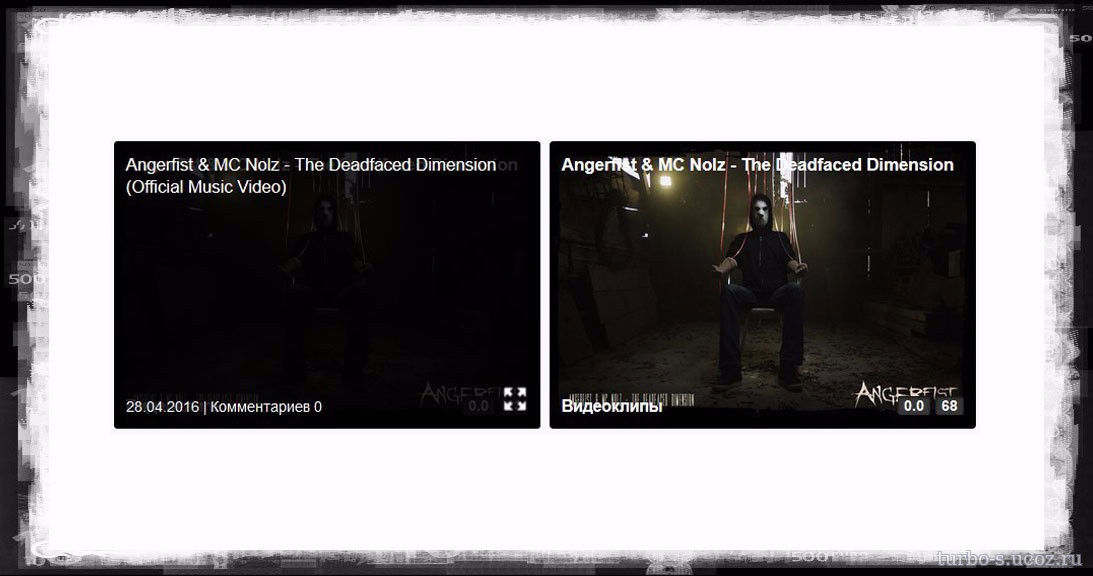
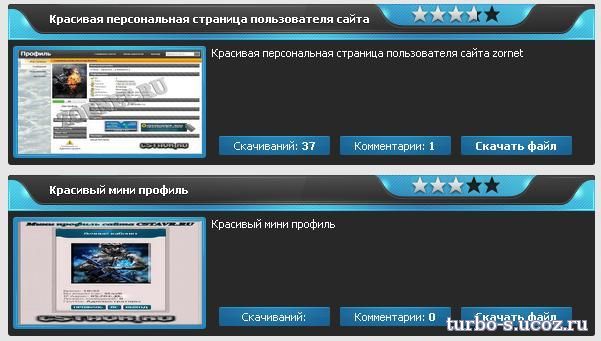
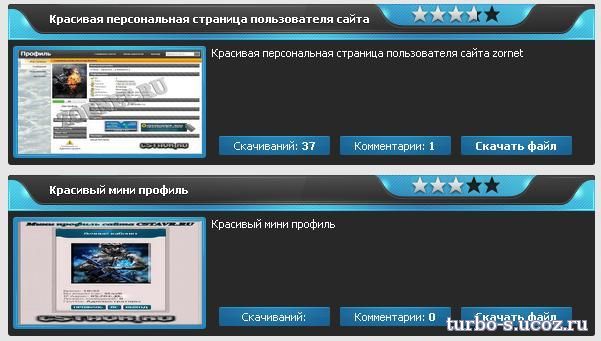
Вид материалов Anger для файлов на uCoz
Набросал ещё один вариант для вида материалов, на этот раз для геймерских сайтов, хотя если
поменять фоновое изображение то можно и под другую тематику поставить, для этого нужна картинка
в формате png с прозрачной основой или просто рамка.
Основа резиновая поэтому можно применить и в информерах, регулировка количества состоит в изменении процентов для ширины блоков в main-block и если при этом будут меняться пропорции картинки не так как вам нравится, то высоту блока нужно править в img-block, а именно параметр стиля где padding-bottom: 65%;. В настройках модуля или информера обязательно ставим количество колонок 1!
Установка:в вид материалов
CSS
поменять фоновое изображение то можно и под другую тематику поставить, для этого нужна картинка
в формате png с прозрачной основой или просто рамка.
Основа резиновая поэтому можно применить и в информерах, регулировка количества состоит в изменении процентов для ширины блоков в main-block и если при этом будут меняться пропорции картинки не так как вам нравится, то высоту блока нужно править в img-block, а именно параметр стиля где padding-bottom: 65%;. В настройках модуля или информера обязательно ставим количество колонок 1!
Установка:в вид материалов
Код
<div class="main-block">
<div class="img-block" style="background-image: url('/img/backgbk.png'), url('$IMG_URL1$');">
<span class="block-name"><?if(len($TITLE$)>65)?><?substr($TITLE$,0,65)?>...<?else?>$TITLE$<?endif?></span>
<span class="block-info">$CATEGORY_NAME$</span>
<div class="rating-block">
<span class="rating-num" alt="Рейтинг"><b style="margin:0 5px">$RATING$</b></span>
<span class="rating-num" alt="Просмотры"><b style="margin:0 5px">$READS$</b></span>
</div>
<div class="block-shadow">
<span class="zoom-img"><a href="$IMG_URL1$" class="ulightbox">
<img src="/icons/fullscreen.png" border="0" title="Увеличить" /></a></span>
<div class="block-message"><a href="$ENTRY_URL$" title="Перейти к просмотру"><?substr($MESSAGE$,0,150)?>...</a>
<span class="all-info">$DATE$ | Комментариев $COMMENTS_NUM$</span>
</div></div></div></div>
<div class="img-block" style="background-image: url('/img/backgbk.png'), url('$IMG_URL1$');">
<span class="block-name"><?if(len($TITLE$)>65)?><?substr($TITLE$,0,65)?>...<?else?>$TITLE$<?endif?></span>
<span class="block-info">$CATEGORY_NAME$</span>
<div class="rating-block">
<span class="rating-num" alt="Рейтинг"><b style="margin:0 5px">$RATING$</b></span>
<span class="rating-num" alt="Просмотры"><b style="margin:0 5px">$READS$</b></span>
</div>
<div class="block-shadow">
<span class="zoom-img"><a href="$IMG_URL1$" class="ulightbox">
<img src="/icons/fullscreen.png" border="0" title="Увеличить" /></a></span>
<div class="block-message"><a href="$ENTRY_URL$" title="Перейти к просмотру"><?substr($MESSAGE$,0,150)?>...</a>
<span class="all-info">$DATE$ | Комментариев $COMMENTS_NUM$</span>
</div></div></div></div>
CSS
Код
.main-block {
display: block;
width: 48%;
float: left;
margin: 0.5% 0 0.5% 1%;
border-radius: 3px;
}
.block-name {
position: absolute;
top: 10px;
margin: 0 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
}
.img-block {
z-index: 1;
border-radius: 3px;
display: block;
position: relative;
margin: 0;
padding-bottom: 65%;
height: 0;
overflow: hidden;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.zoom-img {
position: absolute;
bottom: 8px;
right: 10px;
}
.block-shadow {
opacity: 0;
position: absolute;
background-color: rgba(0,0,0,0.85);
width: 100%;
height: 100%;
-webkit-transition: all 0.7s ease;
-moz-transition: all 0.7s ease;
-o-transition: all 0.7s ease;
-ms-transition: all 0.7s ease;
transition: all 0.7s ease;
}
.block-shadow a {
color: #FFFFFF;
}
.block-shadow:hover {
opacity: 1;
}
.block-message {
display: block;
margin: 10px 10px 0 10px;
font-size: 14px;
}
.block-info {
position: absolute;
bottom: 10px;
left: 10px;
font-weight: bold;
color: #FFFFFF;
font-size: 13px;
}
.all-info {
position: absolute;
left: 10px;
bottom: 10px;
color: #FFFFFF;
font-size: 12px;
}
.rating-block {
position: absolute;
right:10px;
bottom:10px;
}
.rating-num {
color:#FFFFFF;
font-size:12px;
background: #363636;
border-radius: 2px;
box-shadow: inset 0px 1px 2px rgba(0,0,0,0.9);
}
@media only screen and (max-width: 480px) {
.main-block {width:99%;float:none;}
}
display: block;
width: 48%;
float: left;
margin: 0.5% 0 0.5% 1%;
border-radius: 3px;
}
.block-name {
position: absolute;
top: 10px;
margin: 0 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
}
.img-block {
z-index: 1;
border-radius: 3px;
display: block;
position: relative;
margin: 0;
padding-bottom: 65%;
height: 0;
overflow: hidden;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.zoom-img {
position: absolute;
bottom: 8px;
right: 10px;
}
.block-shadow {
opacity: 0;
position: absolute;
background-color: rgba(0,0,0,0.85);
width: 100%;
height: 100%;
-webkit-transition: all 0.7s ease;
-moz-transition: all 0.7s ease;
-o-transition: all 0.7s ease;
-ms-transition: all 0.7s ease;
transition: all 0.7s ease;
}
.block-shadow a {
color: #FFFFFF;
}
.block-shadow:hover {
opacity: 1;
}
.block-message {
display: block;
margin: 10px 10px 0 10px;
font-size: 14px;
}
.block-info {
position: absolute;
bottom: 10px;
left: 10px;
font-weight: bold;
color: #FFFFFF;
font-size: 13px;
}
.all-info {
position: absolute;
left: 10px;
bottom: 10px;
color: #FFFFFF;
font-size: 12px;
}
.rating-block {
position: absolute;
right:10px;
bottom:10px;
}
.rating-num {
color:#FFFFFF;
font-size:12px;
background: #363636;
border-radius: 2px;
box-shadow: inset 0px 1px 2px rgba(0,0,0,0.9);
}
@media only screen and (max-width: 480px) {
.main-block {width:99%;float:none;}
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)