Кнопка мне нравится для Ucoz
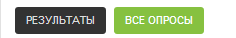
Кнопка мне нравится для Ucoz-данная кнопка выполнена в двух цветах:синим и красном.Красным выделено слово "мне нравится",а синим число пользователей понравившейся данный материал.Такая кнопка отлично подойдет темным сайтам на тему кино и игры.Кнопку можно установить на странице материала и комментариев к нему или в вид материалов.Такая кнопка не очень хорошо будет выглядеть в вид материалов лучше подыскать другую для таких целей
Код вставляется в каталог файлов:
если хотите вставить эту кнопку для другого модуля то найдите этот код
и замените его на следующие
Для фото:
для новостей
'
для каталога сайтов
Каталог статей:
Для Блога:
Для онлайн игр:
Для доски обьявлений
Код вставляется в каталог файлов:
Код
<?if($RATING$)?><a style="text-decoration: none;" class="downl" href="javascript://" id="golike" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});">♥ Мне нравится</a>
<a class="downl1"><span style="color: #ffffff;font-size: 10pt;"><b>$RATED$</b></span></a> <?endif?>
<style>a.downl {text-decoration:none;background:none repeat scroll 0 0 #A00200;color:#ffffff;font-family:Verdana;font-size:10px;font-weight:bold;margin:0 0px 0;padding:4px;border-radius: 3px 3px 3px 3px;}
a.downl1 {text-decoration:none;background:none repeat scroll 0 0 #424D69;color:#ffffff;font-family:Verdana;font-size:10px;font-weight:bold;margin:0 0px 0;padding:4px;border-radius: 3px 3px 3px 3px;}
</style>
<a class="downl1"><span style="color: #ffffff;font-size: 10pt;"><b>$RATED$</b></span></a> <?endif?>
<style>a.downl {text-decoration:none;background:none repeat scroll 0 0 #A00200;color:#ffffff;font-family:Verdana;font-size:10px;font-weight:bold;margin:0 0px 0;padding:4px;border-radius: 3px 3px 3px 3px;}
a.downl1 {text-decoration:none;background:none repeat scroll 0 0 #424D69;color:#ffffff;font-family:Verdana;font-size:10px;font-weight:bold;margin:0 0px 0;padding:4px;border-radius: 3px 3px 3px 3px;}
</style>
если хотите вставить эту кнопку для другого модуля то найдите этот код
Код
'/load/0-1-5-$ID$-3'
и замените его на следующие
Для фото:
Код
'/photo/4-1-$ID$-13-5'
для новостей
'
Код
/news/0-0-5-$ID$-15-1'
для каталога сайтов
Код
'/dir/0-1-5-$ID$-3'
Каталог статей:
Код
'/publ/0-1-5-$ID$-3'
Для Блога:
Код
'/blog/0-0-1-$ID$-14-1'
Для онлайн игр:
Код
'/stuff/0-1-1-$ID$-3'
Для доски обьявлений
Код
'/board/0-1-1-$ID$-3'
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)