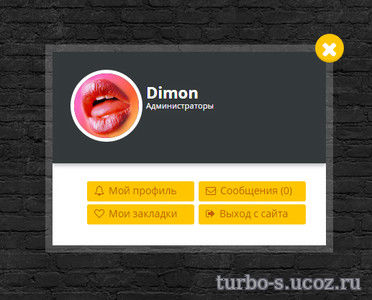
« Панель пользователя и форма авторизации для сайтов uCoz »
« Панель пользователя и форма авторизации для сайтов uCoz »-для тех у кого нет или же хочет поменять форму авторизации пользователей,то хочу вам посоветовать взять эту,так как она сделана стильно и красиво и врядли не подойдет какому-то сайту
Установка:В нижней или верхней части сайта прописываем код
В нужное вам место ставим этот код
В форме входа удаляем все и ставим новый код
В CSS
Установка:В нижней или верхней части сайта прописываем код
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<script type="text/javascript" src="http://kino-vor.ru/templates/kino-vor/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://kino-vor.ru/templates/kino-vor/js/bootstrap.min.js"></script>
В нужное вам место ставим этот код
Код
<?if($USER_LOGGED_IN$)?>
<div id="login-bar" class="radis-b3">
<ul class="nav-login">
<li>
<a href="#" class="nav-login-profile" data-toggle="modal" data-target="#modal-login" title="Панель юзера - $USERNAME$">
<span class="nav-login-foto radius-50"><img src="$USER_AVATAR_URL$" title="$USERNAME$" alt="$USERNAME$" /></span>
<span class="nav-login-info"><i class="fa fa-bell-o"></i> Мой профиль</span>
<span class="nav-login-info"><i class="fa fa-envelope"></i> Сообщения ($UNREAD_PM$)</span>
<span class="caret"></span>
</a>
</li>
</ul>
<div class="modal fade" id="modal-login" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-me">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fa fa-times" aria-hidden="true"></i></span>
</button>
<div class="modal-body">
<div class="login-blue">
<img alt="$USERNAME$" src="$USER_AVATAR_URL$" class="radius-3">
<b>$USERNAME$</b><small>$USER_GROUP$</small>
<div class="clearfix"></div>
</div>
<ul class="nav-login-modal">
<li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-bell-o"></i>Мой профиль</a></li>
<li><a href="$PM_URL$"><i class="fa fa-envelope-o"></i>Сообщения ($UNREAD_PM$)</a></li>
<li><a href="/"><i class="fa fa-heart-o"></i>Мои закладки</a></li>
<li><a href="$LOGOUT_LINK$"><i class="fa fa-sign-out"></i>Выход с сайта</a></li>
</ul>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
</div>
<?else?>
<div id="login-bar" class="radis-b3">
<ul class="nav-login">
<li>
<a href="#" class="nav-login-profile" data-toggle="modal" data-target="#modal-login" title="Панель юзера - ">
<span class="nav-login-foto radius-50"><img src="http://kino-vor.ru/templates/kino-vor/dleimages/noavatar.png " alt="Авторизация"></span>
<span class="nav-login-info"><i class="fa fa-user"></i> Вход на сайт</span>
<span class="nav-login-info"><i class="fa fa-sign-in"></i> Регистрация</span>
</a>
</li>
</ul>
<div class="modal fade" id="modal-login" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-sm">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fa fa-times" aria-hidden="true"></i></span>
</button>
<div class="modal-body">
$LOGIN_FORM$
</div>
</div>
</div>
</div>
</div>
<?endif?>
<div id="login-bar" class="radis-b3">
<ul class="nav-login">
<li>
<a href="#" class="nav-login-profile" data-toggle="modal" data-target="#modal-login" title="Панель юзера - $USERNAME$">
<span class="nav-login-foto radius-50"><img src="$USER_AVATAR_URL$" title="$USERNAME$" alt="$USERNAME$" /></span>
<span class="nav-login-info"><i class="fa fa-bell-o"></i> Мой профиль</span>
<span class="nav-login-info"><i class="fa fa-envelope"></i> Сообщения ($UNREAD_PM$)</span>
<span class="caret"></span>
</a>
</li>
</ul>
<div class="modal fade" id="modal-login" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-me">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fa fa-times" aria-hidden="true"></i></span>
</button>
<div class="modal-body">
<div class="login-blue">
<img alt="$USERNAME$" src="$USER_AVATAR_URL$" class="radius-3">
<b>$USERNAME$</b><small>$USER_GROUP$</small>
<div class="clearfix"></div>
</div>
<ul class="nav-login-modal">
<li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-bell-o"></i>Мой профиль</a></li>
<li><a href="$PM_URL$"><i class="fa fa-envelope-o"></i>Сообщения ($UNREAD_PM$)</a></li>
<li><a href="/"><i class="fa fa-heart-o"></i>Мои закладки</a></li>
<li><a href="$LOGOUT_LINK$"><i class="fa fa-sign-out"></i>Выход с сайта</a></li>
</ul>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
</div>
<?else?>
<div id="login-bar" class="radis-b3">
<ul class="nav-login">
<li>
<a href="#" class="nav-login-profile" data-toggle="modal" data-target="#modal-login" title="Панель юзера - ">
<span class="nav-login-foto radius-50"><img src="http://kino-vor.ru/templates/kino-vor/dleimages/noavatar.png " alt="Авторизация"></span>
<span class="nav-login-info"><i class="fa fa-user"></i> Вход на сайт</span>
<span class="nav-login-info"><i class="fa fa-sign-in"></i> Регистрация</span>
</a>
</li>
</ul>
<div class="modal fade" id="modal-login" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-sm">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fa fa-times" aria-hidden="true"></i></span>
</button>
<div class="modal-body">
$LOGIN_FORM$
</div>
</div>
</div>
</div>
</div>
<?endif?>
В форме входа удаляем все и ставим новый код
Код
<form method="post" action="">
<div class="login-p">
<b>АВТОРИЗАЦИЯ</b>
<small>Нет аккаунта? <a rel="nofollow" href="$REGISTER_LINK$" title="Регистрация на сайте">Зарегистрируйтесь</a>, <br>или используйте логин и пароль</small></div>
<div class="padding-25">
<ul>
<li class="igroup">
<span class="igroup-span"><i class="fa fa-user"></i></span>
<input type="text" name="user" id="login_name" class="igroup-input" placeholder="Логин:">
</li>
<li class="igroup">
<span class="igroup-span"><i class="fa fa-key"></i></span>
<input type="password" name="password" id="login_password" class="igroup-input" placeholder="Пароль">
</li>
<li class="igroup">
<span class="igroup-span"><i class="fa fa-info"></i></span>
<a rel="nofollow" href="$REMINDER_LINK$" class="igroup-input igroup-link" style="width: 184px; height: 20px;">Забыли пароль?</a>
</li>
<li class="igroup">
<button class="btn" type="submit" title="Войти">Войти</button>
</li>
</ul>
</div>
<input name="login" type="hidden" id="login" value="submit">
<?if($PAGE_ID$="login")?> </form><?endif?>
<div class="login-p">
<b>АВТОРИЗАЦИЯ</b>
<small>Нет аккаунта? <a rel="nofollow" href="$REGISTER_LINK$" title="Регистрация на сайте">Зарегистрируйтесь</a>, <br>или используйте логин и пароль</small></div>
<div class="padding-25">
<ul>
<li class="igroup">
<span class="igroup-span"><i class="fa fa-user"></i></span>
<input type="text" name="user" id="login_name" class="igroup-input" placeholder="Логин:">
</li>
<li class="igroup">
<span class="igroup-span"><i class="fa fa-key"></i></span>
<input type="password" name="password" id="login_password" class="igroup-input" placeholder="Пароль">
</li>
<li class="igroup">
<span class="igroup-span"><i class="fa fa-info"></i></span>
<a rel="nofollow" href="$REMINDER_LINK$" class="igroup-input igroup-link" style="width: 184px; height: 20px;">Забыли пароль?</a>
</li>
<li class="igroup">
<button class="btn" type="submit" title="Войти">Войти</button>
</li>
</ul>
</div>
<input name="login" type="hidden" id="login" value="submit">
<?if($PAGE_ID$="login")?> </form><?endif?>
В CSS
Код
/* логин панель */
.modal-open{overflow:hidden}.modal{display:none;overflow:hidden;position:fixed;top:0;right:0;padding:15px;bottom:0;left:0;z-index:1041;-webkit-overflow-scrolling:touch;outline:0}
.modal.fade .modal-dialog{transform:translate(0, -25%);transition:transform 0.3s ease-out}.modal.in .modal-dialog{transform:translate(0, 0)}
.modal-open .modal{overflow-x:hidden;overflow-y:auto}
.modal-dialog{position:relative;width:auto;margin:15px}
.modal-backdrop{top:0;right:0;bottom:0;left:0;z-index:1040;background-color:#000}
.modal-backdrop.fade{opacity:0}
.modal-backdrop.in{opacity:0.5}
.modal-content{position:relative;background-color:#fff;border:10px solid rgba(255,255,255,0.2);background-clip:padding-box;outline:0}
.close{font-size:28px;font-weight:bold;line-height:1;color:#fff;position:absolute;top:-25px;right:-25px;width:40px;height:40px;line-height:40px;text-align:center;background:#FFC600;z-index:9999999;border-radius:50%}
.close:hover,.close:focus{color:#fff;text-decoration:none;cursor:pointer;background:#F5AB0C}button.close{padding:0;cursor:pointer;border:0;-webkit-appearance:none}
.modal-body{position:relative}
.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}
@media (min-width: 768px){
.modal-dialog{width:600px;margin:100px auto 25px auto}
.modal-dialog.modal-dialog-me{width:400px}
.modal-dialog.modal-dialog-sm{width:330px}
.modal-dialog.shortf-popup{width:700px}}
#login-bar {position: absolute; background: #FFC600; border-bottom: 3px solid #C35C00; border-top: 1px solid #FFDD67; margin-top: -14px;}
#login-bar:after {position:absolute;top:0;left:-9px;z-index:1;width:0;content:"";height:0;border-style:solid;border-width:0 0 13px 9px;border-color:transparent transparent #BC8404 transparent}
@media (max-width: 599px){
#login-bar{margin:-73px 0 0 0}
}
.nav-login a {text-decoration: none;}
.nav-login{height:56px}
.nav-login-profile{position:relative;overflow:hidden;display:block;height:56px;padding:13px 15px 0 65px;color:#C35C00}
.nav-login-foto{width:40px;height:40px;overflow:hidden;border:1px solid #F5AB0C;position:absolute;top:8px;left:13px}
.nav-login-foto img{display:block;width:40px;height:40px}
.nav-login-info{display:block;font-size:11px}
.nav-login-info i{font-size:12px;margin-right:4px}
.nav-login-profile .caret{display:none}
@media (max-width: 767px){
.nav-login-profile .nav-login-info{display:none}
.nav-login-profile .caret{display:block;margin-top:15px !important}
}
.login-blue{color: #fff; overflow: hidden; padding: 20px 20px 20px 130px; text-shadow: 0 1px 1px #363838; position: relative; height: 115px; box-shadow: 0px 3px 7px rgba(83, 88, 89, 0.4); background: #33393A;}
.login-blue img{width:90px;height:90px;border-radius:50%;border:5px solid #fff;position:absolute;top:25px;left:25px}
.login-blue > b, .login-blue small{display:block}
.login-blue>b{font-size:22px;margin-top:25px;line-height:22px}
.login-blue small span{color: #CBCBCB !important;text-shadow:none}
@media (max-width: 767px){
.login-blue{padding:25px 0;text-align:center}
.login-blue img{position:static;display:inline-block}
}
.nav-login-modal{overflow:hidden;margin:25px}
.nav-login-modal li{list-style: none; margin-bottom:4px;float:left;width:50%}
.nav-login-modal li a { text-decoration: none; border-radius:3px;height:28px;line-height:26px;padding:0 10px;display:block;margin:0 3px;color:#C35C00;background:#FFC600}
.nav-login-modal li a i{margin-right:6px}
.nav-login-modal li a:hover{background:#F99002;color:#fff;border-color:#F99002}
@media (max-width: 767px){
.nav-login-modal li{width:100%;float:none}
}
.login-p {color: #fff; padding: 25px; text-align: center; text-shadow: 0 1px 1px #3D3D3B; box-shadow: 0px 3px 7px rgba(83, 88, 89, 0.4); background: #33393A;}
.login-p b{display:block;font-size:20px;line-height:20px;margin-bottom:15px}
.login-p small{display:block}
.login-p small a{color:#fff;text-decoration:underline}
.login-p small a:hover{text-decoration:none}.social-login{text-align:center;overflow:hidden;padding-bottom:10px;border-bottom:1px solid #e5e5e5;margin-bottom:15px}
.igroup {width: 100%; position: relative; display: table; border-collapse: separate; margin-bottom: 8px;}
.padding-25 {padding: 25px !important;}
.igroup-span { padding: 6px 12px; font-size: 14px; font-weight: normal; line-height: 1; color: #999; text-align: center; background: #f5f5f5; border: 1px solid #e5e5e5; border-radius: 3px; }
.igroup-span:first-child { border-right: 0; vertical-align: middle; border-bottom-right-radius: 0; border-top-right-radius: 0; }
.btn:hover, .btn:focus { color: #fff; text-decoration: none; background: #0A86A0; background: #0A86A0 linear-gradient(top, #0A86A0 0%,#0B97B5 100%); background: #0A86A0 -webkit-linear-gradient(top, #0A86A0 0%,#0B97B5 100%); background: #0A86A0 -moz-linear-gradient(top, #0A86A0 0%,#0B97B5 100%); background: #0A86A0 -ms-linear-gradient(top, #0A86A0 0%,#0B97B5 100%); }
.btn { display: inline-block; margin-bottom: 0; text-align: center; vertical-align: middle; position: relative; cursor: pointer; font-size: 12px; background: #0B97B5; background: #0B97B5 linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); background: #0B97B5 -webkit-linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); background: #0B97B5 -moz-linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); background: #0B97B5 -ms-linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); color: #eee; border: 1px solid #0DB9DD; border-bottom: 1px solid #0A859E; border-radius: 3px; padding: 8px 14px 7px 14px; line-height: 1.4; white-space: nowrap; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; z-index: 20; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.15); -ms-touch-action: manipulation; touch-action: manipulation; transition: all 200ms ease-in; }
.igroup .igroup-input:last-child, .igroup-span:last-child, .igroup-btn:last-child > .btn, .igroup-btn:first-child > .btn:not(:first-child), #page-input select, .igroup-select select { border-bottom-left-radius: 0; border-top-left-radius: 0; }
.igroup-span, .igroup-btn, .igroup .igroup-input { display: table-cell; }
.igroup .igroup-input { position: relative; z-index: 2; float: left; width: 100%; margin-bottom: 0; }
.igroup-input, #page-input select { display: block; width: 100%; height: 34px; padding: 7px 12px; font-size: 12px; line-height: 1.4; color: #666 !important; background: #fff; border: 1px solid #e5e5e5; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; }
.modal-open{overflow:hidden}.modal{display:none;overflow:hidden;position:fixed;top:0;right:0;padding:15px;bottom:0;left:0;z-index:1041;-webkit-overflow-scrolling:touch;outline:0}
.modal.fade .modal-dialog{transform:translate(0, -25%);transition:transform 0.3s ease-out}.modal.in .modal-dialog{transform:translate(0, 0)}
.modal-open .modal{overflow-x:hidden;overflow-y:auto}
.modal-dialog{position:relative;width:auto;margin:15px}
.modal-backdrop{top:0;right:0;bottom:0;left:0;z-index:1040;background-color:#000}
.modal-backdrop.fade{opacity:0}
.modal-backdrop.in{opacity:0.5}
.modal-content{position:relative;background-color:#fff;border:10px solid rgba(255,255,255,0.2);background-clip:padding-box;outline:0}
.close{font-size:28px;font-weight:bold;line-height:1;color:#fff;position:absolute;top:-25px;right:-25px;width:40px;height:40px;line-height:40px;text-align:center;background:#FFC600;z-index:9999999;border-radius:50%}
.close:hover,.close:focus{color:#fff;text-decoration:none;cursor:pointer;background:#F5AB0C}button.close{padding:0;cursor:pointer;border:0;-webkit-appearance:none}
.modal-body{position:relative}
.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}
@media (min-width: 768px){
.modal-dialog{width:600px;margin:100px auto 25px auto}
.modal-dialog.modal-dialog-me{width:400px}
.modal-dialog.modal-dialog-sm{width:330px}
.modal-dialog.shortf-popup{width:700px}}
#login-bar {position: absolute; background: #FFC600; border-bottom: 3px solid #C35C00; border-top: 1px solid #FFDD67; margin-top: -14px;}
#login-bar:after {position:absolute;top:0;left:-9px;z-index:1;width:0;content:"";height:0;border-style:solid;border-width:0 0 13px 9px;border-color:transparent transparent #BC8404 transparent}
@media (max-width: 599px){
#login-bar{margin:-73px 0 0 0}
}
.nav-login a {text-decoration: none;}
.nav-login{height:56px}
.nav-login-profile{position:relative;overflow:hidden;display:block;height:56px;padding:13px 15px 0 65px;color:#C35C00}
.nav-login-foto{width:40px;height:40px;overflow:hidden;border:1px solid #F5AB0C;position:absolute;top:8px;left:13px}
.nav-login-foto img{display:block;width:40px;height:40px}
.nav-login-info{display:block;font-size:11px}
.nav-login-info i{font-size:12px;margin-right:4px}
.nav-login-profile .caret{display:none}
@media (max-width: 767px){
.nav-login-profile .nav-login-info{display:none}
.nav-login-profile .caret{display:block;margin-top:15px !important}
}
.login-blue{color: #fff; overflow: hidden; padding: 20px 20px 20px 130px; text-shadow: 0 1px 1px #363838; position: relative; height: 115px; box-shadow: 0px 3px 7px rgba(83, 88, 89, 0.4); background: #33393A;}
.login-blue img{width:90px;height:90px;border-radius:50%;border:5px solid #fff;position:absolute;top:25px;left:25px}
.login-blue > b, .login-blue small{display:block}
.login-blue>b{font-size:22px;margin-top:25px;line-height:22px}
.login-blue small span{color: #CBCBCB !important;text-shadow:none}
@media (max-width: 767px){
.login-blue{padding:25px 0;text-align:center}
.login-blue img{position:static;display:inline-block}
}
.nav-login-modal{overflow:hidden;margin:25px}
.nav-login-modal li{list-style: none; margin-bottom:4px;float:left;width:50%}
.nav-login-modal li a { text-decoration: none; border-radius:3px;height:28px;line-height:26px;padding:0 10px;display:block;margin:0 3px;color:#C35C00;background:#FFC600}
.nav-login-modal li a i{margin-right:6px}
.nav-login-modal li a:hover{background:#F99002;color:#fff;border-color:#F99002}
@media (max-width: 767px){
.nav-login-modal li{width:100%;float:none}
}
.login-p {color: #fff; padding: 25px; text-align: center; text-shadow: 0 1px 1px #3D3D3B; box-shadow: 0px 3px 7px rgba(83, 88, 89, 0.4); background: #33393A;}
.login-p b{display:block;font-size:20px;line-height:20px;margin-bottom:15px}
.login-p small{display:block}
.login-p small a{color:#fff;text-decoration:underline}
.login-p small a:hover{text-decoration:none}.social-login{text-align:center;overflow:hidden;padding-bottom:10px;border-bottom:1px solid #e5e5e5;margin-bottom:15px}
.igroup {width: 100%; position: relative; display: table; border-collapse: separate; margin-bottom: 8px;}
.padding-25 {padding: 25px !important;}
.igroup-span { padding: 6px 12px; font-size: 14px; font-weight: normal; line-height: 1; color: #999; text-align: center; background: #f5f5f5; border: 1px solid #e5e5e5; border-radius: 3px; }
.igroup-span:first-child { border-right: 0; vertical-align: middle; border-bottom-right-radius: 0; border-top-right-radius: 0; }
.btn:hover, .btn:focus { color: #fff; text-decoration: none; background: #0A86A0; background: #0A86A0 linear-gradient(top, #0A86A0 0%,#0B97B5 100%); background: #0A86A0 -webkit-linear-gradient(top, #0A86A0 0%,#0B97B5 100%); background: #0A86A0 -moz-linear-gradient(top, #0A86A0 0%,#0B97B5 100%); background: #0A86A0 -ms-linear-gradient(top, #0A86A0 0%,#0B97B5 100%); }
.btn { display: inline-block; margin-bottom: 0; text-align: center; vertical-align: middle; position: relative; cursor: pointer; font-size: 12px; background: #0B97B5; background: #0B97B5 linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); background: #0B97B5 -webkit-linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); background: #0B97B5 -moz-linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); background: #0B97B5 -ms-linear-gradient(top, #0CAACB 0%,#0CA0C0 100%); color: #eee; border: 1px solid #0DB9DD; border-bottom: 1px solid #0A859E; border-radius: 3px; padding: 8px 14px 7px 14px; line-height: 1.4; white-space: nowrap; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; z-index: 20; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.15); -ms-touch-action: manipulation; touch-action: manipulation; transition: all 200ms ease-in; }
.igroup .igroup-input:last-child, .igroup-span:last-child, .igroup-btn:last-child > .btn, .igroup-btn:first-child > .btn:not(:first-child), #page-input select, .igroup-select select { border-bottom-left-radius: 0; border-top-left-radius: 0; }
.igroup-span, .igroup-btn, .igroup .igroup-input { display: table-cell; }
.igroup .igroup-input { position: relative; z-index: 2; float: left; width: 100%; margin-bottom: 0; }
.igroup-input, #page-input select { display: block; width: 100%; height: 34px; padding: 7px 12px; font-size: 12px; line-height: 1.4; color: #666 !important; background: #fff; border: 1px solid #e5e5e5; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; }
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)