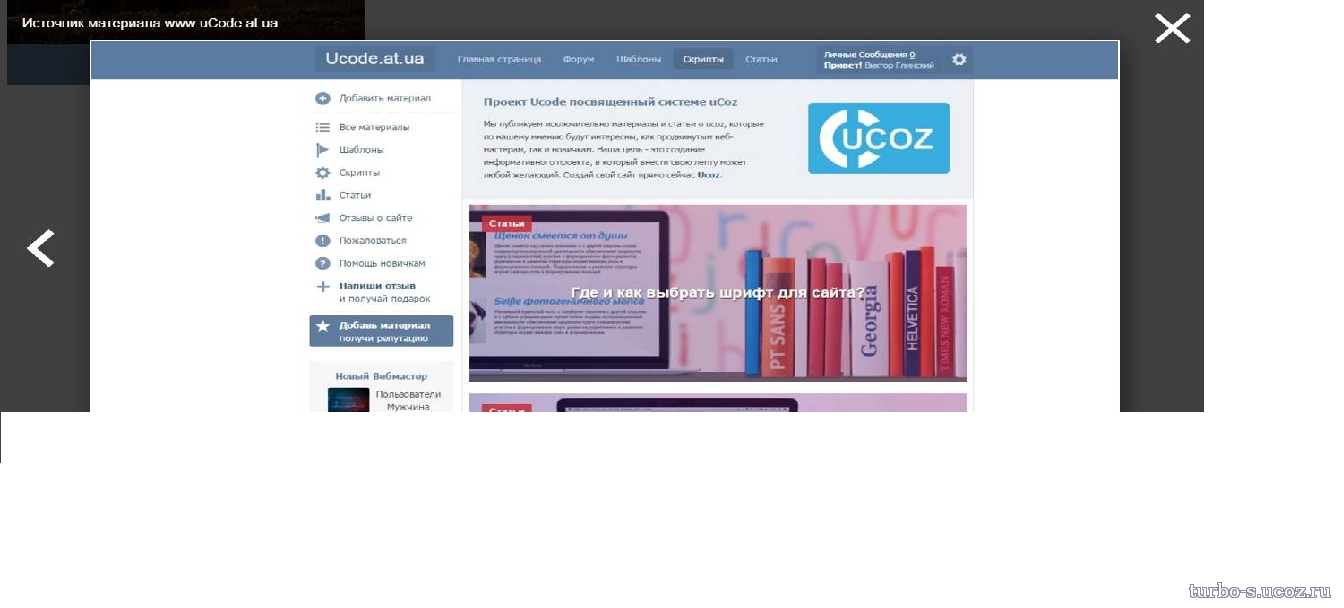
Увеличение картинки Lumos при клике на JQuery
Увеличение картинки Lumos при клике на JQuery-сможет увеличить картинку с красивым эффектом,при наведении мышкой на изображение картинка чуть приблизится,что делает сайт универсальным и эффектным в глазах ваших пользователей и посетителей сайта
Установка:В верхнюю часть сайта вставляем код
Этот код где располагается изображение
Этим мы подключим js вставляем перед
Установка:В верхнюю часть сайта вставляем код
Код
<link rel="stylesheet" href="/uCode-lumos.css">
Этот код где располагается изображение
Код
<a class="lumos-link" data-lumos="gallery1" href="Ссылка на картинку">
<img src="Ссылка на картинку" alt="Источник материала www.uCode.at.ua">
</a>
<a class="lumos-link" data-lumos="gallery1" href="Ссылка на картинку №2">
<img src="Ссылка на картинку №2" alt="Источник материала www.uCode.at.ua">
</a>
<img src="Ссылка на картинку" alt="Источник материала www.uCode.at.ua">
</a>
<a class="lumos-link" data-lumos="gallery1" href="Ссылка на картинку №2">
<img src="Ссылка на картинку №2" alt="Источник материала www.uCode.at.ua">
</a>
Этим мы подключим js вставляем перед
Код
<script src="/uCode-lumos.js"></script>
<script type="text/javascript">
var lumosContainer = $(".lumos-container");
var lumosImage = $(".lumos-img");
var altText = $(".lumos-alt-text");
var prevButton = $(".lumos-prev");
var nextButton = $(".lumos-next");
var closeButton = $(".lumos-close");
var linkSelector = ".lumos-link";
var lumos<a href="http://www.uCode.at.ua/">Увеличение картинки</a>Name = $(".lumos-name");
var allButtons = ".lumos-next, .lumos-prev, .lumos-close, .lumos-alt-text";
var spinner = $(".lumos-container .spinner");
var animationSpeed = 250;
var fadeInSpeed = 750;
var mouseIsOnImage = false;
var isSingleImage = false;
var isFirst = false;
var isLast = false;
</script>
<script type="text/javascript">
var lumosContainer = $(".lumos-container");
var lumosImage = $(".lumos-img");
var altText = $(".lumos-alt-text");
var prevButton = $(".lumos-prev");
var nextButton = $(".lumos-next");
var closeButton = $(".lumos-close");
var linkSelector = ".lumos-link";
var lumos<a href="http://www.uCode.at.ua/">Увеличение картинки</a>Name = $(".lumos-name");
var allButtons = ".lumos-next, .lumos-prev, .lumos-close, .lumos-alt-text";
var spinner = $(".lumos-container .spinner");
var animationSpeed = 250;
var fadeInSpeed = 750;
var mouseIsOnImage = false;
var isSingleImage = false;
var isFirst = false;
var isLast = false;
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)