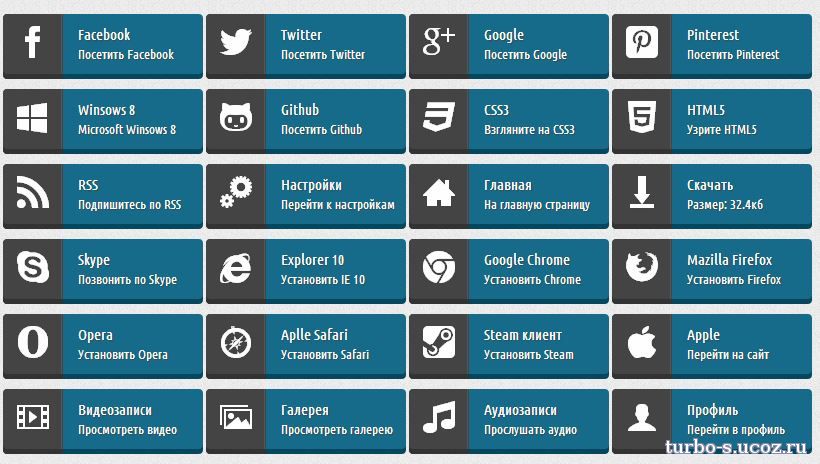
кнопки с использованием иконических шрифтов
кнопки с использованием иконических шрифтов-прямоугольные кнопки черно-синего цвета,подойдут шаблонам с темным дизайном,такие кнопки сделаны в виде прямоугольника и неравномерно разделены,справа маленькая часть иконка,определенная для названия,справа название кнопки и описание что будет при ее нажатии
Установка: HTML
Код
<div class="button">
<span class="icn"><i class="icon-facebook"></i></span>
<span class="name"><a href="#">Facebook<small>Посетить Facebook</small></a></span>
</div>
<span class="icn"><i class="icon-facebook"></i></span>
<span class="name"><a href="#">Facebook<small>Посетить Facebook</small></a></span>
</div>
CSS
Код
<link rel="stylesheet" href="css/icon_font.css">
оформление кнопки
Код
.button {
position: relative;
clear: both;
display: inline-block;
width: 200px;
height: 60px;
cursor: pointer;
background: #176B8A;
text-shadow: 1px 1px 1px #444;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 5px 0 #05475F;
-moz-box-shadow: 0 5px 0 #05475F;
box-shadow: 0 5px 0 #05475F;
-webkit-transition: all .1s;
-moz-transition: all .1s;
-o-transition: all .1s;
transition: all .1s;
}
.button .icn {
display: block;
float: left;
background: #444;
font-size: 32px;
width: 60px;
text-align: center;
height: 60px;
line-height: 60px;
-webkit-border-radius: 4px 0 0 4px;
-moz-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
-webkit-box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1);
-moz-box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1);
box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1);
border-right: 1px solid #444;
}
.button .name a {
display: block;
width: 125px;
height: 52px;
float: right;
margin-top: 10px;
color: #fefefe;
font-size: 15px;
}
.button .name a small {
display:block;
font-size:13px;
}
.icn i {
-webkit-transition:all .1s;
-moz-transition:all .1s;
-o-transition:all .1s;
transition:all .1s;
color:#fefefe;
}
.button:hover > .icn > i {
font-size:38px;
}
.button:active,
.button:active > .icn {
top:5px;
-webkit-box-shadow: inset -1px 0 0 rgba(255,255,255,.1);
-moz-box-shadow: inset -1px 0 0 rgba(255,255,255,.1);
box-shadow: inset -1px 0 0 rgba(255,255,255,.1);
}
position: relative;
clear: both;
display: inline-block;
width: 200px;
height: 60px;
cursor: pointer;
background: #176B8A;
text-shadow: 1px 1px 1px #444;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 5px 0 #05475F;
-moz-box-shadow: 0 5px 0 #05475F;
box-shadow: 0 5px 0 #05475F;
-webkit-transition: all .1s;
-moz-transition: all .1s;
-o-transition: all .1s;
transition: all .1s;
}
.button .icn {
display: block;
float: left;
background: #444;
font-size: 32px;
width: 60px;
text-align: center;
height: 60px;
line-height: 60px;
-webkit-border-radius: 4px 0 0 4px;
-moz-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
-webkit-box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1);
-moz-box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1);
box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1);
border-right: 1px solid #444;
}
.button .name a {
display: block;
width: 125px;
height: 52px;
float: right;
margin-top: 10px;
color: #fefefe;
font-size: 15px;
}
.button .name a small {
display:block;
font-size:13px;
}
.icn i {
-webkit-transition:all .1s;
-moz-transition:all .1s;
-o-transition:all .1s;
transition:all .1s;
color:#fefefe;
}
.button:hover > .icn > i {
font-size:38px;
}
.button:active,
.button:active > .icn {
top:5px;
-webkit-box-shadow: inset -1px 0 0 rgba(255,255,255,.1);
-moz-box-shadow: inset -1px 0 0 rgba(255,255,255,.1);
box-shadow: inset -1px 0 0 rgba(255,255,255,.1);
}
JS скрипт
Код
<!--[if lte IE 7]><script src="js/lte-ie7.js"></script><![endif]-->
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)