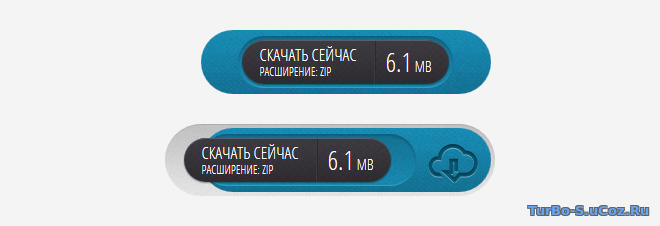
Анимированная кнопка «Скачать» с расширением файла для uCoz
Стильная и красивая кнопка «Скачать» для uCoz с расширением файла, который задается через дополнительное поле с эффектом потрясающей анимации при наведении. Расширение файла показывается то, которая Вы сами будете прописывать. Можно конечно прописать скрипт, но это в другой раз.
Почему эта кнопка так хороша?
- Отличный внешний дизайн.
- Приятная и эффектная анимация
Приступим к установке кнопки на uCoz:
Сама кнопка HTML:
<div class="attachment_position">
<a href="<?if($FILE_URL$)?>$FILE_URL$<?else?>$RFILE_URL$<?endif?>" title="Скачиваний: $LOADS$">
<div class="attachment_main"></div>
<div class="attachment_block">
<div class="attachment_block_2">
<div class="attachment_block_3">
<div class="attachment_file">
<span>Скачать сейчас</span>
Расширение: $OTHER1$
</div>
<div class="attachment_size">
<?if($FILE_SIZE$)?>$FILE_SIZE$<?else?>$RFILE_SIZE$<?endif?>
</div>
<div class="attachment_border"></div>
</div>
</div>
<div class="icon_attachment"></div>
</div>
</a>
</div>
<script>
$(".attachment_position").on({
mouseenter: function () {
var attachment_target = $(this);
$(attachment_target).addClass('attachment_active');
setTimeout(function() {
$(".attachment_active .attachment_block_2").css({
"margin": "6px 0 0 0"
});
$(".attachment_active .attachment_block_3").css({
"margin": "0 0 0 -17px"
});
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "1",
"visibility": "visible",
"-webkit-transform": "translateY(0)",
"-moz-transform": "translateY(0)",
"-ms-transform": "translateY(0)",
"transform": "translateY(0)"
});
}, 400);
}, 400);
},
mouseleave: function () {
var attachment_target = $(this);
setTimeout(function() {
$(".attachment_active .attachment_block_2").css({
"margin": "6px 0 0 37px"
});
$(".attachment_active .attachment_block_3").css({
"margin": "0 0 0 4px"
});
$(attachment_target).removeClass('attachment_active');
}, 400);
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "0",
"visibility": "hidden",
"-webkit-transform": "translateY(-20%)",
"-moz-transform": "translateY(-20%)",
"-ms-transform": "translateY(-20%)",
"transform": "translateY(-20%)"
});
}, 0);
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "0",
"visibility": "hidden",
"-webkit-transform": "translateY(-20%)",
"-moz-transform": "translateY(-20%)",
"-ms-transform": "translateY(-20%)",
"transform": "translateY(-20%)"
});
}, 800);
}
});
</script>
Чтобы показывалось «Расширение» файла необходимо подключить «Дополнительное поле 1» и прописывать расширение файла при добавлении вручную.
Если «Доп. поле 1» занято, используйте другое поле и замените в коде «$OTHER1» на другой код.
Для лучшего вида отображения следует подключить шрифт, вставьте следующий код перед :
Далее в стилях CSS прописываем следующее:
Скачайте архив к этому материалу, и всё что там есть загрузите в ФМ. Если картинки не отображаются на кнопке – проставьте корректные адреса до нее в стилях выше.
Почистите кэш сайта и обновите страницу, и всё готово!
Почему эта кнопка так хороша?
- Отличный внешний дизайн.
- Приятная и эффектная анимация
Приступим к установке кнопки на uCoz:
Сама кнопка HTML:
Код
<div class="attachment_position">
<a href="<?if($FILE_URL$)?>$FILE_URL$<?else?>$RFILE_URL$<?endif?>" title="Скачиваний: $LOADS$">
<div class="attachment_main"></div>
<div class="attachment_block">
<div class="attachment_block_2">
<div class="attachment_block_3">
<div class="attachment_file">
<span>Скачать сейчас</span>
Расширение: $OTHER1$
</div>
<div class="attachment_size">
<?if($FILE_SIZE$)?>$FILE_SIZE$<?else?>$RFILE_SIZE$<?endif?>
</div>
<div class="attachment_border"></div>
</div>
</div>
<div class="icon_attachment"></div>
</div>
</a>
</div>
<script>
$(".attachment_position").on({
mouseenter: function () {
var attachment_target = $(this);
$(attachment_target).addClass('attachment_active');
setTimeout(function() {
$(".attachment_active .attachment_block_2").css({
"margin": "6px 0 0 0"
});
$(".attachment_active .attachment_block_3").css({
"margin": "0 0 0 -17px"
});
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "1",
"visibility": "visible",
"-webkit-transform": "translateY(0)",
"-moz-transform": "translateY(0)",
"-ms-transform": "translateY(0)",
"transform": "translateY(0)"
});
}, 400);
}, 400);
},
mouseleave: function () {
var attachment_target = $(this);
setTimeout(function() {
$(".attachment_active .attachment_block_2").css({
"margin": "6px 0 0 37px"
});
$(".attachment_active .attachment_block_3").css({
"margin": "0 0 0 4px"
});
$(attachment_target).removeClass('attachment_active');
}, 400);
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "0",
"visibility": "hidden",
"-webkit-transform": "translateY(-20%)",
"-moz-transform": "translateY(-20%)",
"-ms-transform": "translateY(-20%)",
"transform": "translateY(-20%)"
});
}, 0);
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "0",
"visibility": "hidden",
"-webkit-transform": "translateY(-20%)",
"-moz-transform": "translateY(-20%)",
"-ms-transform": "translateY(-20%)",
"transform": "translateY(-20%)"
});
}, 800);
}
});
</script>
Чтобы показывалось «Расширение» файла необходимо подключить «Дополнительное поле 1» и прописывать расширение файла при добавлении вручную.
Если «Доп. поле 1» занято, используйте другое поле и замените в коде «$OTHER1» на другой код.
Для лучшего вида отображения следует подключить шрифт, вставьте следующий код перед :
Код
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300" rel="stylesheet">
Далее в стилях CSS прописываем следующее:
Код
/** .attachment_position * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.attachment_position *:before, .attachment_position *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.attachment_position {
position: relative;
height: 72px;
width: 330px;
margin: 0 auto;
}
.attachment_main {
background: url('../img/pattern_4.png');
height: 72px;
width: 330px;
border-radius: 99px;
position: absolute;
transition: .3s;
z-index: 99;
top: 0;
left: 0;
opacity: 0;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, .1) inset;
}
.attachment_position:hover .attachment_main {
opacity: 1;
transition: .3s;
}
.attachment_block {
background: url('../img/pattern.png');
width: 290px;
height: 64px;
border-radius: 99px;
float: right;
margin: 4px 4px 0 0;
position: absolute;
top: 0;
right: 0;
z-index: 999;
}
.attachment_block_2 {
width: 215px;
height: 52px;
background: url('../img/pattern_2.png');
border-radius: 99px;
border-bottom: 1px solid #3a9bbd;
box-shadow: 0px 2px 2px 0px rgba(0, 0, 0, .2) inset;
margin: 6px 0 0 37px;
padding: 4px 0 0 0;
transition: .3s;
}
.icon_attachment {
width: 50px;
height: 39px;
background: url('../img/download.png') no-repeat center center;
opacity: 0;
margin: 16px 13px 0 0;
-webkit-transform: translateY(-20%);
-moz-transform: translateY(-20%);
-ms-transform: translateY(-20%);
transform: translateY(-20%);
visibility: hidden;
position: absolute;
top: 0;
right: 0;
transition: .3s;
}
.attachment_block_3 {
width: 207px;
height: 44px;
background: url('../img/pattern_3.png');
border-radius: 99px;
margin: 0 0 0 4px;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, .4);
border-top: 1px solid #53616f;
transition: .3s;
}
.stop_animation {
opacity: 0 !important;
-webkit-transform: translateY(-20%) !important;
-moz-transform: translateY(-20%) !important;
-ms-transform: translateY(-20%) !important;
transform: translateY(-20%) !important;
visibility: hidden !important;
}
.attachment_file {
font-family: 'Open Sans Condensed', sans-serif;
color: #fff;
font-size: 12px;
text-transform: uppercase;
padding: 1px 0 0 18px;
float: left;
}
.attachment_file span {
font-size: 17px;
display: block;
margin: 0 0 -3px 0;
}
.attachment_size {
float: right;
color: #fff;
font-family: 'Open Sans Condensed', sans-serif;
padding: 3px 17px 0 0;
text-transform: uppercase;
font-size: 15px;
}
.attachment_size span {
font-size: 26px;
}
.attachment_border {
border-left: 1px solid #3b3a3d;
border-right: 1px solid #2b292c;
height: 43px;
float: right;
margin: 0 10px 0 0;
}
.attachment_position a {
text-decoration: none !important;
}
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.attachment_position *:before, .attachment_position *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.attachment_position {
position: relative;
height: 72px;
width: 330px;
margin: 0 auto;
}
.attachment_main {
background: url('../img/pattern_4.png');
height: 72px;
width: 330px;
border-radius: 99px;
position: absolute;
transition: .3s;
z-index: 99;
top: 0;
left: 0;
opacity: 0;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, .1) inset;
}
.attachment_position:hover .attachment_main {
opacity: 1;
transition: .3s;
}
.attachment_block {
background: url('../img/pattern.png');
width: 290px;
height: 64px;
border-radius: 99px;
float: right;
margin: 4px 4px 0 0;
position: absolute;
top: 0;
right: 0;
z-index: 999;
}
.attachment_block_2 {
width: 215px;
height: 52px;
background: url('../img/pattern_2.png');
border-radius: 99px;
border-bottom: 1px solid #3a9bbd;
box-shadow: 0px 2px 2px 0px rgba(0, 0, 0, .2) inset;
margin: 6px 0 0 37px;
padding: 4px 0 0 0;
transition: .3s;
}
.icon_attachment {
width: 50px;
height: 39px;
background: url('../img/download.png') no-repeat center center;
opacity: 0;
margin: 16px 13px 0 0;
-webkit-transform: translateY(-20%);
-moz-transform: translateY(-20%);
-ms-transform: translateY(-20%);
transform: translateY(-20%);
visibility: hidden;
position: absolute;
top: 0;
right: 0;
transition: .3s;
}
.attachment_block_3 {
width: 207px;
height: 44px;
background: url('../img/pattern_3.png');
border-radius: 99px;
margin: 0 0 0 4px;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, .4);
border-top: 1px solid #53616f;
transition: .3s;
}
.stop_animation {
opacity: 0 !important;
-webkit-transform: translateY(-20%) !important;
-moz-transform: translateY(-20%) !important;
-ms-transform: translateY(-20%) !important;
transform: translateY(-20%) !important;
visibility: hidden !important;
}
.attachment_file {
font-family: 'Open Sans Condensed', sans-serif;
color: #fff;
font-size: 12px;
text-transform: uppercase;
padding: 1px 0 0 18px;
float: left;
}
.attachment_file span {
font-size: 17px;
display: block;
margin: 0 0 -3px 0;
}
.attachment_size {
float: right;
color: #fff;
font-family: 'Open Sans Condensed', sans-serif;
padding: 3px 17px 0 0;
text-transform: uppercase;
font-size: 15px;
}
.attachment_size span {
font-size: 26px;
}
.attachment_border {
border-left: 1px solid #3b3a3d;
border-right: 1px solid #2b292c;
height: 43px;
float: right;
margin: 0 10px 0 0;
}
.attachment_position a {
text-decoration: none !important;
}
Скачайте архив к этому материалу, и всё что там есть загрузите в ФМ. Если картинки не отображаются на кнопке – проставьте корректные адреса до нее в стилях выше.
Почистите кэш сайта и обновите страницу, и всё готово!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: LapandN
ИсточникМатериал взят с другого сайта
Комментарии (0)