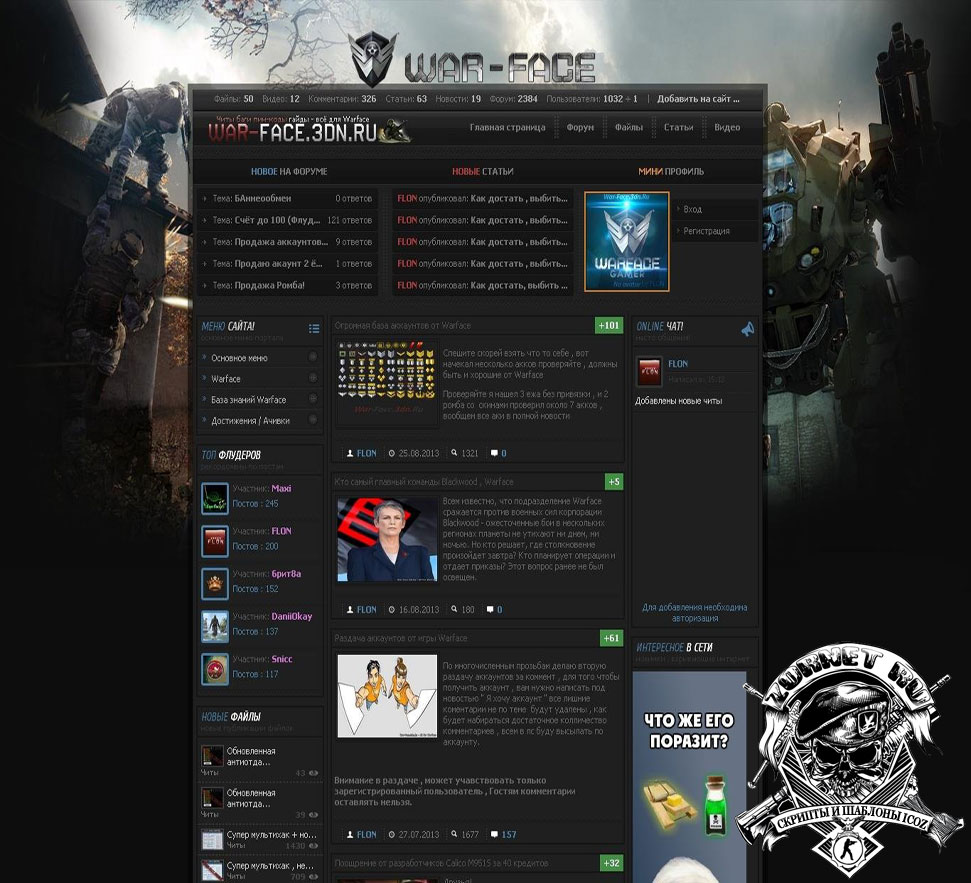
Скрипт "Тёмное меню на тему CS v4.0" для Ucoz
Скрипт темного меню для Ucoza
Установка:
Вставляем в CSS:
Скрипт темного меню для Ucoza
Установка:
Вставляем в CSS:
В блок вставляем:
Установка:
Вставляем в CSS:
Скрипт темного меню для Ucoza
Установка:
Вставляем в CSS:
Код
#blockmenu {font: 11px Arial;color: #dbdbdb;width: 100%;}
#blockmenu li {height: 25px;}
#blockmenu li a:link, #blockmenu li a:visited {text-decoration: none;color: #d4d4d4;
display: block;background: url(http://3week.clan.su/img5/menu366y4363y.png) 0 0 no-repeat;padding: 5px 0 5px 5px;}
#blockmenu li a:hover, #blockmenu li #current {color: #ffffff;background: url(http://3week.clan.su/img5/menu_hover4676463.png) 0 0 no-repeat;padding: 5px 0 5px 5px;}
form {padding:0px;margin:0px;
#blockmenu li {height: 25px;}
#blockmenu li a:link, #blockmenu li a:visited {text-decoration: none;color: #d4d4d4;
display: block;background: url(http://3week.clan.su/img5/menu366y4363y.png) 0 0 no-repeat;padding: 5px 0 5px 5px;}
#blockmenu li a:hover, #blockmenu li #current {color: #ffffff;background: url(http://3week.clan.su/img5/menu_hover4676463.png) 0 0 no-repeat;padding: 5px 0 5px 5px;}
form {padding:0px;margin:0px;
В блок вставляем:
Код
<ul id="blockmenu">
<li><a href="/" alt="Главная страница">Главная</a></li>
<li><a href="/forum" alt="Форум">Форум</a></li>
<li><a href="/news" alt="новости">Новости</a></li>
<li><a href="http://3week.clan.su/" alt="Лучший сайт">3week.clan.su</a></li>
<ul>
<li><a href="/" alt="Главная страница">Главная</a></li>
<li><a href="/forum" alt="Форум">Форум</a></li>
<li><a href="/news" alt="новости">Новости</a></li>
<li><a href="http://3week.clan.su/" alt="Лучший сайт">3week.clan.su</a></li>
<ul>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)