Красивые кнопки для Ucoz
Код
input[type=submit] {
padding: .5em 1em;
background: #333;
color: #DDD;
text-decoration: none;
display: inline-block;
border-radius: 3px;
font-size: 85%;
text-transform: uppercase;
border: none;
-webkit-appearance: none;
}
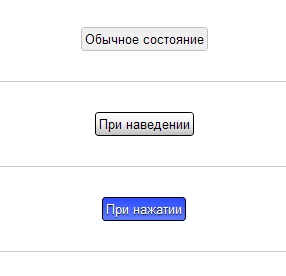
input[type=submit]:hover {
color: #FFF;
background: #86C140;
}
padding: .5em 1em;
background: #333;
color: #DDD;
text-decoration: none;
display: inline-block;
border-radius: 3px;
font-size: 85%;
text-transform: uppercase;
border: none;
-webkit-appearance: none;
}
input[type=submit]:hover {
color: #FFF;
background: #86C140;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)