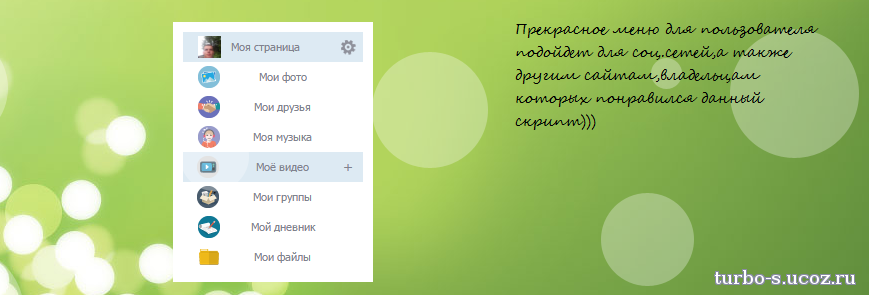
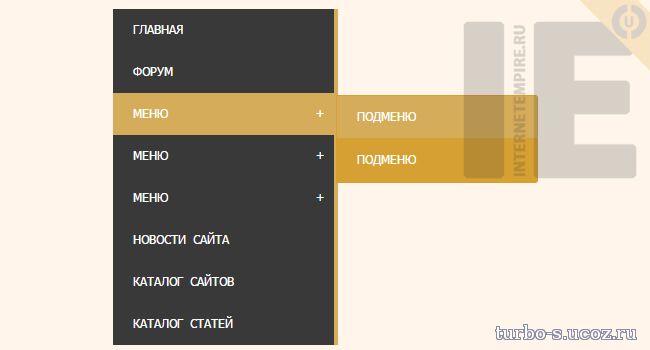
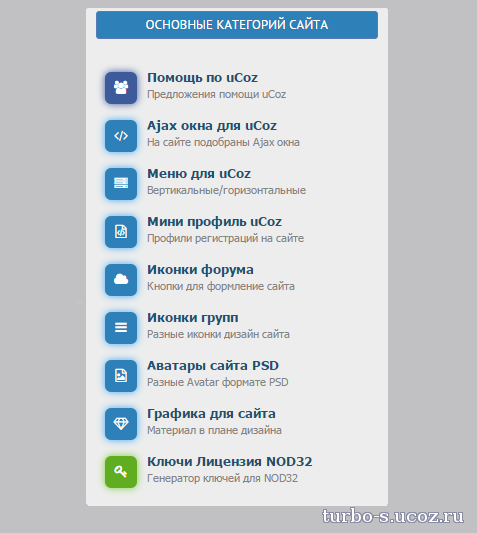
Вертикальное меню от waak"a для uCoz
Вертикальное меню от waak"a для uCoz-замечательное выплывающее меню пользователя для UCoz позволит при нажатии на нее увидеть какие действия можно выполнить исходя из меню,также ссылки меню красочно украшены цветными иконками слева,каждая из которых соответствует названию ссылки рядом стоящей
Установка:В нужное место ставим код
В CSS вставляем
Далее скачиваем архив и заливаем к себе не забывая изменить "ТУТ ССЫЛКА НА КАРТИНКУ НЕТ АВАТАРА" на вашу ссылку
Установка:В нужное место ставим код
Код
<div id="meny_left_bloc">
<div id="meny_left_bloc_top">
<a href="/index/8-$USER_ID$"><span><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="ТУТ ССЫЛКА НА КАРТИНКУ НЕТ АВАТАРА"><?endif?></span>Моя страница</a>
<b style="background-position: 40px"><a href="#"></a></b>
</div>
<ul>
<li><a href="#"><i></i>Мои фото</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 142px"></i>Мои друзья</a> </li>
<li><a href="#"><i style="background-position: 238px"></i>Моя музыка</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 205px"></i>Моё видео</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 173px"></i>Мои группы</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 110px"></i>Мой дневник</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 78px"></i>Мои файлы</a> <b><a href="#">+</a></b></li>
</ul>
</div>
<div id="meny_left_bloc_top">
<a href="/index/8-$USER_ID$"><span><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="ТУТ ССЫЛКА НА КАРТИНКУ НЕТ АВАТАРА"><?endif?></span>Моя страница</a>
<b style="background-position: 40px"><a href="#"></a></b>
</div>
<ul>
<li><a href="#"><i></i>Мои фото</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 142px"></i>Мои друзья</a> </li>
<li><a href="#"><i style="background-position: 238px"></i>Моя музыка</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 205px"></i>Моё видео</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 173px"></i>Мои группы</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 110px"></i>Мой дневник</a> <b><a href="#">+</a></b></li>
<li><a href="#"><i style="background-position: 78px"></i>Мои файлы</a> <b><a href="#">+</a></b></li>
</ul>
</div>
В CSS вставляем
Код
/* meny_left_bloc
-----------------------------------------------------------------------------*/
#meny_left_bloc {
padding: 10px;
}
#meny_left_bloc ul {
list-style: none;
overflow: hidden;
}
#meny_left_bloc ul li {
width: 180px;
height: 30px;
}
#meny_left_bloc ul li:hover b {
display: block;
}
#meny_left_bloc ul li:hover {
background: #ddeaf3;
}
#meny_left_bloc ul li a {
display: block;
font:11px Tahoma,Arial,sans-serif;
color: #80828d;
width: 150px;
line-height: 30px;
float: left;
}
#meny_left_bloc ul li i {
width: 30px;
height: 30px;
background: url("../img/img_meny_left.png");
float: left;
margin: 0px 10px;
}
#meny_left_bloc ul li b {
display: none;
width: 30px;
float: right;
}
#meny_left_bloc ul li b a {
display: block;
width: 30px;
text-align: center;
font:14px Tahoma,Arial,sans-serif;
color: #80828d;
line-height: 30px;
}
#meny_left_bloc ul li b:hover {
background: #c8d4dc;
color: #4753b1;
}
#meny_left_bloc_top {
width: 180px;
height: 30px;
background: #ddeaf3;
}
#meny_left_bloc_top a {
display: block;
font:11px Tahoma,Arial,sans-serif;
color: #80828d;
line-height: 30px;
float: left;
}
#meny_left_bloc_top span {
width: 23px;
height: 22px;
float: left;
margin: 4px 10px 4px 15px;
overflow: hidden;
}
#meny_left_bloc_top span img {
width: 23px;
min-height: 22px;
}
#meny_left_bloc_top b {
width: 25px;
height: 30px;
background: url("../img/img_meny_left.png");
line-height: 30px;
float: right;
}
#meny_left_bloc_top b a {
width: 25px;
height: 30px;
}
#meny_left_bloc_top b:hover a {
background: #c8d4dc url("../img/img_meny_left.png");
background-position: 40px;
}
-----------------------------------------------------------------------------*/
#meny_left_bloc {
padding: 10px;
}
#meny_left_bloc ul {
list-style: none;
overflow: hidden;
}
#meny_left_bloc ul li {
width: 180px;
height: 30px;
}
#meny_left_bloc ul li:hover b {
display: block;
}
#meny_left_bloc ul li:hover {
background: #ddeaf3;
}
#meny_left_bloc ul li a {
display: block;
font:11px Tahoma,Arial,sans-serif;
color: #80828d;
width: 150px;
line-height: 30px;
float: left;
}
#meny_left_bloc ul li i {
width: 30px;
height: 30px;
background: url("../img/img_meny_left.png");
float: left;
margin: 0px 10px;
}
#meny_left_bloc ul li b {
display: none;
width: 30px;
float: right;
}
#meny_left_bloc ul li b a {
display: block;
width: 30px;
text-align: center;
font:14px Tahoma,Arial,sans-serif;
color: #80828d;
line-height: 30px;
}
#meny_left_bloc ul li b:hover {
background: #c8d4dc;
color: #4753b1;
}
#meny_left_bloc_top {
width: 180px;
height: 30px;
background: #ddeaf3;
}
#meny_left_bloc_top a {
display: block;
font:11px Tahoma,Arial,sans-serif;
color: #80828d;
line-height: 30px;
float: left;
}
#meny_left_bloc_top span {
width: 23px;
height: 22px;
float: left;
margin: 4px 10px 4px 15px;
overflow: hidden;
}
#meny_left_bloc_top span img {
width: 23px;
min-height: 22px;
}
#meny_left_bloc_top b {
width: 25px;
height: 30px;
background: url("../img/img_meny_left.png");
line-height: 30px;
float: right;
}
#meny_left_bloc_top b a {
width: 25px;
height: 30px;
}
#meny_left_bloc_top b:hover a {
background: #c8d4dc url("../img/img_meny_left.png");
background-position: 40px;
}
Далее скачиваем архив и заливаем к себе не забывая изменить "ТУТ ССЫЛКА НА КАРТИНКУ НЕТ АВАТАРА" на вашу ссылку
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)