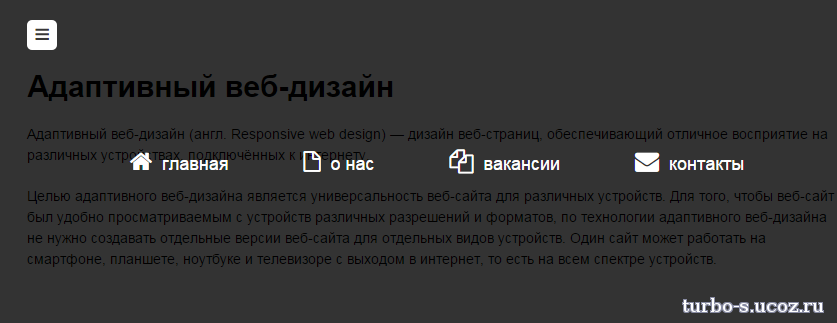
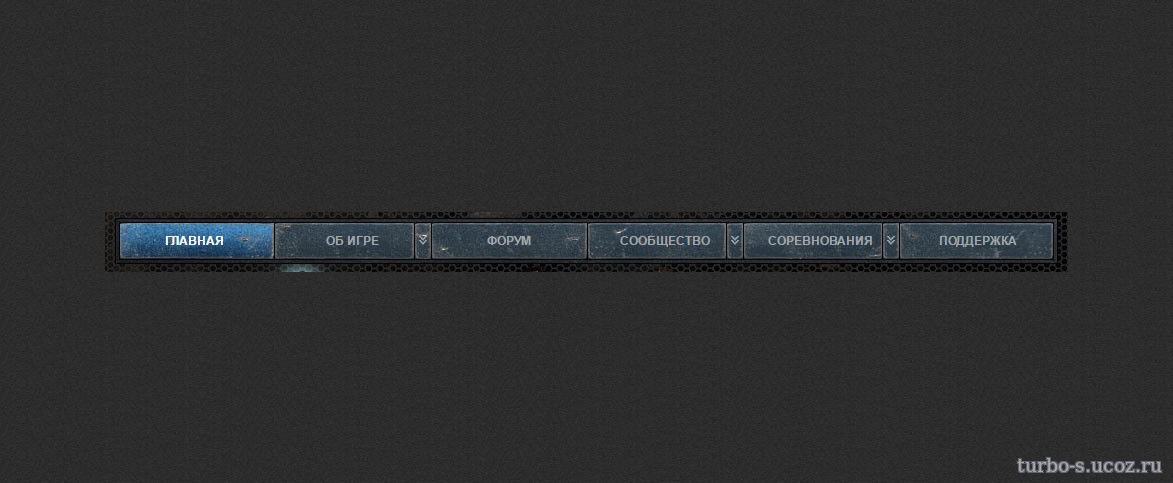
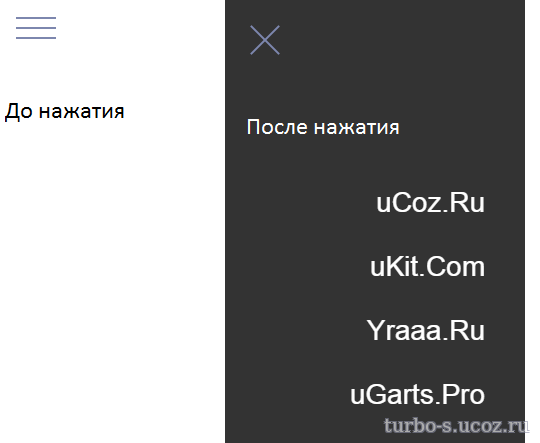
Темно прозрачное меню сайта с эффектом
Темно прозрачное меню сайта с эффектом-будет преследовать пользователя даже тогда когда он будет скроллить страницу-это весьма удобно,так как она имеет в своей основе прозрачность и занимает максимально минимально места
Установка:Кнопка вызова и сама навигация
Остается залить файлы с нашего сайта в корень вашего
Установка:Кнопка вызова и сама навигация
Код
<!-- start header -->
<header id="head">
<div class="container">
<nav id="menu">
<input type="checkbox" id="toggle-nav"/>
<label id="toggle-nav-label" for="toggle-nav"><i class="icon-reorder"></i></label>
<div class="box">
<ul>
<li><a href="#"><i class="icon-home"></i> главная</a></li>
<li><a href="#"><i class="icon-file-alt"></i> о нас</a></li>
<li><a href="#"><i class="icon-copy"></i> вакансии</a></li>
<li><a href="#"><i class="icon-envelope"></i> контакты</a></li>
</ul>
</div>
</nav>
</div>
</header>
<!-- end header -->
<!-- start content -->
<section id="content">
<div class="container">
<h1>Заголовок</h1>
<p>
Здесь описание
</p>
<p> Второй абзац описание</p>
</div>
</section>
<!-- end content -->
<header id="head">
<div class="container">
<nav id="menu">
<input type="checkbox" id="toggle-nav"/>
<label id="toggle-nav-label" for="toggle-nav"><i class="icon-reorder"></i></label>
<div class="box">
<ul>
<li><a href="#"><i class="icon-home"></i> главная</a></li>
<li><a href="#"><i class="icon-file-alt"></i> о нас</a></li>
<li><a href="#"><i class="icon-copy"></i> вакансии</a></li>
<li><a href="#"><i class="icon-envelope"></i> контакты</a></li>
</ul>
</div>
</nav>
</div>
</header>
<!-- end header -->
<!-- start content -->
<section id="content">
<div class="container">
<h1>Заголовок</h1>
<p>
Здесь описание
</p>
<p> Второй абзац описание</p>
</div>
</section>
<!-- end content -->
Остается залить файлы с нашего сайта в корень вашего
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)