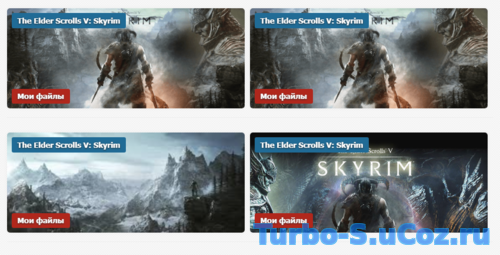
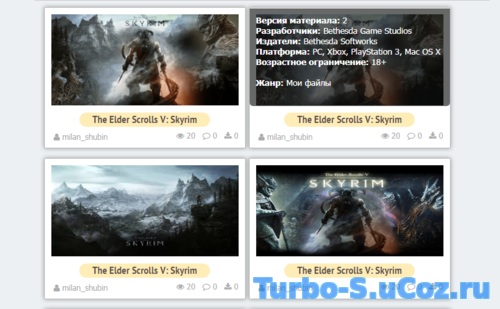
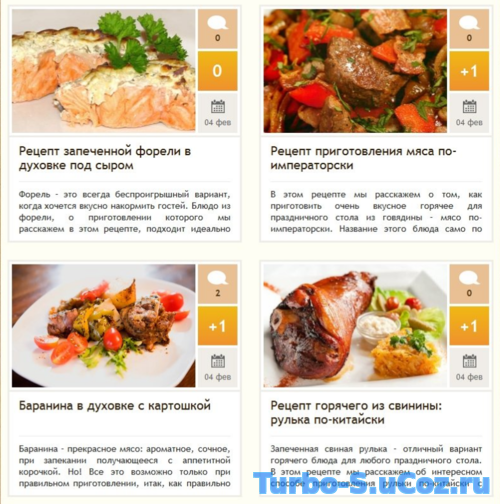
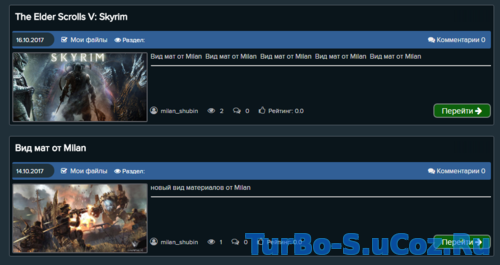
Вид материалов CSR для uCoz
Описание вид материала:
Сегодня с рипал вид материалов на заказ и решил выложить его на наш сайт, Вид материалов был создан для игрового сайта CS 1.6, также его можно использовать во многих сайтов к примеру кино сайт добавив к нему не сколько операторов, таких как дата добавление автор материала сколько комментариев сколько раз материал был скачан с вашего сайта, Ну это зависит от вас для какой тематики будет создан сайт. Установка:
Нужный вам модуль - вид материалов ставим код:
Код
<div style="width:50%;float:left;">
<div class="vidnews" onclick="location.href='$ENTRY_URL$'">
<div class="imgbigload" style="background-image: url('$IMG_URL1$'); margin: 15px 0;">
<div class="loadnames">
<div class="title1 textadapr" style="text-align:left;">
<div class="title"><a href="$ENTRY_URL$"> $TITLE$ </a></div>
<div class="category"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="vidnews" onclick="location.href='$ENTRY_URL$'">
<div class="imgbigload" style="background-image: url('$IMG_URL1$'); margin: 15px 0;">
<div class="loadnames">
<div class="title1 textadapr" style="text-align:left;">
<div class="title"><a href="$ENTRY_URL$"> $TITLE$ </a></div>
<div class="category"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
</div>
</div>
</div>
</div>
</div>
Теперь добавляем в таблицу стилей точнее (CSS):
Код
.vidnews {border-bottom: 1px solid #eee;margin-bottom: 10px;opacity:0.95;}
.vidnews:hover {cursor: pointer;opacity:1;}
.vidnews a {text-decoration:none}
.vidnews .imgbigload {display: block;box-shadow: 0px 0px 15px rgba(0,0,0,0.04);border-radius:5px; background-size: cover; position: relative; margin: 0; background-size: cover; width: 98%; height: 170px;}
.vidnews .imgbigload:hover {box-shadow: 0px 0px 15px rgba(0,0,0,0.04);}
.vidnews .loaddates {background:#333;padding-left:10px;padding-right:10px;position: absolute; bottom: 10px; left: 20px; color:#fff; font-size: 14px; }
.vidnews .loadsave {opacity:0.5;border-radius:5px;position: absolute; bottom: 10px; left: 10px; background: #333; padding: 3px 15px; font-size: 13px; }
.vidnews .loadsave:hover {opacity:0,9;background: #444;border-radius:5px;}
.vidnews .loadsave a {color:#fff; }
.vidnews .title1 a {color: #fff;text-shadow: 0 1px 2px #222;}
.vidnews .title1 a:hover {color: #E5DEDE;}
.vidnews .title1 {margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.loadnames .title {
position: absolute;
top: 8px;
left: 8px;
max-width: 280px;
overflow: hidden;
text-overflow: ellipsis;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: rgb(21, 100, 145);
color: #fff;
padding: 0 10px;
font-size: 14px;
line-height: 25px;
}
.vidnews .category {
position: absolute;
bottom: 8px;
left: 8px;
height: 25px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 3px;
background: rgb(173, 28, 17);
color: #fff;
padding: 0 10px;
font-size: 13px;
line-height: 25px;
}
.vidnews:hover {cursor: pointer;opacity:1;}
.vidnews a {text-decoration:none}
.vidnews .imgbigload {display: block;box-shadow: 0px 0px 15px rgba(0,0,0,0.04);border-radius:5px; background-size: cover; position: relative; margin: 0; background-size: cover; width: 98%; height: 170px;}
.vidnews .imgbigload:hover {box-shadow: 0px 0px 15px rgba(0,0,0,0.04);}
.vidnews .loaddates {background:#333;padding-left:10px;padding-right:10px;position: absolute; bottom: 10px; left: 20px; color:#fff; font-size: 14px; }
.vidnews .loadsave {opacity:0.5;border-radius:5px;position: absolute; bottom: 10px; left: 10px; background: #333; padding: 3px 15px; font-size: 13px; }
.vidnews .loadsave:hover {opacity:0,9;background: #444;border-radius:5px;}
.vidnews .loadsave a {color:#fff; }
.vidnews .title1 a {color: #fff;text-shadow: 0 1px 2px #222;}
.vidnews .title1 a:hover {color: #E5DEDE;}
.vidnews .title1 {margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.loadnames .title {
position: absolute;
top: 8px;
left: 8px;
max-width: 280px;
overflow: hidden;
text-overflow: ellipsis;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: rgb(21, 100, 145);
color: #fff;
padding: 0 10px;
font-size: 14px;
line-height: 25px;
}
.vidnews .category {
position: absolute;
bottom: 8px;
left: 8px;
height: 25px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 3px;
background: rgb(173, 28, 17);
color: #fff;
padding: 0 10px;
font-size: 13px;
line-height: 25px;
}
Вот и всё
При копирование укажите источник!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)