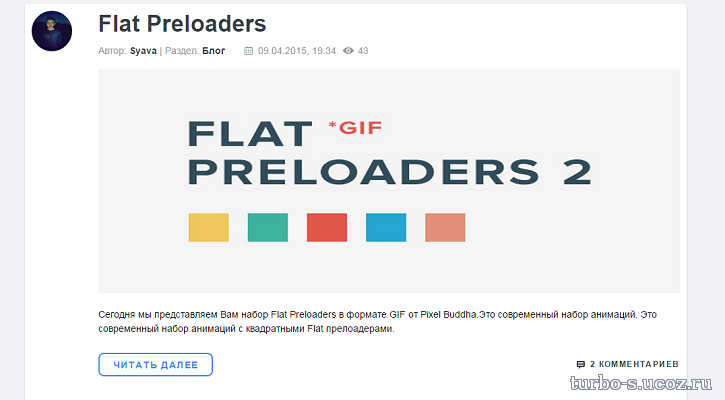
Вид материалов как на официальном блоге Ucoz
Вид материалов как на официальном блоге Ucoz-наверное все со мной согласятся что у дизайнеров из Ucoz хороший вкус,не то что у художников АвтоВаза. И наверное хотелось кому-то перетянуть какие-то фишки или часть дизайна к себе на сайта:мы предоставляем вам возможность поставить к себе на сайт частичку uBlog,а именно вид материалов в стиле FLAT
Установка:В вид материалов
В CSS
Установка:В вид материалов
Код
<div class="post_h"><img src="$AVATAR_URL$" alt="" class="post-photo">
<div class="post-head">
<h2 class="eTitle1"><a href="$ENTRY_URL$">$TITLE$</a></h2>
<span class="post-details">
Автор: <a href="$PROFILE_URL$">$USERNAME$</a>
| Раздел:
<a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
</span>
<span class="post-dt"><span class="post-date">$DATE$</span>, $TIME$<span class="post-views">$READS$</span></span>
</div>
<div class="eMessage">
<img src="$IMG_URL1$" class="post-img">
$MESSAGE$
<div class="post-bottom"><a href="$ENTRY_URL$" class="read-more">Читать далее</a><a href="$COMMENTS_URL$" class="comments-lnk"><span class="comm-num">$COMMENTS_NUM$</span> <span class="comm-ttl">комментариев</span></a>
</div>
</div>
</div></div>
<div class="post-head">
<h2 class="eTitle1"><a href="$ENTRY_URL$">$TITLE$</a></h2>
<span class="post-details">
Автор: <a href="$PROFILE_URL$">$USERNAME$</a>
| Раздел:
<a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
</span>
<span class="post-dt"><span class="post-date">$DATE$</span>, $TIME$<span class="post-views">$READS$</span></span>
</div>
<div class="eMessage">
<img src="$IMG_URL1$" class="post-img">
$MESSAGE$
<div class="post-bottom"><a href="$ENTRY_URL$" class="read-more">Читать далее</a><a href="$COMMENTS_URL$" class="comments-lnk"><span class="comm-num">$COMMENTS_NUM$</span> <span class="comm-ttl">комментариев</span></a>
</div>
</div>
</div></div>
В CSS
Код
.post_h {
margin-bottom: 15px;
padding: 10px;
background: #fff;
-webkit-border-radius: 4px;
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(6, 33, 63, 0.13);
-moz-box-shadow: 0 1px 2px rgba(6, 33, 63, 0.13);
box-shadow: 0 2px 4px rgba(6, 33, 63, 0.13);
text-align: left;
}
.post-photo {
float: left;
width: 60px;
height: 60px;
border-radius: 50%;
}
.post-head {
padding-bottom: 20px;
padding-left: 10.3%;
color: #94999e;
font-size: 14px;
}
.eTitle1 {
margin: 0 0 12px;
letter-spacing: .01em;
font-size: 34px;
line-height: 1.15;
}
.post-head a, .eTitle a {
color: #383e47;
font-weight: 600;
}
.post-details {
padding-right: 25px;
}
.post-dt {
white-space: nowrap;
}.post-date {
padding-left: 20px;
background: url(http://blog.ucoz.ru/img/new/date.png) no-repeat 0 2px;
}
.post-views {
padding-left: 32px;
background: url(http://blog.ucoz.ru/img/new/eye.png) no-repeat 10px 3px;
}
.eMessage {
padding-bottom: 10.9%;
padding-left: 10.3%;
text-align: left;
line-height: 1.5;
}
.post-img {
margin-bottom: 22px;
max-width: 100%;
width: 100%;
vertical-align: middle;
}
.post-bottom {
clear: both;
overflow: hidden;
margin-top: 25px;
text-transform: uppercase;
letter-spacing: .1em;
font-weight: 700;
line-height: 35px;
}
.read-more {
display: inline-block;
padding: 0 20px 2px;
height: 29px;
border: 2px solid #488bfa;
border-radius: 8px;
color: #488bfa;
text-decoration: none;
font-size: 14px;
line-height: 33px;
}
.comments-lnk {
float: right;
color: #383e47;
font-size: 12px;
}
.comments-lnk:before {
display: inline-block;
padding-right: 8px;
width: 12px;
height: 12px;
background: url('http://blog.ucoz.ru/img/new/comm.png') no-repeat 0 0;
content: '';
vertical-align: middle;
}
margin-bottom: 15px;
padding: 10px;
background: #fff;
-webkit-border-radius: 4px;
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(6, 33, 63, 0.13);
-moz-box-shadow: 0 1px 2px rgba(6, 33, 63, 0.13);
box-shadow: 0 2px 4px rgba(6, 33, 63, 0.13);
text-align: left;
}
.post-photo {
float: left;
width: 60px;
height: 60px;
border-radius: 50%;
}
.post-head {
padding-bottom: 20px;
padding-left: 10.3%;
color: #94999e;
font-size: 14px;
}
.eTitle1 {
margin: 0 0 12px;
letter-spacing: .01em;
font-size: 34px;
line-height: 1.15;
}
.post-head a, .eTitle a {
color: #383e47;
font-weight: 600;
}
.post-details {
padding-right: 25px;
}
.post-dt {
white-space: nowrap;
}.post-date {
padding-left: 20px;
background: url(http://blog.ucoz.ru/img/new/date.png) no-repeat 0 2px;
}
.post-views {
padding-left: 32px;
background: url(http://blog.ucoz.ru/img/new/eye.png) no-repeat 10px 3px;
}
.eMessage {
padding-bottom: 10.9%;
padding-left: 10.3%;
text-align: left;
line-height: 1.5;
}
.post-img {
margin-bottom: 22px;
max-width: 100%;
width: 100%;
vertical-align: middle;
}
.post-bottom {
clear: both;
overflow: hidden;
margin-top: 25px;
text-transform: uppercase;
letter-spacing: .1em;
font-weight: 700;
line-height: 35px;
}
.read-more {
display: inline-block;
padding: 0 20px 2px;
height: 29px;
border: 2px solid #488bfa;
border-radius: 8px;
color: #488bfa;
text-decoration: none;
font-size: 14px;
line-height: 33px;
}
.comments-lnk {
float: right;
color: #383e47;
font-size: 12px;
}
.comments-lnk:before {
display: inline-block;
padding-right: 8px;
width: 12px;
height: 12px;
background: url('http://blog.ucoz.ru/img/new/comm.png') no-repeat 0 0;
content: '';
vertical-align: middle;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)