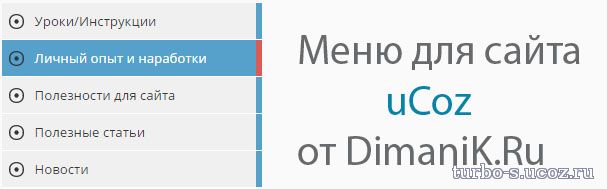
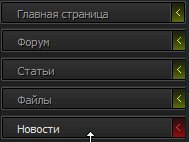
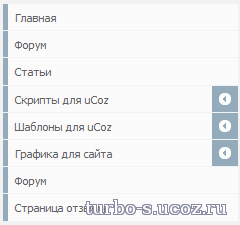
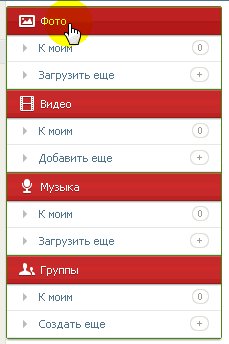
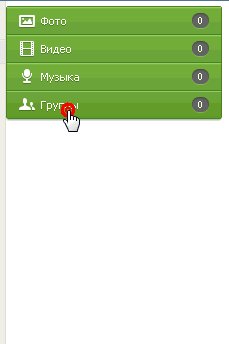
Светлое меню для сайта uCoz
Светлое меню для сайта uCoz-красивое и стильное меню в стиле минимализма отлично подойдет сайтам которые выполнены в таком же стиле,данное меню не имеет раздвижных категорий и тому подобное,но сделать можно,данный скрипт был взят с сайта dimanik.ru
Установка:
этот код в блок вашего сайта
Это в CSS
Установка:
этот код в блок вашего сайта
Код
<div class="sidebox-bd">
<ul>
<li><a href="/" title="Просмотреть все записи в рубрике «Уроки/Инструкции»">Уроки/Инструкции</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Личный опыт и наработки»">Личный опыт и наработки</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезности для сайта»">Полезности для сайта</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезные статьи»">Полезные статьи</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Новости»">Новости</a></li>
</ul>
</div>
<ul>
<li><a href="/" title="Просмотреть все записи в рубрике «Уроки/Инструкции»">Уроки/Инструкции</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Личный опыт и наработки»">Личный опыт и наработки</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезности для сайта»">Полезности для сайта</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезные статьи»">Полезные статьи</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Новости»">Новости</a></li>
</ul>
</div>
Это в CSS
Код
.sidebox-bd li a {background: rgb(240,240,240) url(http://dimanik.ru/publ_f/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center;}
.sidebox-bd li a:hover { background: rgb(86, 160, 204) url(http://dimanik.ru/publ_f/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(255,255,255); border-right: 6px solid rgb(220,90,84); }
.sidebox-bd li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 160, 204);}
.sidebox-bd ul {padding: 0px; margin-top: 1px;}
.sidebox-bd li {list-style: none;}
.sidebox-bd li a:hover { background: rgb(86, 160, 204) url(http://dimanik.ru/publ_f/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(255,255,255); border-right: 6px solid rgb(220,90,84); }
.sidebox-bd li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 160, 204);}
.sidebox-bd ul {padding: 0px; margin-top: 1px;}
.sidebox-bd li {list-style: none;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)