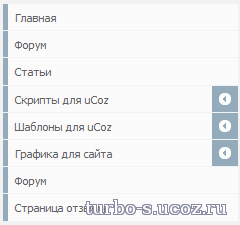
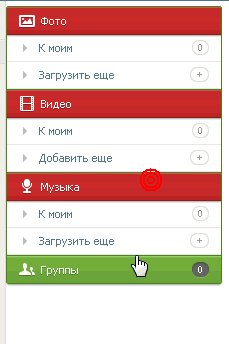
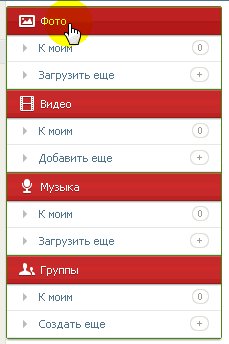
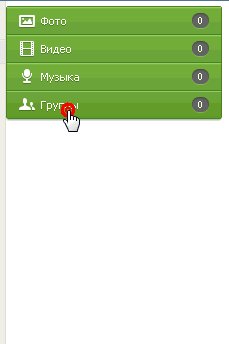
Светлое раздвижное меню для uCoz
Светлое раздвижное меню для uCoz-светлое меню с тремя раздвижными блоками в которые входят не сколько подкатегорий,там их три но можно сделать и больше,это уже на ваш вкус
Установка:в блок сайта вставьте код
Установка:в блок сайта вставьте код
Код
<style>
ul#menu, ul#menu ul {list-style-type:none;margin: 0;padding: 0;width: 235px;}
ul#menu a {display: block;text-decoration: none;}
ul#menu li {margin-top: 1px;}
ul#menu li a {background: #fbfbfb;color: #626262;padding: 0.6em;border-left:5px #93ABBB solid;}
ul#menu li a:hover {background: #93abbb;color:#fff}
ul#menu li ul li a {background:#FBFBFB;color:#000;padding-left: 20px;border-left: 5px #E2E2E2 solid;}
ul#menu li ul li a:hover {background:#FBFBFB;border-left: 5px #93ABBB solid;padding-left: 15px;color: #626262}
ul#menu li span {width: 26px;height: 26px;display:block;float: right;background: #93ABBB url(http://7old.ru/ucoz-files/1/arr-left.png) no-repeat center;cursor: pointer;}
ul#menu li span.collapse{background-image: url(http://7old.ru/ucoz-files/1/arr-down.png);}
</style>
<ul id="menu">
<li><a href="/">Главная</a></li>
<li><a href="/">Форум</a></li>
<li><a href="/">Статьи</a></li>
<li><a href="/load">Скрипты для uCoz</a>
<ul>
<li>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
</li>
</ul>
</li>
<li><a href="/load">Шаблоны для uCoz</a>
<ul>
<li>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
</li>
</ul>
</li>
<li><a href="/load">Графика для сайта</a>
<ul>
<li>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
</li>
</ul>
</li>
<li><a href="/">Форум</a></li>
<li><a href="/#">Страница отзывов</a></li>
</ul>
<script src="http://7old.ru/ucoz-files/1/accordeon.js" type="text/javascript"></script>
ul#menu, ul#menu ul {list-style-type:none;margin: 0;padding: 0;width: 235px;}
ul#menu a {display: block;text-decoration: none;}
ul#menu li {margin-top: 1px;}
ul#menu li a {background: #fbfbfb;color: #626262;padding: 0.6em;border-left:5px #93ABBB solid;}
ul#menu li a:hover {background: #93abbb;color:#fff}
ul#menu li ul li a {background:#FBFBFB;color:#000;padding-left: 20px;border-left: 5px #E2E2E2 solid;}
ul#menu li ul li a:hover {background:#FBFBFB;border-left: 5px #93ABBB solid;padding-left: 15px;color: #626262}
ul#menu li span {width: 26px;height: 26px;display:block;float: right;background: #93ABBB url(http://7old.ru/ucoz-files/1/arr-left.png) no-repeat center;cursor: pointer;}
ul#menu li span.collapse{background-image: url(http://7old.ru/ucoz-files/1/arr-down.png);}
</style>
<ul id="menu">
<li><a href="/">Главная</a></li>
<li><a href="/">Форум</a></li>
<li><a href="/">Статьи</a></li>
<li><a href="/load">Скрипты для uCoz</a>
<ul>
<li>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
</li>
</ul>
</li>
<li><a href="/load">Шаблоны для uCoz</a>
<ul>
<li>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
</li>
</ul>
</li>
<li><a href="/load">Графика для сайта</a>
<ul>
<li>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
<a href="/load">Архив файлов</a>
</li>
</ul>
</li>
<li><a href="/">Форум</a></li>
<li><a href="/#">Страница отзывов</a></li>
</ul>
<script src="http://7old.ru/ucoz-files/1/accordeon.js" type="text/javascript"></script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (2)