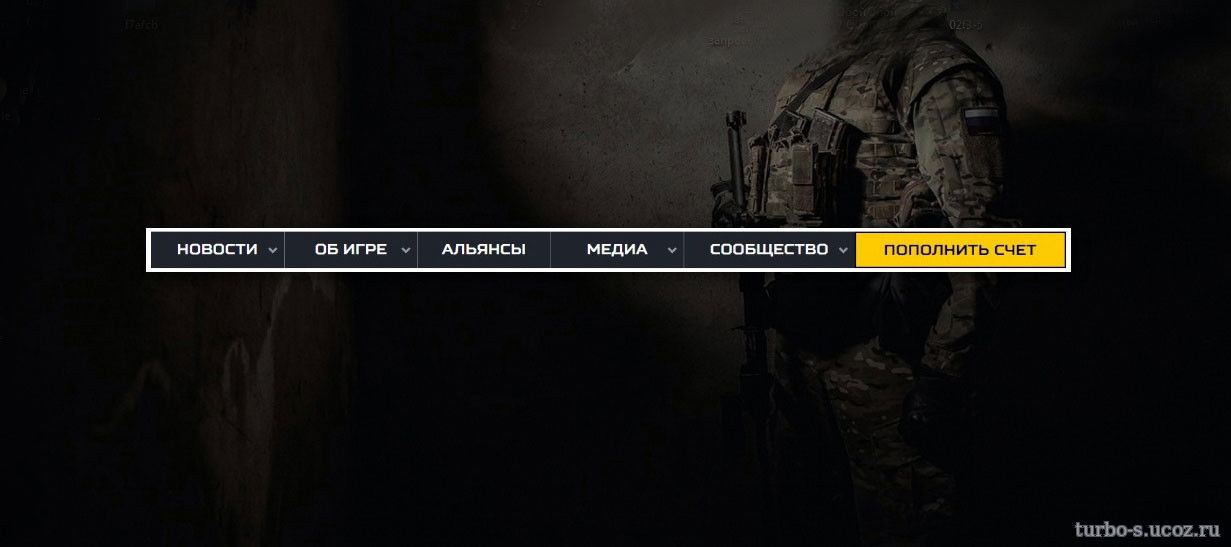
Красивое игровое меню проекта для uCoz
Красивое игровое меню проекта для uCoz-еще одно привлекательное меню в синем цвете и раздвижными блоками.Такое меню хорошо пойдет сайтам с игровой тематикой,а именно сайтам кланам.По-моему это меню принадлежало сайту на тему WarFace и шрифт схожи,но не в этом суть,кому понравилось и есть куда прилепить это меню берите и наслаждайтесь
Установка:В верхней части сайта прописываем код
CSS
Установка:В верхней части сайта прописываем код
Код
<div class="main_menu">
<div class="block">
<div id="block-menu-primary-links" class="block block-menu">
<ul class="menu"><li class="expanded first odd" id="menu69df1f85b0abbce850b5feb29bddcb2a"><a href="#">Новости</a><ul class="menu"><li class="leaf first even" id="menu69df1f85b0abbce850b5feb29bddcb2a"><a href="#" title="">Новости</a></li>
<li class="leaf odd" id="menuf0140fe5c008bc9dba02e41613e44307"><a href="#" title="">Пресса о нас</a></li>
<li class="leaf last even" id="menuc530987b4ffc87a77235d8244e4ba4a1"><a href="#" title="">Наши партнеры</a></li>
</ul></li>
<li class="expanded odd" id="menuacf664b247822ae00651a97d44f5f4c0"><a href="#" title="">Об игре</a><ul class="menu"><li class="leaf first even" id="menu5dad7b0a025be1b1dd97ed9bae68e48b"><a href="#" title="">Скачать</a></li>
<li class="leaf odd" id="menuacf664b247822ae00651a97d44f5f4c0"><a href="#" title="">Об игре</a></li>
<li class="leaf even" id="menu222de3e53064abcb73b5a826d4150d2c"><a href="#" title="">Обновления</a></li>
<li class="leaf odd" id="menu4201098801e000b0e70fc0d7e8342e3b"><a href="#" title="">Сюжет</a></li>
<li class="leaf even" id="menu261cb243c05c532890ec2e3d2b18a858"><a href="#" title="">Армата</a></li>
<li class="leaf odd" id="menuc7f36391bac5b6e5aac2de63f6480fda"><a href="#" title="">Пополнение счета</a></li>
<li class="leaf even" id="menu5e552ba8f8487aa6432a31afa88f47b6"><a href="#" title="">База знаний</a></li>
<li class="leaf odd" id="menue29008a36f715cd2c5bffcc4a70f6cec"><a href="#" title="">Руководства</a></li>
<li class="leaf last even" id="menuda75cd652254fce37e953d7f261f132d"><a href="#" title="">FAQ</a></li>
</ul></li>
<li class="leaf even" id="menuceecaab39a5cb0e2bb299064bcc6f8a1"><a href="#" title="">Альянсы</a></li>
<li class="expanded even" id="menuc24797c4abfb4ebe54dc45b9e411ac3a"><a href="#" title="">Медиа</a><ul class="menu"><li class="leaf first odd" id="menua0959731ad7bd64d907b100cf28c5775"><a href="#" title="">Видео</a></li>
<li class="leaf even" id="menua56ba692aad2479bfa5f088aa17dbbc4"><a href="#" title="">Скриншоты</a></li>
<li class="leaf odd" id="menu9a5ffce783e5fc629939c07222f372f4"><a href="#" title="">Концепт-арт</a></li>
<li class="leaf even" id="menuf64f457326d92c412371753eb211a65c"><a href="#" title="">Обои</a></li>
<li class="leaf last odd" id="menuc8b08e085d96dcd500adbf17cd56bed5"><a href="#" title="">Фан-кит</a></li>
</ul></li>
<li class="expanded even" id="menua8b894086dcccc3d9c56c48e2c1617bc"><a href="#" title="">Сообщество</a><ul class="menu"><li class="leaf first odd" id="menu31531e247ee6daa46ffef88f1e6847bb"><a href="#" title="">Партнеры</a></li>
<li class="leaf even" id="menudf27ea2e7e22077f25f25528d3e81c4b"><a href="#" title="">Соцсети</a></li>
<li class="leaf last odd" id="menu67b67f0bad308311c5a6f1d33df1fc17"><a href="#" title="">Форум</a></li>
</ul></li>
<li class="leaf last odd" id="menu0f7ef45a6478ef6aa87af9eb9952f101"><a href="#" title="">Пополнить счет</a></li>
</ul>
</div>
</div>
</div>
<div class="block">
<div id="block-menu-primary-links" class="block block-menu">
<ul class="menu"><li class="expanded first odd" id="menu69df1f85b0abbce850b5feb29bddcb2a"><a href="#">Новости</a><ul class="menu"><li class="leaf first even" id="menu69df1f85b0abbce850b5feb29bddcb2a"><a href="#" title="">Новости</a></li>
<li class="leaf odd" id="menuf0140fe5c008bc9dba02e41613e44307"><a href="#" title="">Пресса о нас</a></li>
<li class="leaf last even" id="menuc530987b4ffc87a77235d8244e4ba4a1"><a href="#" title="">Наши партнеры</a></li>
</ul></li>
<li class="expanded odd" id="menuacf664b247822ae00651a97d44f5f4c0"><a href="#" title="">Об игре</a><ul class="menu"><li class="leaf first even" id="menu5dad7b0a025be1b1dd97ed9bae68e48b"><a href="#" title="">Скачать</a></li>
<li class="leaf odd" id="menuacf664b247822ae00651a97d44f5f4c0"><a href="#" title="">Об игре</a></li>
<li class="leaf even" id="menu222de3e53064abcb73b5a826d4150d2c"><a href="#" title="">Обновления</a></li>
<li class="leaf odd" id="menu4201098801e000b0e70fc0d7e8342e3b"><a href="#" title="">Сюжет</a></li>
<li class="leaf even" id="menu261cb243c05c532890ec2e3d2b18a858"><a href="#" title="">Армата</a></li>
<li class="leaf odd" id="menuc7f36391bac5b6e5aac2de63f6480fda"><a href="#" title="">Пополнение счета</a></li>
<li class="leaf even" id="menu5e552ba8f8487aa6432a31afa88f47b6"><a href="#" title="">База знаний</a></li>
<li class="leaf odd" id="menue29008a36f715cd2c5bffcc4a70f6cec"><a href="#" title="">Руководства</a></li>
<li class="leaf last even" id="menuda75cd652254fce37e953d7f261f132d"><a href="#" title="">FAQ</a></li>
</ul></li>
<li class="leaf even" id="menuceecaab39a5cb0e2bb299064bcc6f8a1"><a href="#" title="">Альянсы</a></li>
<li class="expanded even" id="menuc24797c4abfb4ebe54dc45b9e411ac3a"><a href="#" title="">Медиа</a><ul class="menu"><li class="leaf first odd" id="menua0959731ad7bd64d907b100cf28c5775"><a href="#" title="">Видео</a></li>
<li class="leaf even" id="menua56ba692aad2479bfa5f088aa17dbbc4"><a href="#" title="">Скриншоты</a></li>
<li class="leaf odd" id="menu9a5ffce783e5fc629939c07222f372f4"><a href="#" title="">Концепт-арт</a></li>
<li class="leaf even" id="menuf64f457326d92c412371753eb211a65c"><a href="#" title="">Обои</a></li>
<li class="leaf last odd" id="menuc8b08e085d96dcd500adbf17cd56bed5"><a href="#" title="">Фан-кит</a></li>
</ul></li>
<li class="expanded even" id="menua8b894086dcccc3d9c56c48e2c1617bc"><a href="#" title="">Сообщество</a><ul class="menu"><li class="leaf first odd" id="menu31531e247ee6daa46ffef88f1e6847bb"><a href="#" title="">Партнеры</a></li>
<li class="leaf even" id="menudf27ea2e7e22077f25f25528d3e81c4b"><a href="#" title="">Соцсети</a></li>
<li class="leaf last odd" id="menu67b67f0bad308311c5a6f1d33df1fc17"><a href="#" title="">Форум</a></li>
</ul></li>
<li class="leaf last odd" id="menu0f7ef45a6478ef6aa87af9eb9952f101"><a href="#" title="">Пополнить счет</a></li>
</ul>
</div>
</div>
</div>
CSS
Код
@import 'https://aw.cdn.gmru.net/static/general/fonts/Squares/font.css';
/* Main menu */
.main_menu {
width: 1251px;
margin: 0px auto;
}
.main_menu .block-menu > ul {
height: 50px;
position: relative;
margin: 0px 0px 12px 0px;
padding: 0px;
background-color: #23262d;
}
.main_menu .block-menu > ul > li {
height: inherit;
display: block;
position: relative;
float: left;
margin: 0px;
padding: 0px;
list-style: none;
}
.main_menu .block-menu > ul > li:nth-child(1) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(2) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(3) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(4) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(5) {width: 234px;}
.main_menu .block-menu > ul > li:nth-child(6) {width: 289px;}
.main_menu .block-menu > ul > li > a {
height: inherit;
display: block;
color: #fff;
font: bold 20px/48px Squares, Arial, Helvetica, sans-serif;
text-align: center;
text-transform: uppercase;
text-decoration: none;
}
.main_menu .block-menu > ul > li > a:hover {
color: #000;
background-color: #feca00;
}
.main_menu .block-menu > ul > li:nth-child(n+2) > a {
border-left: 1px solid #696f70;
}
/* expandable menu button */
.main_menu .block-menu > ul > li.expanded > a {
background-image: url(http://images.vfl.ru/ii/1471499303/77033da4/13779678.png);
background-repeat: no-repeat;
background-position: right -5px;
}
.main_menu .block-menu > ul > li.expanded > a:hover {
background-position: right -65px;
}
/* yellow button */
.main_menu .block-menu > ul > li:nth-child(6) > a {
box-sizing: border-box;
color: #000;
line-height: 45px;
background: #feca00;
border: 2px solid #000;
}
.main_menu .block-menu > ul > li:nth-child(6) > a:hover {
background: #ffe400;
}
.main_menu .block-menu > ul > li:nth-child(6).firstpayment > a:before {
content: '';
width: 49px;
height: 49px;
display: block;
position: absolute;
top: 0px;
right: 0px;
background: url(http://images.vfl.ru/ii/1471499268/dd35f7f7/13779671.png) right top no-repeat;
z-index: 1;
}
/* Secondary menu */
.main_menu .block-menu ul > li > ul {
display: none;
}
.main_menu .block-menu ul > li.expanded:hover > ul {
display: block;
}
.main_menu .block-menu > ul > li > ul {
width: inherit;
position: absolute;
margin: 0px 0px 0px 0px;
padding: 0px;
z-index: 90;
}
.main_menu .block-menu > ul > li > ul li {
width: inherit;
height: 31px;
position: relative;
margin: 0px;
padding: 0px;
list-style: none;
}
.main_menu .block-menu > ul > li > ul li a {
height: 31px;
display: block;
padding: 0;
color: #fff;
font: bold 14px/30px Squares, Arial, Helvetica, sans-serif;
text-align: center;
text-transform: uppercase;
text-decoration: none;
background: #4d5a6d;
white-space: nowrap;
}
.main_menu .block-menu > ul > li > ul > li.expanded > a {
background-image: url(http://images.vfl.ru/ii/1471499248/e9791ec1/13779661.png);
background-position: right 5px;
background-repeat: no-repeat;
}
.main_menu .block-menu > ul > li > ul li a:hover {
color: #000;
background-color: #ffcb00;
}
/* Tertiary menu */
.main_menu .block-menu > ul > li > ul > li ul {
min-width: 250px;
position: absolute;
top: 0px;
left: 100%;
margin: 0px;
padding: 0px;
z-index: 90;
}
.main_menu .block-menu > ul > li > ul > li ul li.expanded > a {
background-image: url(http://images.vfl.ru/ii/1471499229/b9ec8ebc/13779658.png);
background-position: right -45px;
background-repeat: no-repeat;
}
.main_menu .block-menu > ul > li > ul > li ul li.expanded > a:hover {
background-position: right 5px;
}
.main_menu .block-menu > ul > li > ul > li > ul li a {
padding: 0px 10px;
color: #fff;
background-color: #2d2a23;
border-left: 1px solid #5f5d58;
}
.main_menu .block-menu > ul > li > ul > li > ul li a:hover {
color: #2d2a23;
border-left: 1px solid #ffcb00;
}
/* Main menu */
.main_menu {
width: 1251px;
margin: 0px auto;
}
.main_menu .block-menu > ul {
height: 50px;
position: relative;
margin: 0px 0px 12px 0px;
padding: 0px;
background-color: #23262d;
}
.main_menu .block-menu > ul > li {
height: inherit;
display: block;
position: relative;
float: left;
margin: 0px;
padding: 0px;
list-style: none;
}
.main_menu .block-menu > ul > li:nth-child(1) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(2) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(3) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(4) {width: 182px;}
.main_menu .block-menu > ul > li:nth-child(5) {width: 234px;}
.main_menu .block-menu > ul > li:nth-child(6) {width: 289px;}
.main_menu .block-menu > ul > li > a {
height: inherit;
display: block;
color: #fff;
font: bold 20px/48px Squares, Arial, Helvetica, sans-serif;
text-align: center;
text-transform: uppercase;
text-decoration: none;
}
.main_menu .block-menu > ul > li > a:hover {
color: #000;
background-color: #feca00;
}
.main_menu .block-menu > ul > li:nth-child(n+2) > a {
border-left: 1px solid #696f70;
}
/* expandable menu button */
.main_menu .block-menu > ul > li.expanded > a {
background-image: url(http://images.vfl.ru/ii/1471499303/77033da4/13779678.png);
background-repeat: no-repeat;
background-position: right -5px;
}
.main_menu .block-menu > ul > li.expanded > a:hover {
background-position: right -65px;
}
/* yellow button */
.main_menu .block-menu > ul > li:nth-child(6) > a {
box-sizing: border-box;
color: #000;
line-height: 45px;
background: #feca00;
border: 2px solid #000;
}
.main_menu .block-menu > ul > li:nth-child(6) > a:hover {
background: #ffe400;
}
.main_menu .block-menu > ul > li:nth-child(6).firstpayment > a:before {
content: '';
width: 49px;
height: 49px;
display: block;
position: absolute;
top: 0px;
right: 0px;
background: url(http://images.vfl.ru/ii/1471499268/dd35f7f7/13779671.png) right top no-repeat;
z-index: 1;
}
/* Secondary menu */
.main_menu .block-menu ul > li > ul {
display: none;
}
.main_menu .block-menu ul > li.expanded:hover > ul {
display: block;
}
.main_menu .block-menu > ul > li > ul {
width: inherit;
position: absolute;
margin: 0px 0px 0px 0px;
padding: 0px;
z-index: 90;
}
.main_menu .block-menu > ul > li > ul li {
width: inherit;
height: 31px;
position: relative;
margin: 0px;
padding: 0px;
list-style: none;
}
.main_menu .block-menu > ul > li > ul li a {
height: 31px;
display: block;
padding: 0;
color: #fff;
font: bold 14px/30px Squares, Arial, Helvetica, sans-serif;
text-align: center;
text-transform: uppercase;
text-decoration: none;
background: #4d5a6d;
white-space: nowrap;
}
.main_menu .block-menu > ul > li > ul > li.expanded > a {
background-image: url(http://images.vfl.ru/ii/1471499248/e9791ec1/13779661.png);
background-position: right 5px;
background-repeat: no-repeat;
}
.main_menu .block-menu > ul > li > ul li a:hover {
color: #000;
background-color: #ffcb00;
}
/* Tertiary menu */
.main_menu .block-menu > ul > li > ul > li ul {
min-width: 250px;
position: absolute;
top: 0px;
left: 100%;
margin: 0px;
padding: 0px;
z-index: 90;
}
.main_menu .block-menu > ul > li > ul > li ul li.expanded > a {
background-image: url(http://images.vfl.ru/ii/1471499229/b9ec8ebc/13779658.png);
background-position: right -45px;
background-repeat: no-repeat;
}
.main_menu .block-menu > ul > li > ul > li ul li.expanded > a:hover {
background-position: right 5px;
}
.main_menu .block-menu > ul > li > ul > li > ul li a {
padding: 0px 10px;
color: #fff;
background-color: #2d2a23;
border-left: 1px solid #5f5d58;
}
.main_menu .block-menu > ul > li > ul > li > ul li a:hover {
color: #2d2a23;
border-left: 1px solid #ffcb00;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)