Несколько видов переключателей страниц для uCoz от Fahrieva
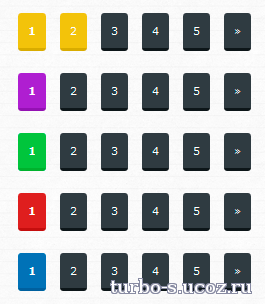
Несколько видов переключателей страниц для uCoz от Fahrieva-красивые и стильные кнопки переключения страница подойдут для любого дизайна сайта,так как они имеют несколько цветовых решений
Установка:Установим в таблицу стилей CSS.Ниже выбираем на ваш вкус.
Желтый цвет
Фиолетовый
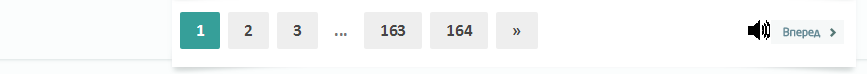
Зеленый
Красный
Синий
Установка:Установим в таблицу стилей CSS.Ниже выбираем на ваш вкус.
Желтый цвет
Код
.swchItemA{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#e6c230;
border-bottom: 3px solid #ccaa23;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#e6c230;
border-bottom: 3px solid #ccaa23;
color:#fff;
}
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#e6c230;
border-bottom: 3px solid #ccaa23;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#e6c230;
border-bottom: 3px solid #ccaa23;
color:#fff;
}
Фиолетовый
Код
.swchItemA{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#9623cc;
border-bottom: 3px solid #7e18ae;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#9623cc;
border-bottom: 3px solid #7e18ae;
color:#fff;
}
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#9623cc;
border-bottom: 3px solid #7e18ae;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#9623cc;
border-bottom: 3px solid #7e18ae;
color:#fff;
}
Зеленый
Код
.swchItemA{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#24c44a;
border-bottom: 3px solid #1ab03d;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#24c44a;
border-bottom: 3px solid #1ab03d;
color:#fff;
}
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#24c44a;
border-bottom: 3px solid #1ab03d;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#24c44a;
border-bottom: 3px solid #1ab03d;
color:#fff;
}
Красный
Код
.swchItemA{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#bf2323;
border-bottom: 3px solid #a81616;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#bf2323;
border-bottom: 3px solid #a81616;
color:#fff;
}
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#bf2323;
border-bottom: 3px solid #a81616;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#bf2323;
border-bottom: 3px solid #a81616;
color:#fff;
}
Синий
Код
.swchItemA{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#1c71b3;
border-bottom: 3px solid #12609c;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#1c71b3;
border-bottom: 3px solid #12609c;
color:#fff;
}
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#1c71b3;
border-bottom: 3px solid #12609c;
color:#fff;
}
.swchItem{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background: #363d43;
border-bottom: 3px solid #171c1f;
color:#fff;
margin-left:10px;
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
}
.swchItem:hover{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding:10px;
background:#1c71b3;
border-bottom: 3px solid #12609c;
color:#fff;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)