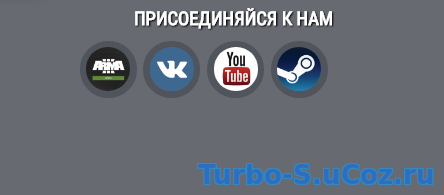
Круглые иконки соц сети для uCoz
Описание графики:
Круглые красивые иконки социальных сетей, можно ставить в верх часть сайта или в шапке, изменив задний фон и картинки на свои вы можете переделать под любую тематику вашего сайта!
Установка:
Для начала загрузите папку images в файловый менеджер вашего сайта:
В любое удобное месте ставим:
Код
<span class="soc2"></span>
<span class="soc">
<a href="/"><img src="/images/ARMA.jpg" border="0"></a>
<a href="/"><img src="/images/vk.jpg" border="0"></a>
<a href="/"><img src="/images/youtube.jpg" border="0"></a>
<a href="/"><img src="/images/steam.jpg" border="0"></a>
</span>
<span class="soc">
<a href="/"><img src="/images/ARMA.jpg" border="0"></a>
<a href="/"><img src="/images/vk.jpg" border="0"></a>
<a href="/"><img src="/images/youtube.jpg" border="0"></a>
<a href="/"><img src="/images/steam.jpg" border="0"></a>
</span>
А эта в CSS Добавляем:
Код
.soc img { display: block;float: left;width: 40px;height: 40px;margin-right: 6px;padding: 0px;border-radius: 50px;border: 6px solid #50555d;}
.soc1 { position: absolute;
font-family: 'Roboto', sans-serif;
color: #fff;
float: left;
width: 175px;
height: 18px;
margin-top: 140px;}
.soc2 { position: absolute;
font-family: 'Roboto', sans-serif;
color: #fff;
float: left;
width: 175px;
height: 18px;
margin-top: 140px;}
.soc2 img { display: block;float: left;width: 40px;height: 40px;margin-right: 6px;padding: 0px;border-radius: 50px;border: 6px solid #50555d;
.soc1 { position: absolute;
font-family: 'Roboto', sans-serif;
color: #fff;
float: left;
width: 175px;
height: 18px;
margin-top: 140px;}
.soc2 { position: absolute;
font-family: 'Roboto', sans-serif;
color: #fff;
float: left;
width: 175px;
height: 18px;
margin-top: 140px;}
.soc2 img { display: block;float: left;width: 40px;height: 40px;margin-right: 6px;padding: 0px;border-radius: 50px;border: 6px solid #50555d;
Вот и всё
При копирование укажите источник!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)