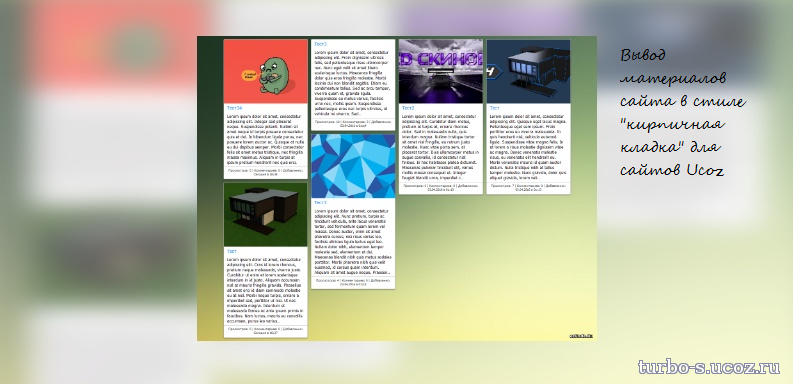
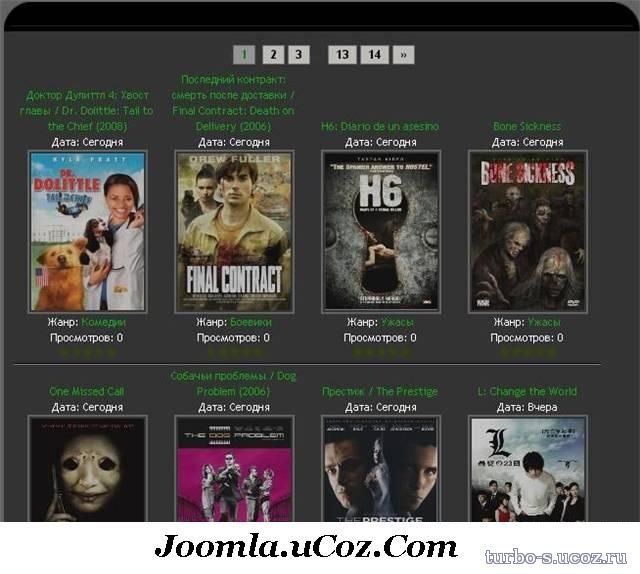
Вид материалов в стиле Кирпичная кладка
Вид материалов в стиле Кирпичная кладка-это довольно необычный вывод материалов сайта,так как на других сайтах,вид имеет строго упорядоченный вид в колонку,ряд,в 3 ряда и так далее и тому подобное.Здесь же все иначе,вид материалов образуется путем разных размеров изображений и расположены они в четыре колонки
Установка:В CSS
В вид материалов нужного вам модуля
Второй способ установки будет легче
Также в CSS
А это в самый низ вида материалов
Установка:В CSS
Код
.vm_block {width: calc(100% - 2px); background: #fff; padding: 1px 1px 5px; overflow-x: hidden; border-radius: 3px; box-shadow: 0 0 0 1px rgba(34,34,34,.35) inset;}
.vm_block .screen, .vm_block .screen img {width: 100%; height: 200px;}
.vm_block .screen img {object-fit: cover; border-radius: 2px 2px 0 0;}
.vm_block .title {width: calc(100% - 20px); padding: 5px 10px; margin: 0 0 5px; font-size: 14px; text-decoration: none !important;}
.vm_block .info {width: calc(100% - 20px); padding: 5px 10px; border-top: 1px solid rgba(34,34,34,.35); margin: 5px 0 0; font-size: 10px; color: #343434; text-align: center;}
.vm_block .message {width: calc(100% - 20px); padding: 0 10px; font-size: 13px;}
.vm_block .message img, .vm_block .message iframe, .vm_block .message .bbCodeBlock {display: none;}
#allEntries {column-gap: 10px; -moz-column-gap: 10px; -webkit-column-gap: 10px;} /*Отвечает за отступ между блоками (Нижний отступ не учитывается.)*/
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
.vm_block .screen, .vm_block .screen img {width: 100%; height: 200px;}
.vm_block .screen img {object-fit: cover; border-radius: 2px 2px 0 0;}
.vm_block .title {width: calc(100% - 20px); padding: 5px 10px; margin: 0 0 5px; font-size: 14px; text-decoration: none !important;}
.vm_block .info {width: calc(100% - 20px); padding: 5px 10px; border-top: 1px solid rgba(34,34,34,.35); margin: 5px 0 0; font-size: 10px; color: #343434; text-align: center;}
.vm_block .message {width: calc(100% - 20px); padding: 0 10px; font-size: 13px;}
.vm_block .message img, .vm_block .message iframe, .vm_block .message .bbCodeBlock {display: none;}
#allEntries {column-gap: 10px; -moz-column-gap: 10px; -webkit-column-gap: 10px;} /*Отвечает за отступ между блоками (Нижний отступ не учитывается.)*/
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
В вид материалов нужного вам модуля
Код
<div class="vm_block">
<?if($IMG_URL1$)?><div class="screen"><img src="$IMG_URL1$" alt="$TITLE$"></div><?endif?>
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="message"><?if(len($MESSAGE$)>500)?><?substr($MESSAGE$,0,500)?>..<?else?>$MESSAGE$<?endif?></div>
<div class="info">Просмотров: $READS$ | Комментариев: $COMMENTS_NUM$ | Добавлено: $DATE$ в $TIME$</div>
</div>
<style>#allEntries #entryID$ID$ {display: inline-block; margin: 0 0 10px; width: 100%;}</style>
<?if($IMG_URL1$)?><div class="screen"><img src="$IMG_URL1$" alt="$TITLE$"></div><?endif?>
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="message"><?if(len($MESSAGE$)>500)?><?substr($MESSAGE$,0,500)?>..<?else?>$MESSAGE$<?endif?></div>
<div class="info">Просмотров: $READS$ | Комментариев: $COMMENTS_NUM$ | Добавлено: $DATE$ в $TIME$</div>
</div>
<style>#allEntries #entryID$ID$ {display: inline-block; margin: 0 0 10px; width: 100%;}</style>
Второй способ установки будет легче
Также в CSS
Код
#allEntries {column-gap: 10px; -moz-column-gap: 10px; -webkit-column-gap: 10px;} /*Отвечает за отступ между блоками (Нижний отступ не учитывается.)*/
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
А это в самый низ вида материалов
Код
<style>#allEntries #entryID$ID$ {display: inline-block; margin: 0 0 10px; width: 100%;}</style>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)