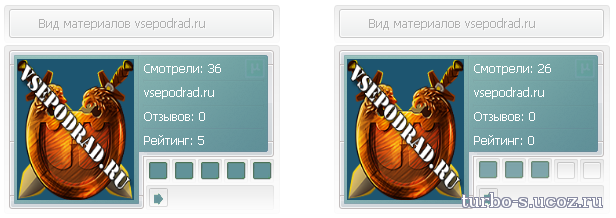
Вид материалов в две колонки для Ucoz
Вид материалов в две колонки для Ucoz-частенько стал замечать как на многих сайтах вид материалов имеет колончатую структуру,то есть файлы сайта находятся плечом к плечу рядом,и скажу вам это выглядит куда лучше чем обычное расположение.Итак сегодня выкладываю вид материалов в две колонки,где изображения файла находится сверху описание снизу еще ниже можно поставить лайк за материал и дата выкладки материала
Установка:в вид материалов модуля ставим код
Ну и в заключение CSS
Установка:в вид материалов модуля ставим код
Код
<div class="uotvet-news-1">
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" class="ulightbox" target="_blank"><img class="img-news-1" alt="$TITLE$" src="$IMG_URL1$" /></a>
<?endif?>
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<p>$MESSAGE$</p>
<div class="bottom-news-1">
<ul>
<li class="bn-li-1"><span class="ico-like"></span>$RATED$</li>
<li><span class="ico-date"></span>$DATE$</li>
<?if($MODER_PANEL$)?>
<li class="bn-li-3">
$MODER_PANEL$
</li>
<?else?>
<li class="bn-li-2"> <a href="$ENTRY_URL$" target="_blank">Читать дальше</a></li>
<?endif?>
</ul>
</div>
</div>
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" class="ulightbox" target="_blank"><img class="img-news-1" alt="$TITLE$" src="$IMG_URL1$" /></a>
<?endif?>
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<p>$MESSAGE$</p>
<div class="bottom-news-1">
<ul>
<li class="bn-li-1"><span class="ico-like"></span>$RATED$</li>
<li><span class="ico-date"></span>$DATE$</li>
<?if($MODER_PANEL$)?>
<li class="bn-li-3">
$MODER_PANEL$
</li>
<?else?>
<li class="bn-li-2"> <a href="$ENTRY_URL$" target="_blank">Читать дальше</a></li>
<?endif?>
</ul>
</div>
</div>
Ну и в заключение CSS
Код
/* Вид новостей для uCoz
------------------------------------------*/
@font-face {font-family: 'Open Sans'; font-style: normal; src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff) format('woff');}
.uotvet-news-1 {
float:left;
width:400px;
background:#fff;
overflow:hidden;
margin-bottom: 40px;
padding: 25px 25px 0px 25px;
box-shadow:0 0 5px #a0afba;
border-radius:8px;
}
.img-news-1 {
float:left;
width:400px;
height:250px;
}
.uotvet-news-1 h2 {
float:left;
width:100%;
margin: 15px 0px 15px 0px;
font-size: 17px; font-family: Open Sans,Verdana,Arial, sans-serif;
}
.uotvet-news-mp {
float:right;
}
.uotvet-news-1 h2 a:link,
.uotvet-news-1 h2 a:visited {color:#555}
.uotvet-news-1 h2 a:hover {color:#2270a7}
.uotvet-news-1 p {
margin-bottom: 35px;
font-size: 13px; font-family:Verdana,Arial, sans-serif; line-height: 1.5; text-align:justify;
}
.bottom-news-1 {
float:left;
width:400px;
background:#eaf0f4;
padding: 0px 25px 0px 25px;
margin: 0px -25px 0px -25px;
border-top: 1px solid #d8e3eb;
}
.bottom-news-1 ul {
margin: 0;
padding: 0;
font-size: 12px; font-family:Verdana,Arial, sans-serif;
color:#96a6b0;
}
.bottom-news-1 li {
float:left;
list-style: none;
padding: 15px 33px 15px 33px;
border-right: 1px solid #d8e3eb;
}
.ico-like,
.ico-date {
float:left;
width:20px;
height:20px;
margin: -1px 10px 0px 0px;
background: url(http://uotvet.ru/ucoz/news/1/icon_bottom_news.png) no-repeat;
}
.ico-like {background-position: 0px 0px!important;}
.ico-date {background-position: 0px -20px!important;}
.bn-li-1 {
padding-left:0px!important;
}
.bn-li-2 {
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 {
font-weight:bold;
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 a:link,
.bn-li-2 a:visited {color:#96a6b0}
.bn-li-2 a:hover {color:#2270a7}
.bn-li-3 {
text-align:center!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-3 img[style],
.bn-li-3 img[width="1"] {display:none!important}
.bn-li-3 span {display:inline!important}
.bn-li-3 span img {margin: 0px 2px; }
------------------------------------------*/
@font-face {font-family: 'Open Sans'; font-style: normal; src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff) format('woff');}
.uotvet-news-1 {
float:left;
width:400px;
background:#fff;
overflow:hidden;
margin-bottom: 40px;
padding: 25px 25px 0px 25px;
box-shadow:0 0 5px #a0afba;
border-radius:8px;
}
.img-news-1 {
float:left;
width:400px;
height:250px;
}
.uotvet-news-1 h2 {
float:left;
width:100%;
margin: 15px 0px 15px 0px;
font-size: 17px; font-family: Open Sans,Verdana,Arial, sans-serif;
}
.uotvet-news-mp {
float:right;
}
.uotvet-news-1 h2 a:link,
.uotvet-news-1 h2 a:visited {color:#555}
.uotvet-news-1 h2 a:hover {color:#2270a7}
.uotvet-news-1 p {
margin-bottom: 35px;
font-size: 13px; font-family:Verdana,Arial, sans-serif; line-height: 1.5; text-align:justify;
}
.bottom-news-1 {
float:left;
width:400px;
background:#eaf0f4;
padding: 0px 25px 0px 25px;
margin: 0px -25px 0px -25px;
border-top: 1px solid #d8e3eb;
}
.bottom-news-1 ul {
margin: 0;
padding: 0;
font-size: 12px; font-family:Verdana,Arial, sans-serif;
color:#96a6b0;
}
.bottom-news-1 li {
float:left;
list-style: none;
padding: 15px 33px 15px 33px;
border-right: 1px solid #d8e3eb;
}
.ico-like,
.ico-date {
float:left;
width:20px;
height:20px;
margin: -1px 10px 0px 0px;
background: url(http://uotvet.ru/ucoz/news/1/icon_bottom_news.png) no-repeat;
}
.ico-like {background-position: 0px 0px!important;}
.ico-date {background-position: 0px -20px!important;}
.bn-li-1 {
padding-left:0px!important;
}
.bn-li-2 {
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 {
font-weight:bold;
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 a:link,
.bn-li-2 a:visited {color:#96a6b0}
.bn-li-2 a:hover {color:#2270a7}
.bn-li-3 {
text-align:center!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-3 img[style],
.bn-li-3 img[width="1"] {display:none!important}
.bn-li-3 span {display:inline!important}
.bn-li-3 span img {margin: 0px 2px; }
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)