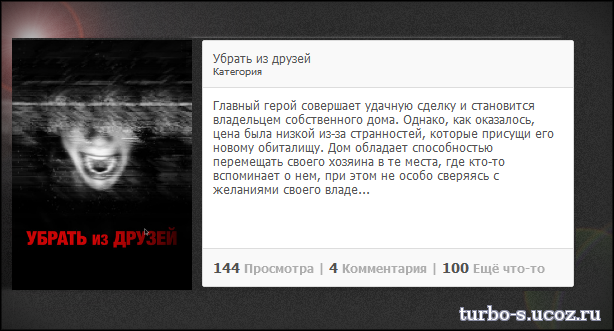
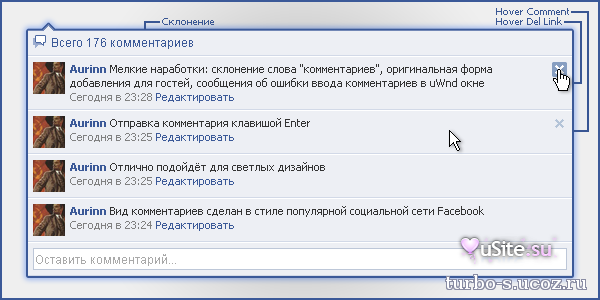
Всплывающий блок при наведении на картинку
Всплывающий блок при наведении на картинку-при наведении на изображение в виде материалов,то пред тем кто навел курсор появится краткое описание материала,иногда описание материала не вписывается в дизайн сайта и приходится либо убрать его совсем либо сделать так как мы вам предлагаем
Установка:
HTML-код
CSS
Установка:
HTML-код
Код
<div class="a1">
<img style="width:180px; height:250px;" src="http://s43.radikal.ru/i101/1512/2a/af9b8749118f.jpg" alt="">
<div class="b1">
<div>Убрать из друзей
<br>
<span class="b2">Категория</span>
</div>
<span class="b3">
Главный герой совершает удачную сделку и становится владельцем собственного дома. Однако, как оказалось, цена была низкой из-за странностей, которые присущи его новому обиталищу. Дом обладает способностью перемещать своего хозяина в те места, где кто-то вспоминает о нем, при этом не особо сверяясь с желаниями своего владе...
</span>
<div>
<b style="font-size:14px;">144</b> <b style="color:rgba(100, 100, 100, 0.5); font-size:12px;">Просмотра |</b>
<b style="font-size:14px;">4</b> <b style="color:rgba(100, 100, 100, 0.5); font-size:12px;">Комментария |</b>
<b style="font-size:14px;">100</b> <b style="color:rgba(100, 100, 100, 0.5); font-size:12px;">Ещё что-то</b>
</div>
</div>
</div>
<img style="width:180px; height:250px;" src="http://s43.radikal.ru/i101/1512/2a/af9b8749118f.jpg" alt="">
<div class="b1">
<div>Убрать из друзей
<br>
<span class="b2">Категория</span>
</div>
<span class="b3">
Главный герой совершает удачную сделку и становится владельцем собственного дома. Однако, как оказалось, цена была низкой из-за странностей, которые присущи его новому обиталищу. Дом обладает способностью перемещать своего хозяина в те места, где кто-то вспоминает о нем, при этом не особо сверяясь с желаниями своего владе...
</span>
<div>
<b style="font-size:14px;">144</b> <b style="color:rgba(100, 100, 100, 0.5); font-size:12px;">Просмотра |</b>
<b style="font-size:14px;">4</b> <b style="color:rgba(100, 100, 100, 0.5); font-size:12px;">Комментария |</b>
<b style="font-size:14px;">100</b> <b style="color:rgba(100, 100, 100, 0.5); font-size:12px;">Ещё что-то</b>
</div>
</div>
</div>
CSS
Код
<style>
.a1 {
position:relative; /* относительное позиционирование */
}
.b1 {
background:#fff; /* цвет фона блока */
border:1px solid #ddd; /* обводка блока серым цветом*/
border-radius:3px; /* скругление улов */
position:absolute; /* абсолютное позиционирование */
top:0px; /* Тут регулируется вывод подсказки */
left:190px; /* И Тут регулируется вывод подсказки */
width:370px; /* ширина */
height:245px; /* высота */
z-index:2; /* слой наложения */
display:none; /* блок скрыт */
}
.b2 {
margin-top:5px; /* отступ сверху */
padding:0px; /* отступ внутри */
font-size:10px; /* размер шрифта */
}
.b3 {
display:block; /* блок виден */
padding:10px; /* отступ внутри */
}
.b1 div:first-child {
background: #F9F9F9; /* цвет верхней полоски */
border-bottom:1px solid #ddd; /* полоса снизу */
padding:10px; /* отступ внутри */
}
.b1 div:last-child {
position:absolute; /* абсолютное позиционирование */
bottom:0px; /* отступ снизу */
width:350px; /* ширина */
background:#F9F9F9; /* цвет нижней полоски */
border-top:1px solid #ddd; /* полоса вверху */
padding:10px; /* отступ внутри */
}
.a1:hover .b1 {
display:block; /* блок виден при наведении на картинку */
}
.a1:hover .b1:hover {
display:none; /* блок скрывается когда мышка уходит за пределы картинки*/
} /* источник webo4ka.ru */
</style>
.a1 {
position:relative; /* относительное позиционирование */
}
.b1 {
background:#fff; /* цвет фона блока */
border:1px solid #ddd; /* обводка блока серым цветом*/
border-radius:3px; /* скругление улов */
position:absolute; /* абсолютное позиционирование */
top:0px; /* Тут регулируется вывод подсказки */
left:190px; /* И Тут регулируется вывод подсказки */
width:370px; /* ширина */
height:245px; /* высота */
z-index:2; /* слой наложения */
display:none; /* блок скрыт */
}
.b2 {
margin-top:5px; /* отступ сверху */
padding:0px; /* отступ внутри */
font-size:10px; /* размер шрифта */
}
.b3 {
display:block; /* блок виден */
padding:10px; /* отступ внутри */
}
.b1 div:first-child {
background: #F9F9F9; /* цвет верхней полоски */
border-bottom:1px solid #ddd; /* полоса снизу */
padding:10px; /* отступ внутри */
}
.b1 div:last-child {
position:absolute; /* абсолютное позиционирование */
bottom:0px; /* отступ снизу */
width:350px; /* ширина */
background:#F9F9F9; /* цвет нижней полоски */
border-top:1px solid #ddd; /* полоса вверху */
padding:10px; /* отступ внутри */
}
.a1:hover .b1 {
display:block; /* блок виден при наведении на картинку */
}
.a1:hover .b1:hover {
display:none; /* блок скрывается когда мышка уходит за пределы картинки*/
} /* источник webo4ka.ru */
</style>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)