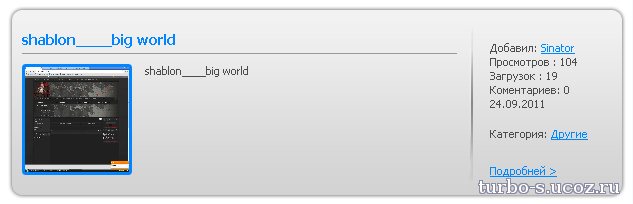
Вид материалов каталога файлов как на ucozabc
Вид материалов каталога файлов как на ucozabc-обыкновенный и простенький вид материалов выполнен в серых цветах не пропорционально,но гармонично разделен,в правой стороне вида содержится вся информация о файле в центре краткое описание материала
Установка:в вид материалов
Установка:в вид материалов
Код
<style>
.viewn_loop {width:625px; margin:0 -10px 8px -5px;}
.viewn_t {height:15px; display:block; background:url(/img/viewn_top_bg.png) no-repeat 0 0;}
.viewn_in {background:url(/img/viewn_c_bg.png) repeat-y 0 0;}
.viewn_b {min-height:164px; padding:0 14px 14px 14px; overflow:hidden; background:url(/img/viewn_bottom_bg.png) no-repeat 0 bottom;}
.viewn_cont {min-height:150px; padding:10px 0 0 0; overflow:hidden; background:url(/img/liner_y_bg.png) no-repeat 446px center;}
.viewn_left {width:440px; float:left; overflow:hidden;}
.viewn_title {padding:0 0 5px 0; margin:0 5px 10px 0; border-bottom:1px solid #9a9a9a; font-size:14px; color:#0084ff;}
.viewn_title a {color:#0084ff; text-decoration:none;}
.viewn_title a:hover {text-decoration:underline;}
.viewn_poster {width:107px; height:108px; float:left; padding:3px 0 0 3px; margin:0 13px 0 0; overflow:hidden; position:relative;}
.viewn_poster a {width:110px; height:111px; display:block; position:absolute; left:0px; top:0px; background:url(/img/viewn_img_border.png) no-repeat 0 0;}
.viewn_poster a:hover {background-position:0 -111px;}
.viewn_text ul,
.viewn_text ol {display:block; padding:0; margin:0;}
.viewn_text ul li {display:list-item; margin:0 0 0 20px; padding:0 0 0 0px;list-style:circle;}
.viewn_text ol li {display:list-item; margin:0 0 0 20px; padding:0 0 0 0px;list-style:decimal;}
li.viewn_cat {padding:16px 0 0 0;}
li.viewn_link {padding:24px 0 0 0;}
.viewn_right {width:122px; float:right; padding:10px 0 0 0; overflow:hidden; text-shadow:0 0 0px #7b7b7b;}
.viewn_right a {color:#0089fe; white-space:nowrap;}
.viewn_right li {padding:0 0 1px 0;}
</style>
<div class="viewn_loop">
<b class="viewn_t"></b>
<div class="viewn_in">
<div class="viewn_b">
<div class="viewn_cont">
<div class="viewn_left">
<h4 class="viewn_title"><a href="$ENTRY_URL$">$TITLE$</a></h4>
<div class="viewn_poster"><a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this)"></a> <img src="$SCREEN_URL$" alt="$TITLE$" height="105" width="104"></div>
<div class="viewn_text" style="width: 440px; height: 19px">
$TITLE$
</div>
</div>
<ul class="viewn_right">
<li>Добавил: <a href="$PROFILE_URL$" rel="nofollow">$USERNAME$</a></li>
<li>Просмотров : $READS$</li>
<li>Загрузок : $LOADS$</li>
<li>Коментариев: $COMMENTS_NUM$</li>
<li>$DATE$</li>
<li class="viewn_cat">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li>
<li class="viewn_link"><a href="$ENTRY_URL$">Подробней ></a></li>
</ul>
</div>
</div>
</div>
</div>
.viewn_loop {width:625px; margin:0 -10px 8px -5px;}
.viewn_t {height:15px; display:block; background:url(/img/viewn_top_bg.png) no-repeat 0 0;}
.viewn_in {background:url(/img/viewn_c_bg.png) repeat-y 0 0;}
.viewn_b {min-height:164px; padding:0 14px 14px 14px; overflow:hidden; background:url(/img/viewn_bottom_bg.png) no-repeat 0 bottom;}
.viewn_cont {min-height:150px; padding:10px 0 0 0; overflow:hidden; background:url(/img/liner_y_bg.png) no-repeat 446px center;}
.viewn_left {width:440px; float:left; overflow:hidden;}
.viewn_title {padding:0 0 5px 0; margin:0 5px 10px 0; border-bottom:1px solid #9a9a9a; font-size:14px; color:#0084ff;}
.viewn_title a {color:#0084ff; text-decoration:none;}
.viewn_title a:hover {text-decoration:underline;}
.viewn_poster {width:107px; height:108px; float:left; padding:3px 0 0 3px; margin:0 13px 0 0; overflow:hidden; position:relative;}
.viewn_poster a {width:110px; height:111px; display:block; position:absolute; left:0px; top:0px; background:url(/img/viewn_img_border.png) no-repeat 0 0;}
.viewn_poster a:hover {background-position:0 -111px;}
.viewn_text ul,
.viewn_text ol {display:block; padding:0; margin:0;}
.viewn_text ul li {display:list-item; margin:0 0 0 20px; padding:0 0 0 0px;list-style:circle;}
.viewn_text ol li {display:list-item; margin:0 0 0 20px; padding:0 0 0 0px;list-style:decimal;}
li.viewn_cat {padding:16px 0 0 0;}
li.viewn_link {padding:24px 0 0 0;}
.viewn_right {width:122px; float:right; padding:10px 0 0 0; overflow:hidden; text-shadow:0 0 0px #7b7b7b;}
.viewn_right a {color:#0089fe; white-space:nowrap;}
.viewn_right li {padding:0 0 1px 0;}
</style>
<div class="viewn_loop">
<b class="viewn_t"></b>
<div class="viewn_in">
<div class="viewn_b">
<div class="viewn_cont">
<div class="viewn_left">
<h4 class="viewn_title"><a href="$ENTRY_URL$">$TITLE$</a></h4>
<div class="viewn_poster"><a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this)"></a> <img src="$SCREEN_URL$" alt="$TITLE$" height="105" width="104"></div>
<div class="viewn_text" style="width: 440px; height: 19px">
$TITLE$
</div>
</div>
<ul class="viewn_right">
<li>Добавил: <a href="$PROFILE_URL$" rel="nofollow">$USERNAME$</a></li>
<li>Просмотров : $READS$</li>
<li>Загрузок : $LOADS$</li>
<li>Коментариев: $COMMENTS_NUM$</li>
<li>$DATE$</li>
<li class="viewn_cat">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li>
<li class="viewn_link"><a href="$ENTRY_URL$">Подробней ></a></li>
</ul>
</div>
</div>
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)