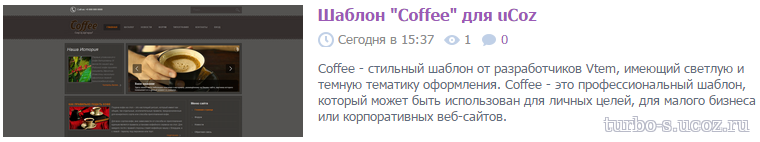
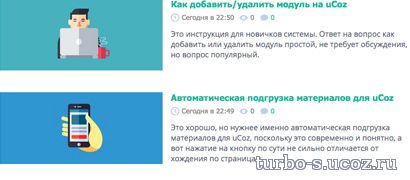
Вид материалов как на Урааа
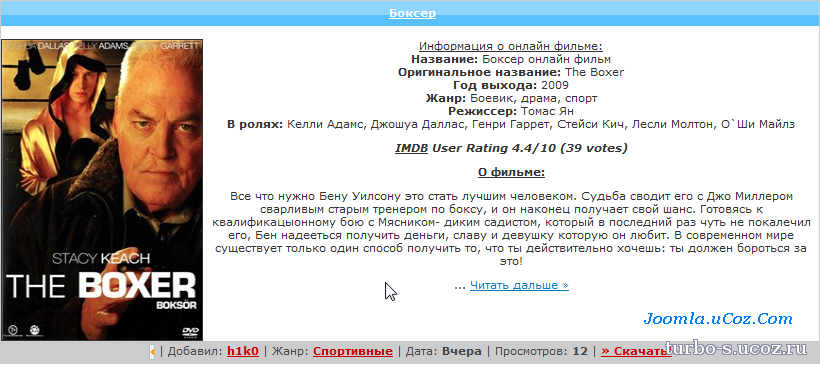
Вид материалов как на Урааа-кому-то может понравится такой вид материалов,но остаться при своем,кому-то понравится и поменяет на него,не всем пользователям нравится какой-то предмет с одинаковой силой,а порой может вызвать и негативную эмоцию.Вид материалов как на Урааа понравится одному своей простотой,а у другого вызовет ощущения недоделанности.Так что устанавливать такой вид материалов нужно в том случае если это будет гармонировать с остальными частями дизайна
Установка:В вид материалов ставим код
В CSS
Установка:В вид материалов ставим код
Код
<div class="mtr">
<div class="im">
<div class="inim">
<a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a>
</div>
</div>
<div class="mtr_td">
<div class="name_mtr"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div>
<div class="article_counters"><span class="dats">$DATE$ в $TIME$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="catalog">$CATEGORY_NAME$</span></a><?endif?><span class="views">$READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a><?endif?></div>
<p class="mtr_d">
$MESSAGE$
</p>
</div>
</div>
<div class="im">
<div class="inim">
<a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a>
</div>
</div>
<div class="mtr_td">
<div class="name_mtr"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div>
<div class="article_counters"><span class="dats">$DATE$ в $TIME$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="catalog">$CATEGORY_NAME$</span></a><?endif?><span class="views">$READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a><?endif?></div>
<p class="mtr_d">
$MESSAGE$
</p>
</div>
</div>
В CSS
Код
.mtr {padding:20px;display:table}
.mtr .article_counters {margin-bottom:10px;}
.mtr .im {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top}
.mtr_td {display:table-cell;vertical-align:top}
.mtr .inim {width:300px;height:132px;overflow:hidden}
.mtr_descr {margin:0;position:absolute;top:-9000px}
.name_mtr {margin-bottom:7px;font-size:16px;font-weight:bold}
.article_counters {margin-bottom:14px;font-size:13px;color:#8c8c8c}
.article_counters span {display:inline-block;margin-right:10px}
.article_counters .dats {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/time.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .views {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/views.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .coms {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/comment.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .catalog {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/catalog.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .user {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/user.png') 0px 1px no-repeat;padding-left:20px}
.mtr .article_counters {margin-bottom:10px;}
.mtr .im {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top}
.mtr_td {display:table-cell;vertical-align:top}
.mtr .inim {width:300px;height:132px;overflow:hidden}
.mtr_descr {margin:0;position:absolute;top:-9000px}
.name_mtr {margin-bottom:7px;font-size:16px;font-weight:bold}
.article_counters {margin-bottom:14px;font-size:13px;color:#8c8c8c}
.article_counters span {display:inline-block;margin-right:10px}
.article_counters .dats {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/time.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .views {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/views.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .coms {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/comment.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .catalog {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/catalog.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .user {background:url('http://webmaster-ucoz.ru/ucoz/1/yraaa/vid_mat/user.png') 0px 1px no-repeat;padding-left:20px}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)