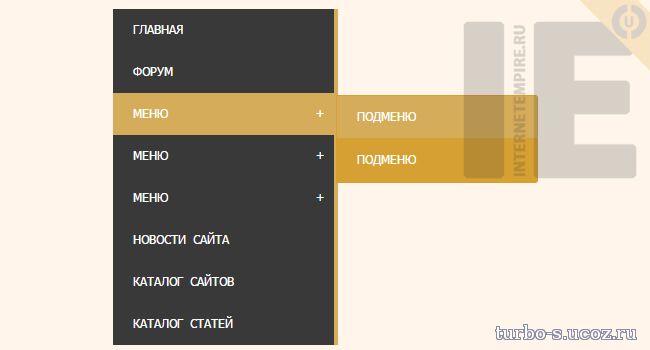
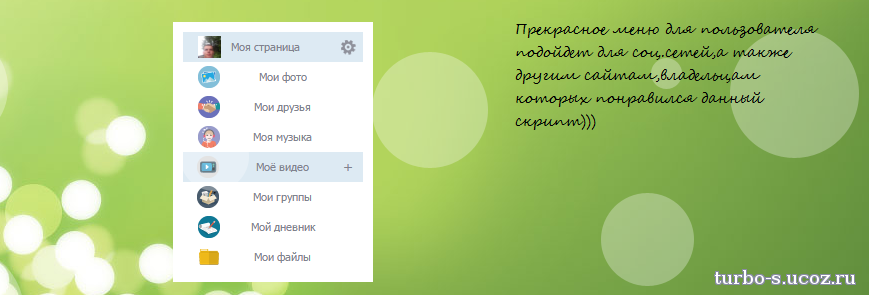
« Темное вертикальное CSS меню для uCoz »
« Темное вертикальное CSS меню для uCoz »-выполнено в двух основных цветах- черным и оранжевым,где большинство места занимает черный цвет,но этот цветовой дизбаланс не мешает этой менюшке быть красивой и простой в то же время,так как представленное меню выполнено на CSS3 что не сильно нагрузит ваш сайт и прогрузка страниц сайта будет такой же какой и была
Установка:В CSS
/* Темное вертикальное CSS меню для uCoz */
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
/* Please Keep this font import at the very top of any CSS file */
@charset "UTF-8";
#cssmenu {
padding: 0;
margin: 0;
border: 0;
line-height: 1;
}
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul ul {
list-style: none;
margin: 0;
padding: 0;
}
#cssmenu ul {
position: relative;
z-index: 597;
float: left;
}
#cssmenu ul li {
float: left;
min-height: 1px;
line-height: 1em;
vertical-align: middle;
position: relative;
}
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0px;
z-index: 598;
width: 100%;
}
#cssmenu ul ul li {
float: none;
}
#cssmenu ul ul ul {
top: -2px;
right: 0;
}
#cssmenu ul li:hover > ul {
visibility: visible;
}
#cssmenu ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li {
float: none;
}
#cssmenu ul ul {
margin-top: 1px;
}
#cssmenu ul ul li {
font-weight: normal;
}
/* Custom CSS Styles */
#cssmenu {
width: 225px;
background: #393939;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
zoom: 1;
font-size: 12px;
}
#cssmenu:before {
content: '';
display: block;
}
#cssmenu:after {
content: '';
display: table;
clear: both;
}
#cssmenu a {
display: block;
padding: 15px 20px;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
}
#cssmenu > ul {
width: 225px;
}
#cssmenu ul ul {
width: 200px;
}
#cssmenu > ul > li > a {
border-right: 4px solid #D5AC59;
color: #ffffff;
}
#cssmenu > ul > li > a:hover {
color: #ffffff;
}
#cssmenu > ul > li.active a {
background: #D5AC59;
}
#cssmenu > ul > li a:hover,
#cssmenu > ul > li:hover a {
background: #D5AC59;
}
#cssmenu li {
position: relative;
}
#cssmenu ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -6px;
}
#cssmenu ul ul li.first {
-webkit-border-radius: 0 3px 0 0;
-moz-border-radius: 0 3px 0 0;
border-radius: 0 3px 0 0;
}
#cssmenu ul ul li.last {
-webkit-border-radius: 0 0 3px 0;
-moz-border-radius: 0 0 3px 0;
border-radius: 0 0 3px 0;
border-bottom: 0;
}
#cssmenu ul ul {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
#cssmenu ul ul {
border: 1px solid #D6A032;
}
#cssmenu ul ul a {
font-size: 12px;
color: #ffffff;
}
#cssmenu ul ul a:hover {
color: #ffffff;
}
#cssmenu ul ul li {
border-bottom: 1px solid #D6A032;
}
#cssmenu ul ul li:hover > a {
background: #D6A032;
color: #ffffff;
}
#cssmenu.align-right > ul > li > a {
border-left: 4px solid #D5AC59;
border-right: none;
}
#cssmenu.align-right {
float: right;
}
#cssmenu.align-right li {
text-align: right;
}
#cssmenu.align-right ul li.has-sub > a:before {
content: '+';
position: absolute;
top: 50%;
left: 15px;
margin-top: -6px;
}
#cssmenu.align-right ul li.has-sub > a:after {
content: none;
}
#cssmenu.align-right ul ul {
visibility: hidden;
position: absolute;
top: 0;
left: -100%;
z-index: 598;
width: 100%;
}
#cssmenu.align-right ul ul li.first {
-webkit-border-radius: 3px 0 0 0;
-moz-border-radius: 3px 0 0 0;
border-radius: 3px 0 0 0;
}
#cssmenu.align-right ul ul li.last {
-webkit-border-radius: 0 0 0 3px;
-moz-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
}
#cssmenu.align-right ul ul {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
/* InternetEmpire.Ru */
В блок вашего сайта
Установка:В CSS
Код
/* Темное вертикальное CSS меню для uCoz */
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
/* Please Keep this font import at the very top of any CSS file */
@charset "UTF-8";
#cssmenu {
padding: 0;
margin: 0;
border: 0;
line-height: 1;
}
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul ul {
list-style: none;
margin: 0;
padding: 0;
}
#cssmenu ul {
position: relative;
z-index: 597;
float: left;
}
#cssmenu ul li {
float: left;
min-height: 1px;
line-height: 1em;
vertical-align: middle;
position: relative;
}
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0px;
z-index: 598;
width: 100%;
}
#cssmenu ul ul li {
float: none;
}
#cssmenu ul ul ul {
top: -2px;
right: 0;
}
#cssmenu ul li:hover > ul {
visibility: visible;
}
#cssmenu ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li {
float: none;
}
#cssmenu ul ul {
margin-top: 1px;
}
#cssmenu ul ul li {
font-weight: normal;
}
/* Custom CSS Styles */
#cssmenu {
width: 225px;
background: #393939;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
zoom: 1;
font-size: 12px;
}
#cssmenu:before {
content: '';
display: block;
}
#cssmenu:after {
content: '';
display: table;
clear: both;
}
#cssmenu a {
display: block;
padding: 15px 20px;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
}
#cssmenu > ul {
width: 225px;
}
#cssmenu ul ul {
width: 200px;
}
#cssmenu > ul > li > a {
border-right: 4px solid #D5AC59;
color: #ffffff;
}
#cssmenu > ul > li > a:hover {
color: #ffffff;
}
#cssmenu > ul > li.active a {
background: #D5AC59;
}
#cssmenu > ul > li a:hover,
#cssmenu > ul > li:hover a {
background: #D5AC59;
}
#cssmenu li {
position: relative;
}
#cssmenu ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -6px;
}
#cssmenu ul ul li.first {
-webkit-border-radius: 0 3px 0 0;
-moz-border-radius: 0 3px 0 0;
border-radius: 0 3px 0 0;
}
#cssmenu ul ul li.last {
-webkit-border-radius: 0 0 3px 0;
-moz-border-radius: 0 0 3px 0;
border-radius: 0 0 3px 0;
border-bottom: 0;
}
#cssmenu ul ul {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
#cssmenu ul ul {
border: 1px solid #D6A032;
}
#cssmenu ul ul a {
font-size: 12px;
color: #ffffff;
}
#cssmenu ul ul a:hover {
color: #ffffff;
}
#cssmenu ul ul li {
border-bottom: 1px solid #D6A032;
}
#cssmenu ul ul li:hover > a {
background: #D6A032;
color: #ffffff;
}
#cssmenu.align-right > ul > li > a {
border-left: 4px solid #D5AC59;
border-right: none;
}
#cssmenu.align-right {
float: right;
}
#cssmenu.align-right li {
text-align: right;
}
#cssmenu.align-right ul li.has-sub > a:before {
content: '+';
position: absolute;
top: 50%;
left: 15px;
margin-top: -6px;
}
#cssmenu.align-right ul li.has-sub > a:after {
content: none;
}
#cssmenu.align-right ul ul {
visibility: hidden;
position: absolute;
top: 0;
left: -100%;
z-index: 598;
width: 100%;
}
#cssmenu.align-right ul ul li.first {
-webkit-border-radius: 3px 0 0 0;
-moz-border-radius: 3px 0 0 0;
border-radius: 3px 0 0 0;
}
#cssmenu.align-right ul ul li.last {
-webkit-border-radius: 0 0 0 3px;
-moz-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
}
#cssmenu.align-right ul ul {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
/* InternetEmpire.Ru */
В блок вашего сайта
Код
<div id='cssmenu'>
<ul>
<li><a href='/'><span>Главная</span></a></li>
<li><a href='#'><span>Форум</span></a></li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li><a href='#'><span>Подменю</span></a></li>
<li><a href='#'><span>Подменю</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li><a href='#'><span>Подменю</span></a></li>
<li><a href='#'><span>Подменю</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li><a href='#'><span>Подменю</span></a></li>
<li><a href='#'><span>Подменю</span></a></li>
</ul>
</li>
<li><a href='#'><span>Новости сайта</span></a></li>
<li><a href='#'><span>Каталог сайтов</span></a></li>
<li class='last'><a href='#'><span>Каталог статей</span></a></li>
</ul>
</div>
<ul>
<li><a href='/'><span>Главная</span></a></li>
<li><a href='#'><span>Форум</span></a></li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li><a href='#'><span>Подменю</span></a></li>
<li><a href='#'><span>Подменю</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li><a href='#'><span>Подменю</span></a></li>
<li><a href='#'><span>Подменю</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li><a href='#'><span>Подменю</span></a></li>
<li><a href='#'><span>Подменю</span></a></li>
</ul>
</li>
<li><a href='#'><span>Новости сайта</span></a></li>
<li><a href='#'><span>Каталог сайтов</span></a></li>
<li class='last'><a href='#'><span>Каталог статей</span></a></li>
</ul>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)