Стилизация кнопок загрузки на CSS3 И HTML5
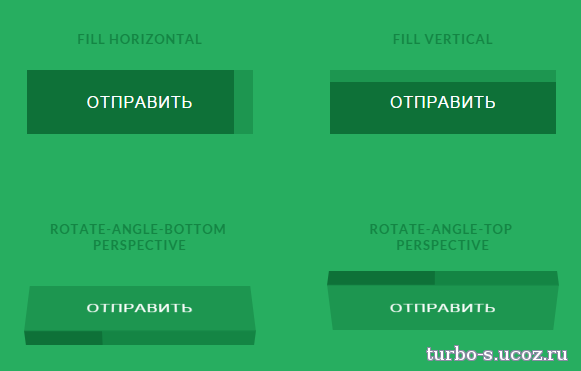
Стилизация кнопок загрузки на CSS3 И HTML5-стильное решение,которое при нажатие на кнопку отправить она меняет свое положение и на этой же кнопке в образовавшейся теневой полоске происходит загрузка в иных случаях по другому происходит все видно будет в демке
Установка: На тех страницах,где они вам необходимы ставим код
оформляются кнопки вот так
Установка: На тех страницах,где они вам необходимы ставим код
Код
<link rel="stylesheet" type="text/css" href="/css/component.css">
<script type='text/javascript' src="/js/classie.js"></script>
<script type='text/javascript' src="/js/modernizr.custom.js"></script>
<script type='text/javascript' src="/js/progressButton.js"></script>
<script>
[].slice.call(document.querySelectorAll('button.progress-button')).forEach(function (bttn) {
new ProgressButton(bttn, {
callback: function (instance) {
var progress = 0,
interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance._setProgress(progress);
if (progress === 1) {
instance._stop(1);
clearInterval(interval);
}
}, 200);
}
});
});
</script>
<script type='text/javascript' src="/js/classie.js"></script>
<script type='text/javascript' src="/js/modernizr.custom.js"></script>
<script type='text/javascript' src="/js/progressButton.js"></script>
<script>
[].slice.call(document.querySelectorAll('button.progress-button')).forEach(function (bttn) {
new ProgressButton(bttn, {
callback: function (instance) {
var progress = 0,
interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance._setProgress(progress);
if (progress === 1) {
instance._stop(1);
clearInterval(interval);
}
}, 200);
}
});
});
</script>
оформляются кнопки вот так
Код
<div class="wrapper">
<section>
<h2>fill horizontal</h2><button class="progress-button" data-horizontal="" data-style="fill">Отправить</button>
</section>
<section>
<h2>fill vertical</h2><button class="progress-button" data-style="fill" data-vertical="">Отправить</button>
</section>
<section>
<h2>shrink horizontal</h2><button class="progress-button" data-horizontal="" data-style="shrink">Отправить</button>
</section>
<section>
<h2>shrink vertical</h2><button class="progress-button" data-style="shrink" data-vertical="">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-angle-bottom<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-angle-bottom">Отправить</button>
</section>
<section>
<h2>rotate-angle-top<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-angle-top">Отправить</button>
</section>
<section>
<h2>rotate-angle-left<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-angle-left" data-vertical="">Отправить</button>
</section>
<section>
<h2>rotate-angle-right<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-angle-right" data-vertical="">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-side-down<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-side-down">Отправить</button>
</section>
<section>
<h2>rotate-side-up<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-side-up">Отправить</button>
</section>
<section>
<h2>rotate-side-left<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-side-left" data-vertical="">Отправить</button>
</section>
<section>
<h2>rotate-side-right<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-side-right" data-vertical="">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-back<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-back">Отправить</button>
</section>
<section>
<h2>flip-open<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="flip-open">Отправить</button>
</section>
<section>
<h2>slide-down<br>
horizontal</h2><button class="progress-button" data-horizontal="" data-style="slide-down">Отправить</button>
</section>
<section>
<h2>move-up<br>
horizontal</h2><button class="progress-button" data-horizontal="" data-style="move-up">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>top-line<br>
horizontal</h2><button class="progress-button" data-horizontal="" data-style="top-line">Отправить</button>
</section>
<section>
<h2>lateral-lines<br>
vertical</h2><button class="progress-button" data-style="lateral-lines" data-vertical="">Отправить</button>
</section>
</div>
<section>
<h2>fill horizontal</h2><button class="progress-button" data-horizontal="" data-style="fill">Отправить</button>
</section>
<section>
<h2>fill vertical</h2><button class="progress-button" data-style="fill" data-vertical="">Отправить</button>
</section>
<section>
<h2>shrink horizontal</h2><button class="progress-button" data-horizontal="" data-style="shrink">Отправить</button>
</section>
<section>
<h2>shrink vertical</h2><button class="progress-button" data-style="shrink" data-vertical="">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-angle-bottom<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-angle-bottom">Отправить</button>
</section>
<section>
<h2>rotate-angle-top<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-angle-top">Отправить</button>
</section>
<section>
<h2>rotate-angle-left<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-angle-left" data-vertical="">Отправить</button>
</section>
<section>
<h2>rotate-angle-right<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-angle-right" data-vertical="">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-side-down<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-side-down">Отправить</button>
</section>
<section>
<h2>rotate-side-up<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-side-up">Отправить</button>
</section>
<section>
<h2>rotate-side-left<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-side-left" data-vertical="">Отправить</button>
</section>
<section>
<h2>rotate-side-right<br>
perspective</h2><button class="progress-button" data-perspective="" data-style="rotate-side-right" data-vertical="">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-back<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="rotate-back">Отправить</button>
</section>
<section>
<h2>flip-open<br>
perspective</h2><button class="progress-button" data-horizontal="" data-perspective="" data-style="flip-open">Отправить</button>
</section>
<section>
<h2>slide-down<br>
horizontal</h2><button class="progress-button" data-horizontal="" data-style="slide-down">Отправить</button>
</section>
<section>
<h2>move-up<br>
horizontal</h2><button class="progress-button" data-horizontal="" data-style="move-up">Отправить</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>top-line<br>
horizontal</h2><button class="progress-button" data-horizontal="" data-style="top-line">Отправить</button>
</section>
<section>
<h2>lateral-lines<br>
vertical</h2><button class="progress-button" data-style="lateral-lines" data-vertical="">Отправить</button>
</section>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)