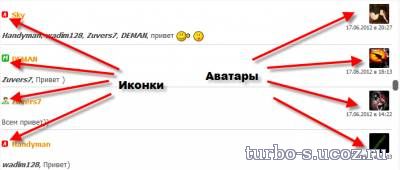
Вид мини-чата как на by Handyman для Ucoz
Вид мини-чата как на by Handyman для Ucoz-особенностью данного скрипта является то что рядом с автаркой пользователя находится иконка распознавания пользователя,например если напротив администратора будет стоять соответствующая иконка,с модераторатором соответствующая ему иконка
Установка:В виде материалов все меняем на это
Установка:В виде материалов все меняем на это
Код
<link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz6/chat_vid_mchata.css" />
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="100%">
<?if($USERNAME$)?>
<a href="$PROFILE_URL$" rel="nofollow">
<?if($USER_ID$='ID пользователя' || $USER_ID$='ID пользователя' || $USER_ID$='ID пользователя')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/main_admin_grade_vid_mchata.gif" width="13"><?else?>
<?if($USER_ID$='5' || $USER_ID$='20' || $USER_ID$='121')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/Mod_vid_mchata.png" width="13"><?else?>
<?if($USER_ID$='96')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/vip_grade_vid_mchata.gif" width="23"><?else?>
<?if($USER_ID$='72')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/prov_vid_mchata.gif" width="18"><?else?>
<?if($USER_ID$='ID пользователя'||$USER_ID$='ID пользователя')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/D_vid_mchata.gif" width="13"><?else?>
<img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/qlt_man_b_vid_mchata.png" width="13">
<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?></a>
<a href="javascript://" onclick="parent.window.document.getElementById('mchatC1F').value='$USERNAME$';parent.window.document.getElementById('mchatMsgF').focus();return false;" class="group2"><b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i][b]$NAME$[/b][/i], ';return false;">
<font size="2"><b>$NAME$</b></font></a> <span style="color: rgb(149, 149, 149); font-size: 5pt;"></span>
</td><td> <span class="chatAvatar"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?else?><img src="http://webo4ka.ru/Ucoz6/noava.png" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?endif?></a></div></td></tr></tbody></span>
</table> <div align="right"><font size="1">$DATE$ в $TIME$</font></div>
$MESSAGE$<hr>
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="100%">
<?if($USERNAME$)?>
<a href="$PROFILE_URL$" rel="nofollow">
<?if($USER_ID$='ID пользователя' || $USER_ID$='ID пользователя' || $USER_ID$='ID пользователя')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/main_admin_grade_vid_mchata.gif" width="13"><?else?>
<?if($USER_ID$='5' || $USER_ID$='20' || $USER_ID$='121')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/Mod_vid_mchata.png" width="13"><?else?>
<?if($USER_ID$='96')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/vip_grade_vid_mchata.gif" width="23"><?else?>
<?if($USER_ID$='72')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/prov_vid_mchata.gif" width="18"><?else?>
<?if($USER_ID$='ID пользователя'||$USER_ID$='ID пользователя')?><img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/D_vid_mchata.gif" width="13"><?else?>
<img title="Страница $USERNAME$" src="http://webo4ka.ru/Ucoz6/qlt_man_b_vid_mchata.png" width="13">
<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?></a>
<a href="javascript://" onclick="parent.window.document.getElementById('mchatC1F').value='$USERNAME$';parent.window.document.getElementById('mchatMsgF').focus();return false;" class="group2"><b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i][b]$NAME$[/b][/i], ';return false;">
<font size="2"><b>$NAME$</b></font></a> <span style="color: rgb(149, 149, 149); font-size: 5pt;"></span>
</td><td> <span class="chatAvatar"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?else?><img src="http://webo4ka.ru/Ucoz6/noava.png" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?endif?></a></div></td></tr></tbody></span>
</table> <div align="right"><font size="1">$DATE$ в $TIME$</font></div>
$MESSAGE$<hr>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)