Изменяем вид добавления материала by webo4ka
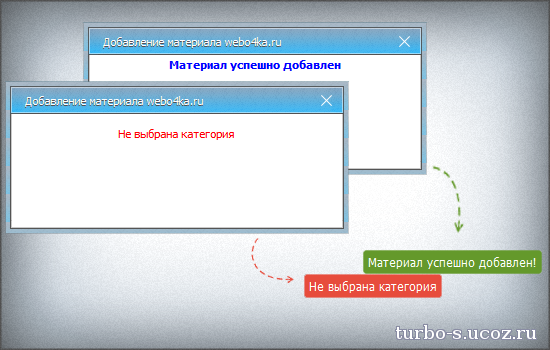
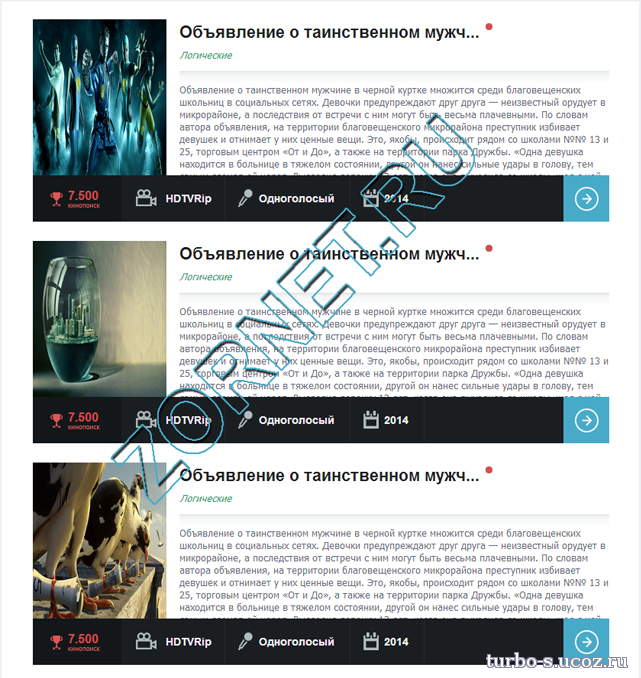
Изменяем вид добавления материала by webo4ka-взамен старой и не очень приглядной формы,предоставляется вот такая цветная и красивая формочка,которая порадует ваш глаз
Установка:
управления ---> Управление дизайном ---> Каталог файлов ---> Страница добавления/редактирования материала и перед
Установка:
управления ---> Управление дизайном ---> Каталог файлов ---> Страница добавления/редактирования материала и перед