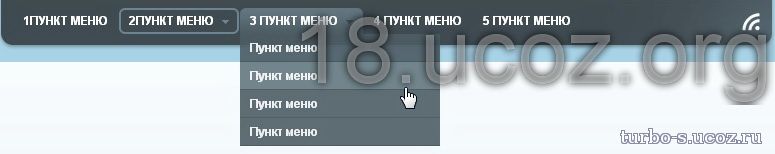
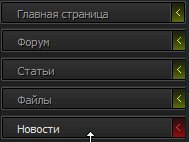
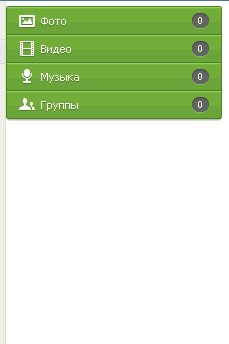
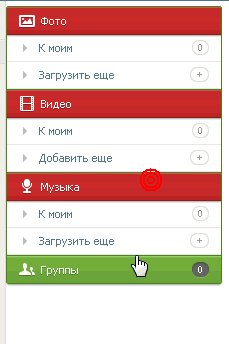
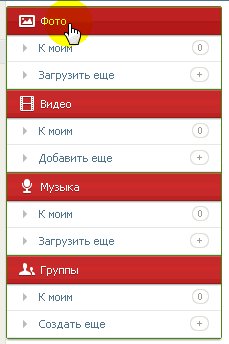
Горизонтальное меню uCoz
Горизонтальное меню uCoz-красивое стильное меню горизонтального расположения,прозрачное и при наведении на нее будет разворачиваться подменюшки
Код
<link media="screen" href="http://18.ucoz.org/js_template/010.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://18.ucoz.org/js_template/libs_010.js"></script>
<!-- menu http://18.ucoz.org -->
<div class="mbar" id="menubar">
<div class="mbar">
<div class="mbar dpad">
<div class="menubar">
<ul id="topmenu" class="lcol reset">
<li><a href="#"><b>1 Пункт меню</b></a></li>
<!--1-->
<li class="sublnk"><a href="#"><b>2 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/1-->
<!--2-->
<li class="sublnk"><a href="#"><b>3 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/2-->
<li><a href="#"><b>4 Пункт меню</b></a></li>
<li><a href="#"><b>5 Пункт меню</b></a></li>
</ul>
<a class="thide hrss" href="#" title="Информер RSS">Информер RSS</a>
</div></div></div></div>
<!-- end menu 18.ucoz.org-->
<script type="text/javascript" src="http://18.ucoz.org/js_template/libs_010.js"></script>
<!-- menu http://18.ucoz.org -->
<div class="mbar" id="menubar">
<div class="mbar">
<div class="mbar dpad">
<div class="menubar">
<ul id="topmenu" class="lcol reset">
<li><a href="#"><b>1 Пункт меню</b></a></li>
<!--1-->
<li class="sublnk"><a href="#"><b>2 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/1-->
<!--2-->
<li class="sublnk"><a href="#"><b>3 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/2-->
<li><a href="#"><b>4 Пункт меню</b></a></li>
<li><a href="#"><b>5 Пункт меню</b></a></li>
</ul>
<a class="thide hrss" href="#" title="Информер RSS">Информер RSS</a>
</div></div></div></div>
<!-- end menu 18.ucoz.org-->
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)