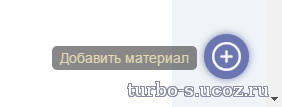
Кнопка добавления материала в красивой форме для Ucoz
Кнопка добавления материала в красивой форме для Ucoz-это тот же самый скрипт что выкладывал недавно.Эта кнопка будет появляться только тогда когда пользователь прокрутит страницу вверх,то есть сделает движение снизу страницы сайта вверх
Установка:Вниз сайта в самый верх
Сразу ставим код
В CSS
Установка:Вниз сайта в самый верх
Код
<div class="menu_br"><div class="menu_drop">
<a href="/load/0-0-0-0-1"><div class="menu_btn"><span class="menu_label">Добавить материал</span>
<img style="margin: 8px 8px;" src="http://zornet.ru/CSS-ZORNET/Gresan/Sertsa/e5df15b4365a4aa4a622abf67fbce1cb.png"></div></a>
</div></div>
<a href="/load/0-0-0-0-1"><div class="menu_btn"><span class="menu_label">Добавить материал</span>
<img style="margin: 8px 8px;" src="http://zornet.ru/CSS-ZORNET/Gresan/Sertsa/e5df15b4365a4aa4a622abf67fbce1cb.png"></div></a>
</div></div>
Сразу ставим код
Код
<script type="text/javascript">
$(function(){
var _top = $(window).scrollTop(),
_direction,
$menu_drop = $('.menu_drop');
$(window).scroll(function(){
var _cur_top = $(window).scrollTop();
if(_top < _cur_top) {
_direction = 'down';
$menu_drop.stop().addClass('hide_top');
}
else {
_direction = 'up';
$menu_drop.removeClass('hide_top');
}
_top = _cur_top;
console.log(_direction);
});
});
</script>
$(function(){
var _top = $(window).scrollTop(),
_direction,
$menu_drop = $('.menu_drop');
$(window).scroll(function(){
var _cur_top = $(window).scrollTop();
if(_top < _cur_top) {
_direction = 'down';
$menu_drop.stop().addClass('hide_top');
}
else {
_direction = 'up';
$menu_drop.removeClass('hide_top');
}
_top = _cur_top;
console.log(_direction);
});
});
</script>
В CSS
Код
.absolute-center {position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;width: 20px;height: 20px;text-align: center; font-size: 18px!important; color: #fff;}
.menu_br {position: fixed;bottom: 0px;right: -15px;}
.menu_drop {position: absolute;bottom: 29px;right: 32px;opacity: 0.6;-webkit-transition:-webkit-transform 0.7s .3s ease;-moz-transition: -moz-transform 0.7s .3s ease;-ms-transition: -ms-transform 0.7s .3s ease;transition: transform 0.7s .3s ease;-webkit-backface-visibility: hidden;-webkit-transform: translate3d(0px, 0px, 0px);}
.menu_br, .hide_top{-webkit-transform: translate(0, 200%);-moz-transform: translate(0, 200%);-ms-transform: translate(0, 200%);transform: translate(0, 200%);-webkit-backface-visibility: hidden;}
.menu_btn {position: relative;width: 45px;height: 45px;float: right;cursor: pointer;background-color: #132282;border-radius: 50%;box-shadow: 0 0px 10px rgb(54, 68, 138);}
.menu_btn:hover .menu_label {opacity: 1;}
.menu_label {position: absolute;top: 12px;right: 115%;padding: 4px 8px;font-size: 14px;color: #FFFFFF;background-color: rgb(29, 29, 29);border-radius: 3px;opacity: 0;pointer-events: none;white-space: nowrap;transition: opacity .2s ease-out;}
.menu_br {position: fixed;bottom: 0px;right: -15px;}
.menu_drop {position: absolute;bottom: 29px;right: 32px;opacity: 0.6;-webkit-transition:-webkit-transform 0.7s .3s ease;-moz-transition: -moz-transform 0.7s .3s ease;-ms-transition: -ms-transform 0.7s .3s ease;transition: transform 0.7s .3s ease;-webkit-backface-visibility: hidden;-webkit-transform: translate3d(0px, 0px, 0px);}
.menu_br, .hide_top{-webkit-transform: translate(0, 200%);-moz-transform: translate(0, 200%);-ms-transform: translate(0, 200%);transform: translate(0, 200%);-webkit-backface-visibility: hidden;}
.menu_btn {position: relative;width: 45px;height: 45px;float: right;cursor: pointer;background-color: #132282;border-radius: 50%;box-shadow: 0 0px 10px rgb(54, 68, 138);}
.menu_btn:hover .menu_label {opacity: 1;}
.menu_label {position: absolute;top: 12px;right: 115%;padding: 4px 8px;font-size: 14px;color: #FFFFFF;background-color: rgb(29, 29, 29);border-radius: 3px;opacity: 0;pointer-events: none;white-space: nowrap;transition: opacity .2s ease-out;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)