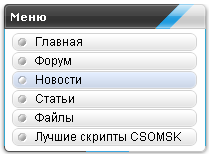
Синее меню
все это ставим в блок и меняем ссылки на свои
Код
<style type="text/css">
#navigation {
display:block;
list-style:none;
}
.nav-lvl1 {
display:block;
width:229px;
height:28px;
line-height:28px;
text-indent:9px;
background:url(http://gutasof.ru/DEMKI/mini/nav-lvl1-bg.gif) no-repeat;
font-size:1.2em;
font-weight:bold;
color:#fff;
text-decoration:none;
}
.nav-lvl1:hover {
color:#d5efff;
background-position:0 -28px;
}
span.invitext {
font-size: 1px;
letter-spacing: -1px;
visibility: hidden;
}
#navigation ul {
display:block;
list-style:none;
margin:4px 25px 7px 15px;
}
#navigation ul li {
display:block;
padding:1px 0 4px 12px;
background:url(http://gutasof.ru/DEMKI/mini/navigation-ul-li.gif) 0 100% repeat-x;
}
#navigation ul li a {
display:block;
color:#fff;
text-decoration:none;
}
#navigation ul li a:hover {
color:#ffe199;
text-indent:4px;
}
</style>
<ul id="navigation">
<li class="active">
<a href="http://www.gutasof.ru/" class="nav-lvl1" title="">Главная</a>
</li>
<li> <a href="http://www.gutasof.ru/load/shablony/19" class="nav-lvl1" title="">Шаблоны</a>
</li>
<li> <a href="http://www.gutasof.ru/load/skripty/2" class="nav-lvl1" title="">Скрипты</a>
</li>
<li> <a href="http://www.gutasof.ru/load/grafika/3" class="nav-lvl1" title="">Графика</a>
</li>
<li> <a href="http://www.gutasof.ru/load/flesh/1" class="nav-lvl1" title="">Флеш</a>
</li>
<li> <a href="http://www.gutasof.ru/load" class="nav-lvl1" title="">Файлы</a>
</li>
</ul>
#navigation {
display:block;
list-style:none;
}
.nav-lvl1 {
display:block;
width:229px;
height:28px;
line-height:28px;
text-indent:9px;
background:url(http://gutasof.ru/DEMKI/mini/nav-lvl1-bg.gif) no-repeat;
font-size:1.2em;
font-weight:bold;
color:#fff;
text-decoration:none;
}
.nav-lvl1:hover {
color:#d5efff;
background-position:0 -28px;
}
span.invitext {
font-size: 1px;
letter-spacing: -1px;
visibility: hidden;
}
#navigation ul {
display:block;
list-style:none;
margin:4px 25px 7px 15px;
}
#navigation ul li {
display:block;
padding:1px 0 4px 12px;
background:url(http://gutasof.ru/DEMKI/mini/navigation-ul-li.gif) 0 100% repeat-x;
}
#navigation ul li a {
display:block;
color:#fff;
text-decoration:none;
}
#navigation ul li a:hover {
color:#ffe199;
text-indent:4px;
}
</style>
<ul id="navigation">
<li class="active">
<a href="http://www.gutasof.ru/" class="nav-lvl1" title="">Главная</a>
</li>
<li> <a href="http://www.gutasof.ru/load/shablony/19" class="nav-lvl1" title="">Шаблоны</a>
</li>
<li> <a href="http://www.gutasof.ru/load/skripty/2" class="nav-lvl1" title="">Скрипты</a>
</li>
<li> <a href="http://www.gutasof.ru/load/grafika/3" class="nav-lvl1" title="">Графика</a>
</li>
<li> <a href="http://www.gutasof.ru/load/flesh/1" class="nav-lvl1" title="">Флеш</a>
</li>
<li> <a href="http://www.gutasof.ru/load" class="nav-lvl1" title="">Файлы</a>
</li>
</ul>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)