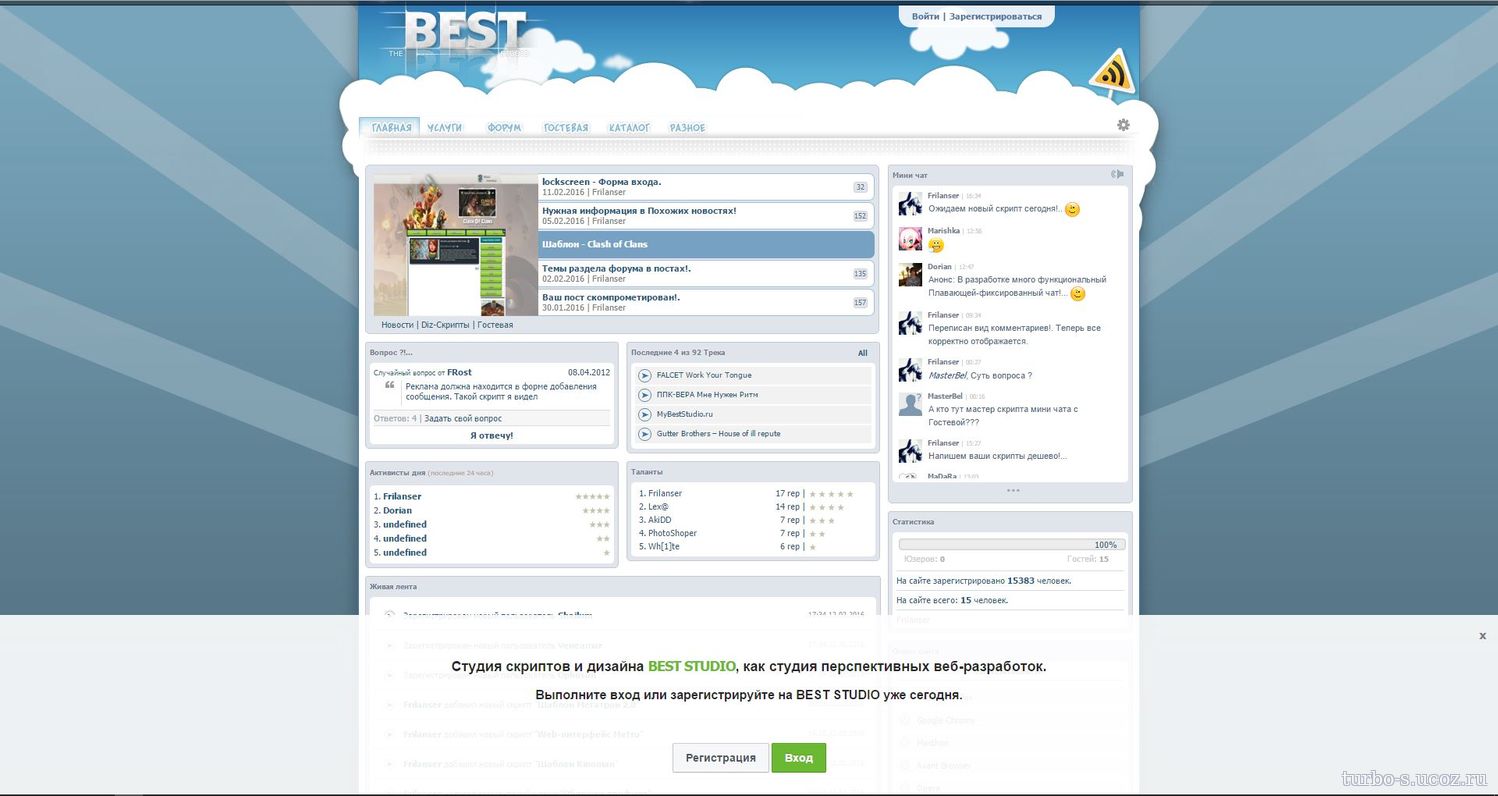
Выдвижная верхняя панель для uCoz
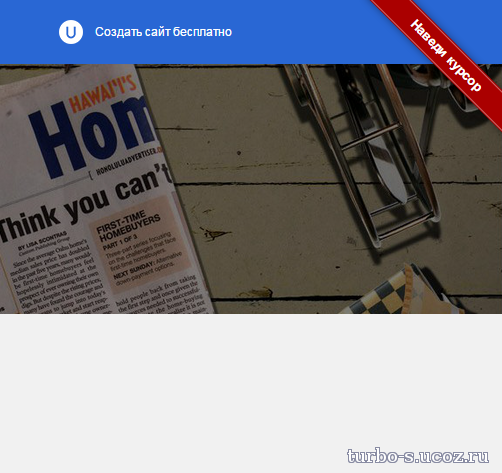
Выдвижная верхняя панель для uCoz-еще один скрипт с которым ваш сайт станет чуточку функциональнее чем прежде.В правом верхнем углу вашего сайта,при установке этого скрипта,будет красный ярлычок с написанными на нем буквами потяни вниз,после этого появится то,что там содержится,а может быть там все что вашей душе угодно
Установка:В CSS
В верх часть сайта в самый низ
Установка:В CSS
Код
#forkit_block {
margin: 0px;
padding: 50px 0px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.forkit_color {color:#ffffff;}
.forkit {
position: fixed;
right: 0;
top: 0;
z-index:9999;
width: 200px;
height: 150px;
font-family: 'Lato', sans-serif;
text-decoration: none;
}
.forkit .tag {
display: block;
height: 30px;
width: 200px;
color: #fff;
background: #aa0000;
text-align: center;
font-size: 13px;
font-weight: bold;
line-height: 30px;
box-shadow: 0px 0px 10px rgba( 0, 0, 0, 0.4 );
-webkit-transform-origin: 15px 0px;
-moz-transform-origin: 15px 0px;
-ms-transform-origin: 15px 0px;
-o-transform-origin: 15px 0px;
transform-origin: 15px 0px;
}
.forkit .tag:after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 196px;
height: 26px;
margin: 1px;
border: 1px solid rgba( 255, 255, 255, 0.4 );
}
.forkit .string {
display: block;
height: 1px;
width: 0px;
position: absolute;
background: rgba( 255, 255, 255, 0.7 );
box-shadow: 0px 0px 10px rgba( 0, 0, 0, 0.4 );
-webkit-transform-origin: 0px 0px;
-moz-transform-origin: 0px 0px;
-ms-transform-origin: 0px 0px;
-o-transform-origin: 0px 0px;
transform-origin: 0px 0px;
}
.forkit-curtain {
position: fixed;
width: 100%;
height: 100%;
top: -100%;
z-index:9999;
}
.forkit-curtain {
text-align: center;
background: rgba( 0, 0, 0, 0.8 );
padding-top: 10%;
position: fixed;
}
.close-button {
position: absolute;
width: 32px;
height: 32px;
right: 20px;
top: 20px;
cursor: pointer;
background:url('http://webmaster-ucoz.ru/ucoz/1/1/panel/index_close.png');
margin: 0px;
padding: 50px 0px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.forkit_color {color:#ffffff;}
.forkit {
position: fixed;
right: 0;
top: 0;
z-index:9999;
width: 200px;
height: 150px;
font-family: 'Lato', sans-serif;
text-decoration: none;
}
.forkit .tag {
display: block;
height: 30px;
width: 200px;
color: #fff;
background: #aa0000;
text-align: center;
font-size: 13px;
font-weight: bold;
line-height: 30px;
box-shadow: 0px 0px 10px rgba( 0, 0, 0, 0.4 );
-webkit-transform-origin: 15px 0px;
-moz-transform-origin: 15px 0px;
-ms-transform-origin: 15px 0px;
-o-transform-origin: 15px 0px;
transform-origin: 15px 0px;
}
.forkit .tag:after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 196px;
height: 26px;
margin: 1px;
border: 1px solid rgba( 255, 255, 255, 0.4 );
}
.forkit .string {
display: block;
height: 1px;
width: 0px;
position: absolute;
background: rgba( 255, 255, 255, 0.7 );
box-shadow: 0px 0px 10px rgba( 0, 0, 0, 0.4 );
-webkit-transform-origin: 0px 0px;
-moz-transform-origin: 0px 0px;
-ms-transform-origin: 0px 0px;
-o-transform-origin: 0px 0px;
transform-origin: 0px 0px;
}
.forkit-curtain {
position: fixed;
width: 100%;
height: 100%;
top: -100%;
z-index:9999;
}
.forkit-curtain {
text-align: center;
background: rgba( 0, 0, 0, 0.8 );
padding-top: 10%;
position: fixed;
}
.close-button {
position: absolute;
width: 32px;
height: 32px;
right: 20px;
top: 20px;
cursor: pointer;
background:url('http://webmaster-ucoz.ru/ucoz/1/1/panel/index_close.png');
В верх часть сайта в самый низ
Код
<div class="forkit-curtain forkit_color" id="forkit_block">
<div class="close-button"></div>
Здесь Ваше содержимое
</div>
<a class="forkit" data-text="Наведи курсор" data-text-detached="Потяни вниз >"><img style="position: absolute; top: 0; right: 0; border: 0;" src="" alt="Хай)"></a>
<script src="http://webmaster-ucoz.ru/ucoz/1/1/panel/new_1_panel.js"></script>
<div class="close-button"></div>
Здесь Ваше содержимое
</div>
<a class="forkit" data-text="Наведи курсор" data-text-detached="Потяни вниз >"><img style="position: absolute; top: 0; right: 0; border: 0;" src="" alt="Хай)"></a>
<script src="http://webmaster-ucoz.ru/ucoz/1/1/panel/new_1_panel.js"></script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)