type-4" id="navbar_type_navbar-type-4"><a href="#" class="navbar-link-top">Сообщество</a><ul class="navbar-ul-sub">
<li class="clans" id="navbar_type_clans"><a href="#" class="">Кланы</a></li>
</ul></li><li class="navbar-type-5" id="navbar_type_navbar-type-5"><a href="#" class="navbar-link-top">Соревнования</a><ul class="navbar-ul-sub">
<li class="lan_tournaments" id="navbar_type_lan_tournaments"><a href="#" class="">LAN турниры</a></li>
</ul></li><li class="navbar-type-6" id="navbar_type_navbar-type-6"><a href="#" class="navbar-link-top">Поддержка</a></li>
</ul></div>
</div>
CSS
Код
div.navbar {
width: 943px;
margin: 10px auto 0;
}
.header-secondpage div.navbar {
margin: 144px auto 0;
}
.header-secondpage .bg_grid {
/*margin: 15px auto 0;*/
top: 15px;
}
div.navbar ul.navbar-ul {
width: 100%;
height: 46px;
position: relative;
margin: 0;
padding: 0;
text-align: center;
}
div.navbar ul.navbar-ul li {
display: block;
float: left;
position: relative;
color: #fff;
font: 12px/29px open_sans, Tahoma, Helvetica, sans-serif;
background: url(http://images.vfl.ru/ii/1471472483/e60b76e2/13777104.jpg) 0 0 no-repeat;
width: 157px;
height: 100%;
padding: 0;
margin: 0;
z-index: 5;
}
div.navbar ul.navbar-ul li.navbar-type-1 {width: 159px;background-position: 0 0;}
div.navbar ul.navbar-ul li.navbar-type-1:hover, div.navbar ul.navbar-ul li.selected-1 {background-position: 0 -46px;}
div.navbar ul.navbar-ul li.navbar-type-2 {width: 157px;background-position: -159px 0;}
div.navbar ul.navbar-ul li.navbar-type-2:hover, div.navbar ul.navbar-ul li.selected-2 {background-position: -159px -46px;}
div.navbar ul.navbar-ul li.navbar-type-3 {width: 156px;background-position: -316px 0;}
div.navbar ul.navbar-ul li.navbar-type-3:hover, div.navbar ul.navbar-ul li.selected-3 {background-position: -316px -46px;}
div.navbar ul.navbar-ul li.navbar-type-4 {width: 156px;background-position: -472px 0;}
div.navbar ul.navbar-ul li.navbar-type-4:hover, div.navbar ul.navbar-ul li.selected-4 {background-position: -472px -46px;}
div.navbar ul.navbar-ul li.navbar-type-5 {width: 155px;background-position: -628px 0;}
div.navbar ul.navbar-ul li.navbar-type-5:hover, div.navbar ul.navbar-ul li.selected-5 {background-position: -628px -46px;}
div.navbar ul.navbar-ul li.navbar-type-6 {width: 160px;background-position: -783px 0;}
div.navbar ul.navbar-ul li.navbar-type-6:hover, div.navbar ul.navbar-ul li.selected-6 {background-position: -783px -46px;}
div.navbar ul.navbar-ul li:hover ul.navbar-ul-sub {
display: block;
}
div.navbar ul.navbar-ul li a {
display: block;
float: left;
width: 100%;
height: 29px;
color: #a1a7ab;
font: 12px/12px Arial, Tahoma, Helvetica, sans-serif;
font-weight: bold;
text-decoration: none;
text-transform: uppercase;
text-align: center;
padding: 17px 0 0 0;
}
div.navbar ul.navbar-ul li:hover a.navbar-link-top, div.navbar ul.navbar-ul li.selected a.navbar-link-top {
color: #fff;
}
div.navbar ul.navbar-ul-sub {
display: none;
position: absolute;
width: 157px;
padding: 0;
margin: 42px 0 0 0px;
box-shadow: 0 4px 10px 1px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 4px 10px 1px rgba(0,0,0,0.5);
-moz-box-shadow: 0 4px 10px 1px rgba(0,0,0,0.5);
}
div.navbar ul.navbar-ul-sub li {
background: url(http://images.vfl.ru/ii/1471472456/d1fec762/13777103.jpg) repeat 0 0;
}
div.navbar ul.navbar-ul-sub li:hover a {
color: #fff;
}
div.navbar ul.navbar-ul-sub li a {
height: 100%;
padding: 7px 0 6px;
border-bottom: 1px #2d3032 solid;
width: 142px;
margin: 0 0 0 8px;
}
div.navbar ul.navbar-ul-sub li:last-child a {
border: none;
}
div.navbar ul.navbar-ul-sub li.selected a {
background: #bbb;
color: #222;
border-radius: 3px;
margin: 4px 0 4px 8px;
}
width: 943px;
margin: 10px auto 0;
}
.header-secondpage div.navbar {
margin: 144px auto 0;
}
.header-secondpage .bg_grid {
/*margin: 15px auto 0;*/
top: 15px;
}
div.navbar ul.navbar-ul {
width: 100%;
height: 46px;
position: relative;
margin: 0;
padding: 0;
text-align: center;
}
div.navbar ul.navbar-ul li {
display: block;
float: left;
position: relative;
color: #fff;
font: 12px/29px open_sans, Tahoma, Helvetica, sans-serif;
background: url(http://images.vfl.ru/ii/1471472483/e60b76e2/13777104.jpg) 0 0 no-repeat;
width: 157px;
height: 100%;
padding: 0;
margin: 0;
z-index: 5;
}
div.navbar ul.navbar-ul li.navbar-type-1 {width: 159px;background-position: 0 0;}
div.navbar ul.navbar-ul li.navbar-type-1:hover, div.navbar ul.navbar-ul li.selected-1 {background-position: 0 -46px;}
div.navbar ul.navbar-ul li.navbar-type-2 {width: 157px;background-position: -159px 0;}
div.navbar ul.navbar-ul li.navbar-type-2:hover, div.navbar ul.navbar-ul li.selected-2 {background-position: -159px -46px;}
div.navbar ul.navbar-ul li.navbar-type-3 {width: 156px;background-position: -316px 0;}
div.navbar ul.navbar-ul li.navbar-type-3:hover, div.navbar ul.navbar-ul li.selected-3 {background-position: -316px -46px;}
div.navbar ul.navbar-ul li.navbar-type-4 {width: 156px;background-position: -472px 0;}
div.navbar ul.navbar-ul li.navbar-type-4:hover, div.navbar ul.navbar-ul li.selected-4 {background-position: -472px -46px;}
div.navbar ul.navbar-ul li.navbar-type-5 {width: 155px;background-position: -628px 0;}
div.navbar ul.navbar-ul li.navbar-type-5:hover, div.navbar ul.navbar-ul li.selected-5 {background-position: -628px -46px;}
div.navbar ul.navbar-ul li.navbar-type-6 {width: 160px;background-position: -783px 0;}
div.navbar ul.navbar-ul li.navbar-type-6:hover, div.navbar ul.navbar-ul li.selected-6 {background-position: -783px -46px;}
div.navbar ul.navbar-ul li:hover ul.navbar-ul-sub {
display: block;
}
div.navbar ul.navbar-ul li a {
display: block;
float: left;
width: 100%;
height: 29px;
color: #a1a7ab;
font: 12px/12px Arial, Tahoma, Helvetica, sans-serif;
font-weight: bold;
text-decoration: none;
text-transform: uppercase;
text-align: center;
padding: 17px 0 0 0;
}
div.navbar ul.navbar-ul li:hover a.navbar-link-top, div.navbar ul.navbar-ul li.selected a.navbar-link-top {
color: #fff;
}
div.navbar ul.navbar-ul-sub {
display: none;
position: absolute;
width: 157px;
padding: 0;
margin: 42px 0 0 0px;
box-shadow: 0 4px 10px 1px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 4px 10px 1px rgba(0,0,0,0.5);
-moz-box-shadow: 0 4px 10px 1px rgba(0,0,0,0.5);
}
div.navbar ul.navbar-ul-sub li {
background: url(http://images.vfl.ru/ii/1471472456/d1fec762/13777103.jpg) repeat 0 0;
}
div.navbar ul.navbar-ul-sub li:hover a {
color: #fff;
}
div.navbar ul.navbar-ul-sub li a {
height: 100%;
padding: 7px 0 6px;
border-bottom: 1px #2d3032 solid;
width: 142px;
margin: 0 0 0 8px;
}
div.navbar ul.navbar-ul-sub li:last-child a {
border: none;
}
div.navbar ul.navbar-ul-sub li.selected a {
background: #bbb;
color: #222;
border-radius: 3px;
margin: 4px 0 4px 8px;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)