Модальное окно на адаптивном CSS + HTML
Здесь представлен материал по созданию адаптивного всплывающего окна с затемнением по сторонам от основы с помощью CSS, но без применения JavaScript. Вероятно многие замечали, что часто бывает нужно показать, а точнее вывести нужную информацию пользователю, которая пригодится при выполнении различных функций на сайте. Что нужно выставлять как можно отдельно, и здесь это предложение отлично впишется в окне. Так как информационный поток, который представлен с появлением в окне будет максимально легко доходить до гостей и посетителей интернет ресурса.
Иногда бывает одно, но, это безусловно использование JavaScript, которая также задействовано для вывода обычных окон, то здесь может сработать различные приложение, что реально станет блокировать браузер. И здесь вашему вниманию представлено отлично выстроенное всплывающее окно с затемнением, где аналогично задействовали только HTML и CSS. Насчет JavaScript, то в этом окне оно не предусмотрено, так как полностью функционал работает на представленной стилистике CSS.
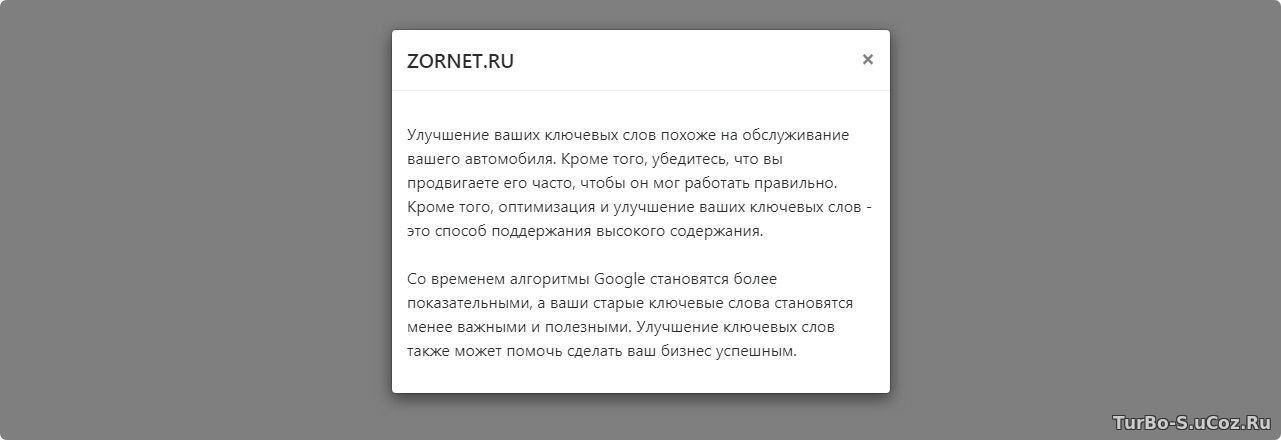
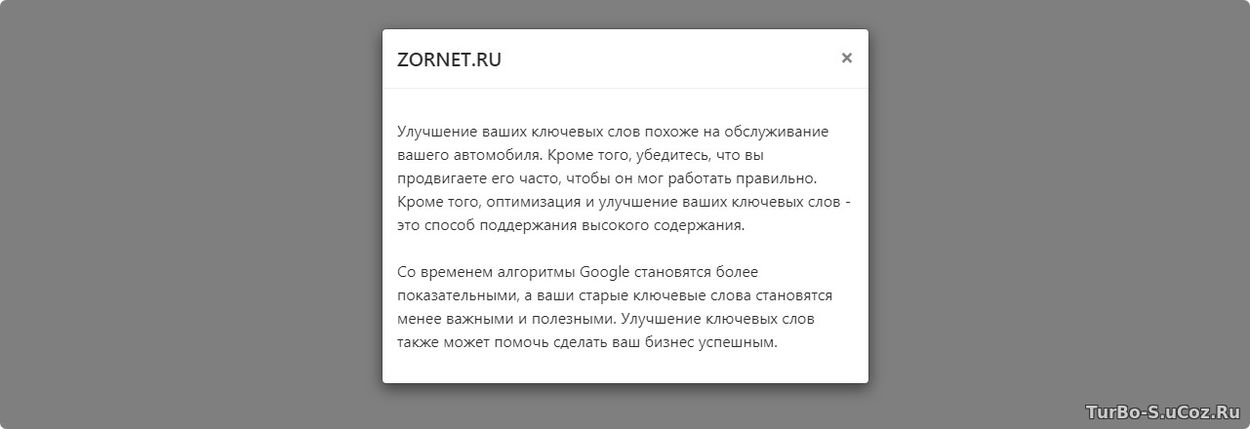
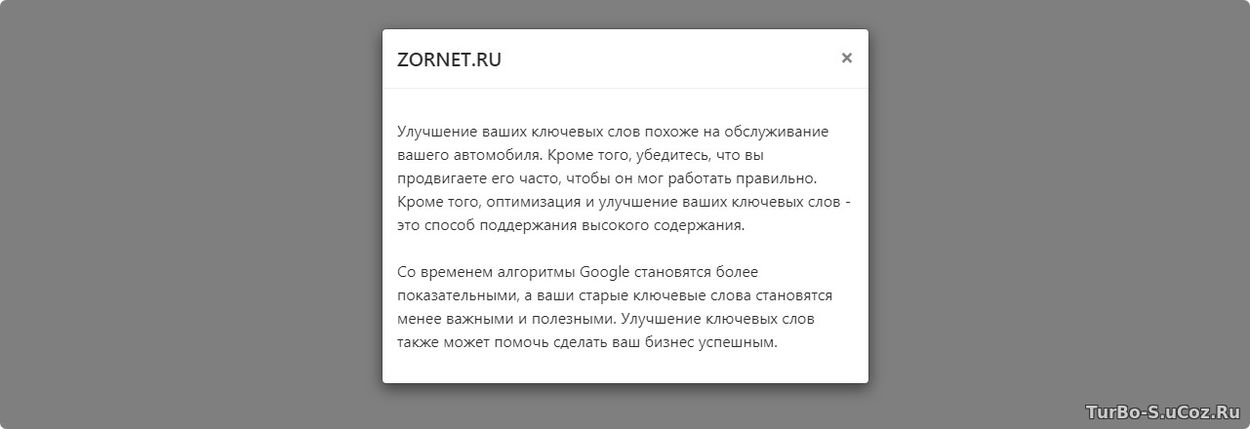
Как создать простое модальное окно на CSS

Плюс в том, что всплывающее окно корректно смотрится на любой ширине экрана, как на большом мониторе, так на мобильных гаджет. Это для того, кто выставляет в сеть мобильный материал, то модальное окно вам пригодится для вывода важной информации, где не будет искажать значение, и все корректно и читабельно выводить.
Установочный процесс:
HTML
CSS
Как пример его можно использовать при вызове нужного действие, что будет находиться в самом окне, где окно в любом случай покажется, где можно не сомневаться, что отлично подойдет под регистрацию на сайте или под различные генераторы, которые по умолчанию скрыты, но при клике появляются в полном рабочем состояние.
Иногда бывает одно, но, это безусловно использование JavaScript, которая также задействовано для вывода обычных окон, то здесь может сработать различные приложение, что реально станет блокировать браузер. И здесь вашему вниманию представлено отлично выстроенное всплывающее окно с затемнением, где аналогично задействовали только HTML и CSS. Насчет JavaScript, то в этом окне оно не предусмотрено, так как полностью функционал работает на представленной стилистике CSS.
Как создать простое модальное окно на CSS

Плюс в том, что всплывающее окно корректно смотрится на любой ширине экрана, как на большом мониторе, так на мобильных гаджет. Это для того, кто выставляет в сеть мобильный материал, то модальное окно вам пригодится для вывода важной информации, где не будет искажать значение, и все корректно и читабельно выводить.
Установочный процесс:
HTML
Код
<div class="ganduneka_okno">
<div style="text-align: center;">
<a href="#emergeeka_oknol">Открыть модальное окно</a>
</div>
<div id="emergeeka_oknol" class="emerge">
<div class="vsplevsu_anemagen">
<div class="emergena_konsuksua">
<div class="kamages_designes">
<h3 class="emergenua">ZORNET.RU</h3>
<a href="#overcas" title="overcas" class="overcas">×</a>
</div>
<p class="opisaniye_okoshke">
Здесь как раз идет описание или операторы, которые будут отображать функций для сайтов.
</div>
</div>
</div>
</div>
</div>
<div style="text-align: center;">
<a href="#emergeeka_oknol">Открыть модальное окно</a>
</div>
<div id="emergeeka_oknol" class="emerge">
<div class="vsplevsu_anemagen">
<div class="emergena_konsuksua">
<div class="kamages_designes">
<h3 class="emergenua">ZORNET.RU</h3>
<a href="#overcas" title="overcas" class="overcas">×</a>
</div>
<p class="opisaniye_okoshke">
Здесь как раз идет описание или операторы, которые будут отображать функций для сайтов.
</div>
</div>
</div>
</div>
</div>
CSS
Код
.emerge {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
/* цвет фона */
z-index: 1050;
opacity: 0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
pointer-events: none;
}
/* при отображении модального окно */
.emerge:target {
opacity: 1;
pointer-events: auto;
overflow-y: auto;
}
/* ширина модального окна и его отступы от экрана */
.vsplevsu_anemagen {
position: relative;
width: auto;
margin: 10px;
}
@media (min-width: 576px) {
.vsplevsu_anemagen {
max-width: 500px;
margin: 30px auto;
}
}
/* свойства для блока, содержащего контент модального окна */
.emergena_konsuksua {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #f1eded;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 5px;
outline: 0;
}
@media (min-width: 768px) {
.emergena_konsuksua {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
}
}
/* свойства для заголовка модального окна */
.kamages_designes {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 14px;
border-bottom: 1px solid #a4b2b9;
}
.emergenua {
margin-top: 0;
margin-bottom: 0;
line-height: 1.5;
font-size: 1.25rem;
font-weight: 500;
}
/* свойства для кнопки "Закрыть" */
.overcas {
float: right;
font-family: sans-serif;
font-size: 24px;
font-weight: 700;
line-height: 1;
color: #151515;
text-shadow: 0 1px 0 #fbfafa;
opacity: .5;
text-decoration: none;
}
/* свойства для кнопки "Закрыть" */
.overcas:focus, .overcas:hover {
color: #1f1d1d;
text-decoration: none;
cursor: pointer;
opacity: .80;
text-shadow: 0 1px 0 #e0e0e0;
}
/* свойства для блока, содержащего основное содержимое окна */
.opisaniye_okoshke {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 14px;
overflow: auto;
}
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
/* цвет фона */
z-index: 1050;
opacity: 0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
pointer-events: none;
}
/* при отображении модального окно */
.emerge:target {
opacity: 1;
pointer-events: auto;
overflow-y: auto;
}
/* ширина модального окна и его отступы от экрана */
.vsplevsu_anemagen {
position: relative;
width: auto;
margin: 10px;
}
@media (min-width: 576px) {
.vsplevsu_anemagen {
max-width: 500px;
margin: 30px auto;
}
}
/* свойства для блока, содержащего контент модального окна */
.emergena_konsuksua {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #f1eded;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 5px;
outline: 0;
}
@media (min-width: 768px) {
.emergena_konsuksua {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
}
}
/* свойства для заголовка модального окна */
.kamages_designes {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 14px;
border-bottom: 1px solid #a4b2b9;
}
.emergenua {
margin-top: 0;
margin-bottom: 0;
line-height: 1.5;
font-size: 1.25rem;
font-weight: 500;
}
/* свойства для кнопки "Закрыть" */
.overcas {
float: right;
font-family: sans-serif;
font-size: 24px;
font-weight: 700;
line-height: 1;
color: #151515;
text-shadow: 0 1px 0 #fbfafa;
opacity: .5;
text-decoration: none;
}
/* свойства для кнопки "Закрыть" */
.overcas:focus, .overcas:hover {
color: #1f1d1d;
text-decoration: none;
cursor: pointer;
opacity: .80;
text-shadow: 0 1px 0 #e0e0e0;
}
/* свойства для блока, содержащего основное содержимое окна */
.opisaniye_okoshke {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 14px;
overflow: auto;
}
Как пример его можно использовать при вызове нужного действие, что будет находиться в самом окне, где окно в любом случай покажется, где можно не сомневаться, что отлично подойдет под регистрацию на сайте или под различные генераторы, которые по умолчанию скрыты, но при клике появляются в полном рабочем состояние.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: vipp
ДемонстрацияВизуальное демонстрирование
ИсточникМатериал взят с другого сайта
Комментарии (0)