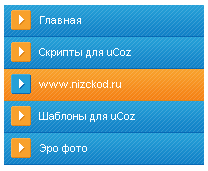
Сине-оранжевое меню
это туда Где хотите видеть
В КСС
Код
<div id="menu9">
<ul>
<!-- CSS Tabs -->
<li><a href="http://www.nizckod.ru/">Главная</a></li>
<li><a href="http://www.nizckod.ru/load/skripty_ucoz/15">Скрипты для uCoz</a></li>
<li><a href="http://www.nizckod.ru/">www.nizckod.ru</a></li>
<li><a href="http://www.nizckod.ru/load/shablony_ucoz/16">Шаблоны для uCoz</a></li>
<li><a href="http://www.nizckod.ru/load/ehroticheskaja_fotografija/17">Эро фото</a></li>
</ul>
<ul>
<!-- CSS Tabs -->
<li><a href="http://www.nizckod.ru/">Главная</a></li>
<li><a href="http://www.nizckod.ru/load/skripty_ucoz/15">Скрипты для uCoz</a></li>
<li><a href="http://www.nizckod.ru/">www.nizckod.ru</a></li>
<li><a href="http://www.nizckod.ru/load/shablony_ucoz/16">Шаблоны для uCoz</a></li>
<li><a href="http://www.nizckod.ru/load/ehroticheskaja_fotografija/17">Эро фото</a></li>
</ul>
В КСС
Код
{
font-family: Verdana, Arial, Helvetica, sans-serif;
margin: 0;
font-size: 80%;
font-weight: bold;
background: #FFF;
}
h2 {
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
color: #000;
margin: 0px;
padding: 0px 0px 0px 15px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
/*- Menu 9--------------------------- */
#menu9 {
width: 200px;
margin: 10px;
}
#menu9 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu9 li a:link, #menu9 li a:visited {
color: #FFF;
display: block;
background: url(http://www.nizckod.ru/1/menu9.gif);
padding: 8px 0 0 35px;
}
#menu9 li a:hover, #menu9 li #current {
color: #FFF;
background: url(http://www.nizckod.ru/1/menu9.gif) 0 -32px;
padding: 8px 0 0 35px;
}
font-family: Verdana, Arial, Helvetica, sans-serif;
margin: 0;
font-size: 80%;
font-weight: bold;
background: #FFF;
}
h2 {
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
color: #000;
margin: 0px;
padding: 0px 0px 0px 15px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
/*- Menu 9--------------------------- */
#menu9 {
width: 200px;
margin: 10px;
}
#menu9 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu9 li a:link, #menu9 li a:visited {
color: #FFF;
display: block;
background: url(http://www.nizckod.ru/1/menu9.gif);
padding: 8px 0 0 35px;
}
#menu9 li a:hover, #menu9 li #current {
color: #FFF;
background: url(http://www.nizckod.ru/1/menu9.gif) 0 -32px;
padding: 8px 0 0 35px;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)