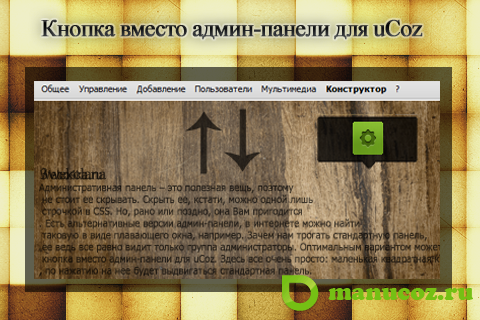
Кнопка вместо админ-панели для uCoz
Кнопка вместо админ-панели для uCoz-если вы установите такой скрипт,то он одназначно украсит ваш сайт,вместо длинной и не красивой админ-панели у вас будет зеленая кнопка в виде звездочки при нажатии на нее появится все что было на старой админ панели
В верхнюю или нижнюю часть сайта вставьте этот код
В верхнюю или нижнюю часть сайта вставьте этот код
Код
<style type="text/css">
#admbtn {display:none}
.admin_button_1 {z-index:99;position:absolute;top:10px;right:10px;width:30px;height:30px;overflow:hidden;background:url('http://3week.clan.su/img4/sprites.png') -583px -209px}
.admin_button_2 {z-index:99;position:absolute;top:10px;right:10px;width:30px;height:30px;overflow:hidden;background:url('http://3week.clan.su/img4/sprites.png') -613px -209px;cursor:pointer}
</style>
<div style="display:none" id="admtrfl">0</div>
<div onclick="open_bar()" id="admbtn" class="admin_button_1" onmouseout="classN('admbtn','admin_button_1')" onmouseover="classN('admbtn','admin_button_2')"> </div>
<script type="text/javascript">
function classN(id_pin, class_pin) {document.getElementById(id_pin).className=class_pin}
$(document).ready(function() {$('#puzadpn').fadeTo(0,1);setTimeout(function(){$('#admbtn').fadeIn(500);$('#puzadpn').fadeOut(100)},100)});
function open_bar() {
adm_inst = $('#admtrfl').html()
if(adm_inst == '0') {$('#puzadpn').slideToggle(100);$('#admbtn').animate({marginTop:'24px'},100);$('#admtrfl').html('1')} else {
$('#puzadpn').slideToggle(100);$('#admbtn').animate({marginTop:'0'},100);$('#admtrfl').html('0')}}
</script>
#admbtn {display:none}
.admin_button_1 {z-index:99;position:absolute;top:10px;right:10px;width:30px;height:30px;overflow:hidden;background:url('http://3week.clan.su/img4/sprites.png') -583px -209px}
.admin_button_2 {z-index:99;position:absolute;top:10px;right:10px;width:30px;height:30px;overflow:hidden;background:url('http://3week.clan.su/img4/sprites.png') -613px -209px;cursor:pointer}
</style>
<div style="display:none" id="admtrfl">0</div>
<div onclick="open_bar()" id="admbtn" class="admin_button_1" onmouseout="classN('admbtn','admin_button_1')" onmouseover="classN('admbtn','admin_button_2')"> </div>
<script type="text/javascript">
function classN(id_pin, class_pin) {document.getElementById(id_pin).className=class_pin}
$(document).ready(function() {$('#puzadpn').fadeTo(0,1);setTimeout(function(){$('#admbtn').fadeIn(500);$('#puzadpn').fadeOut(100)},100)});
function open_bar() {
adm_inst = $('#admtrfl').html()
if(adm_inst == '0') {$('#puzadpn').slideToggle(100);$('#admbtn').animate({marginTop:'24px'},100);$('#admtrfl').html('1')} else {
$('#puzadpn').slideToggle(100);$('#admbtn').animate({marginTop:'0'},100);$('#admtrfl').html('0')}}
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)