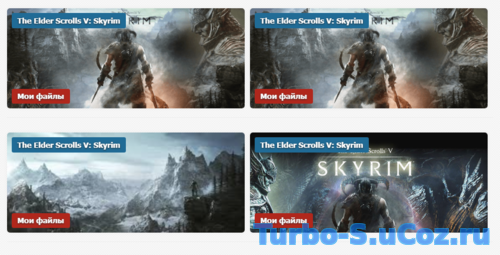
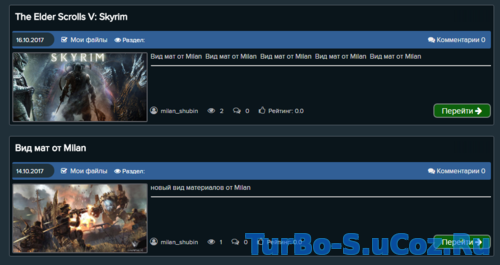
Вид материалов FDR для uCoz
Описание вид материала:
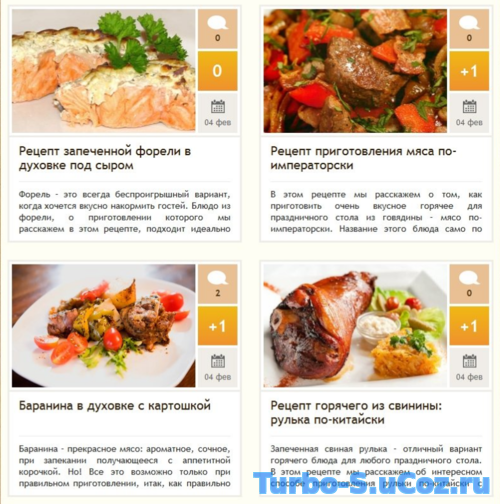
Для кулинарных сайтов. Теперь читатели вашего сайта смогут готовить не прибегая к помощи компьютера, ведь смотреть рецепт со смартфона так же удобно, как и с компьютера. В кулинарном вид материале очень много фишек, применен новый вид цифрового рейтинга, а оформление вид рейтинга, дата добавление, количество материалов, с рецептом выглядит очень стильно и эффектно для такой тематики. Установка вид материала:
Для начала загрузите папку images в корень вашего сайта!
Модуль Каталог файлов - Вид материалов ставим код:
Код
<div class="main-news">
<div class="main-news-left">
<div class="main-news-image">
<img src="$IMG_URL1$" alt="$TITLE$" />
</div>
</div>
<div class="main-news-right">
<div class="main-news-comments">
<img src="/images/main-news-comments.png" alt="" />
$COMMENTS_NUM$
</div>
<div class="main-news-rating">
$RATED$</div>
<div class="main-news-date">
<img src="/images/main-news-date.png" alt="" />
$DATE$
</div>
</div>
<div style="clear: both;height: 4px;"></div>
<div class="main-news-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<div class="main-news-r"></div>
<div class="main-news-text">
$MESSAGE$<div style="clear: both;"></div>
</div>
</div>
<div class="main-news-left">
<div class="main-news-image">
<img src="$IMG_URL1$" alt="$TITLE$" />
</div>
</div>
<div class="main-news-right">
<div class="main-news-comments">
<img src="/images/main-news-comments.png" alt="" />
$COMMENTS_NUM$
</div>
<div class="main-news-rating">
$RATED$</div>
<div class="main-news-date">
<img src="/images/main-news-date.png" alt="" />
$DATE$
</div>
</div>
<div style="clear: both;height: 4px;"></div>
<div class="main-news-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<div class="main-news-r"></div>
<div class="main-news-text">
$MESSAGE$<div style="clear: both;"></div>
</div>
</div>
Теперь добавляем таблицу стилей ну (CSS):
Код
.main-news {
float: left;
width: 372px;
margin: 0 27px 27px 0;
border: 3px solid #efede7;
background: #fff;
padding: 4px 0 0 0;
}
.main-news-left {
float: left;
margin: 0 4px 0 4px;
width: 288px;
}
.main-news-image {
width: 288px;
height: 194px;
overflow: hidden;
}
.main-news-image img {
width: 288px;
min-height: 194px;
}
.main-news-right {
float: left;
width: 62px;
}
.main-news-comments {
width: 62px;
height: 62px;
background: #e9c094;
margin: 0 0 4px 0;
position: relative;
color: #533714;
font-size: 14px;
text-align: center;
line-height: 90px;
overflow: hidden;
font-weight: bold;
}
.main-news-comments img {
position: absolute;
left: 15px;
top: 10px;
}
.main-news-rating {
width: 62px;
height: 62px;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f0b615), color-stop(1, #ef912d));
background:-moz-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:-webkit-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:-o-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:-ms-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:linear-gradient(to bottom, #f0b615 5%, #ef912d 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f0b615', endColorstr='#ef912d',GradientType=0);
background-color:#f0b615;
margin: 0 0 4px 0;
line-height: 62px;
font-size: 26px;
color: #fff;
text-align: center;
font-weight: bold;
}
.main-news-date {
width: 62px;
height: 62px;
background: #f0ede7;
position: relative;
color: #656565;
font-size: 13px;
text-align: center;
line-height: 90px;
overflow: hidden;
}
.main-news-date img {
position: absolute;
left: 21px;
top: 10px;
}
.main-news-title {
border-top: 3px solid #efede7;
padding: 10px 15px 10px 15px;
font-size: 20px;
color: #2e1a06;
}
.main-news-title a {
color: #2e1a06;
display: block;
line-height: 22px;
height: 44px;
overflow: hidden;
}
.main-news-title a:hover {
color: #000;
}
.main-news-r {
border-bottom: 1px #ebebeb solid;
height: 5px;
margin: 0 15px 10px 15px;
}
.main-news-text {
font-size: 14px;
line-height: 18px;
height: 72px;
overflow: hidden;
padding: 0 15px;
color: #252525;
margin: 0 0 10px 0;
text-align: justify;
}
float: left;
width: 372px;
margin: 0 27px 27px 0;
border: 3px solid #efede7;
background: #fff;
padding: 4px 0 0 0;
}
.main-news-left {
float: left;
margin: 0 4px 0 4px;
width: 288px;
}
.main-news-image {
width: 288px;
height: 194px;
overflow: hidden;
}
.main-news-image img {
width: 288px;
min-height: 194px;
}
.main-news-right {
float: left;
width: 62px;
}
.main-news-comments {
width: 62px;
height: 62px;
background: #e9c094;
margin: 0 0 4px 0;
position: relative;
color: #533714;
font-size: 14px;
text-align: center;
line-height: 90px;
overflow: hidden;
font-weight: bold;
}
.main-news-comments img {
position: absolute;
left: 15px;
top: 10px;
}
.main-news-rating {
width: 62px;
height: 62px;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f0b615), color-stop(1, #ef912d));
background:-moz-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:-webkit-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:-o-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:-ms-linear-gradient(top, #f0b615 5%, #ef912d 100%);
background:linear-gradient(to bottom, #f0b615 5%, #ef912d 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f0b615', endColorstr='#ef912d',GradientType=0);
background-color:#f0b615;
margin: 0 0 4px 0;
line-height: 62px;
font-size: 26px;
color: #fff;
text-align: center;
font-weight: bold;
}
.main-news-date {
width: 62px;
height: 62px;
background: #f0ede7;
position: relative;
color: #656565;
font-size: 13px;
text-align: center;
line-height: 90px;
overflow: hidden;
}
.main-news-date img {
position: absolute;
left: 21px;
top: 10px;
}
.main-news-title {
border-top: 3px solid #efede7;
padding: 10px 15px 10px 15px;
font-size: 20px;
color: #2e1a06;
}
.main-news-title a {
color: #2e1a06;
display: block;
line-height: 22px;
height: 44px;
overflow: hidden;
}
.main-news-title a:hover {
color: #000;
}
.main-news-r {
border-bottom: 1px #ebebeb solid;
height: 5px;
margin: 0 15px 10px 15px;
}
.main-news-text {
font-size: 14px;
line-height: 18px;
height: 72px;
overflow: hidden;
padding: 0 15px;
color: #252525;
margin: 0 0 10px 0;
text-align: justify;
}
Вот и всё!
При копирование укажите источник!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)