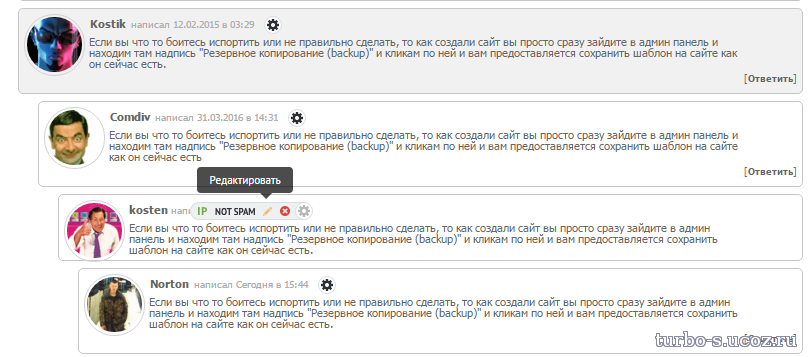
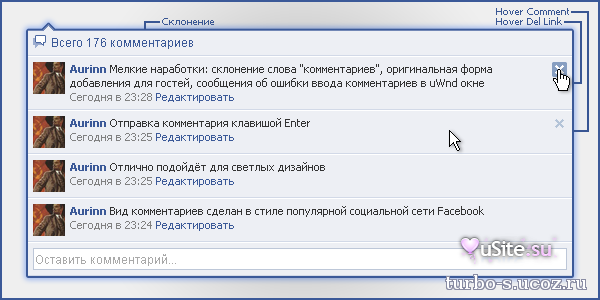
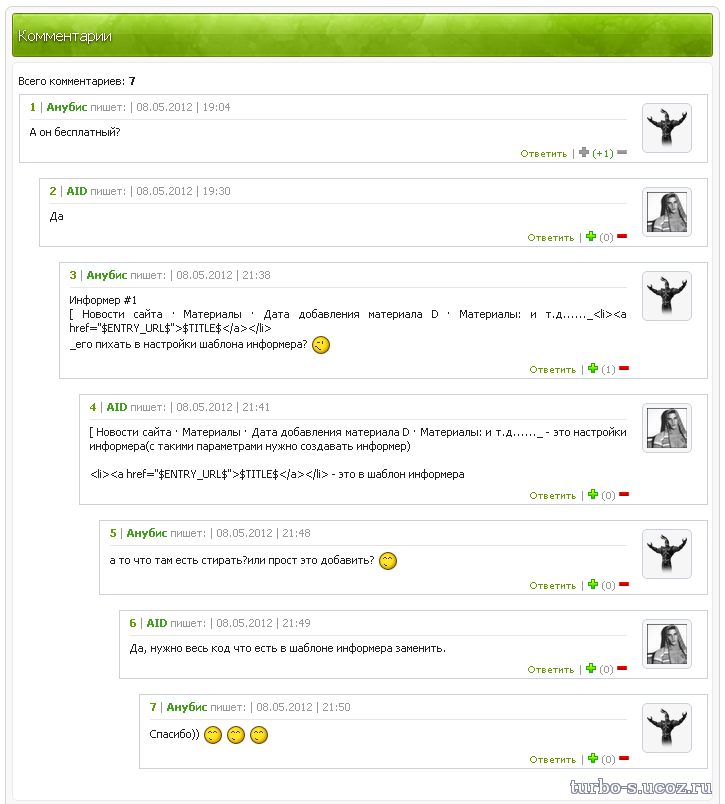
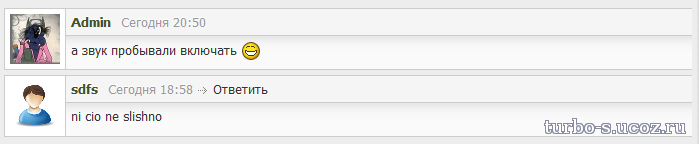
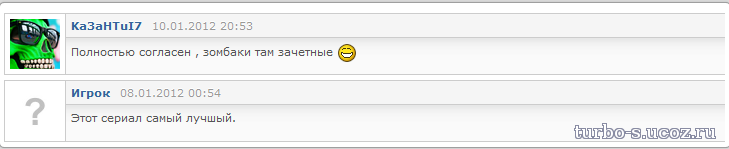
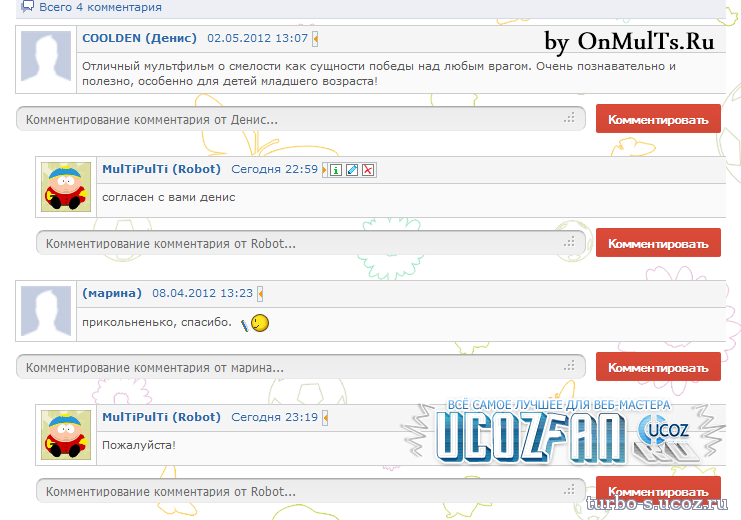
Вид комментариев для uCoz с функцией ответа
Вид комментариев для uCoz с функцией ответа-красивый и стильный поэтому не думаю,что данный вид материалов кому то не подойдет,может не подойдет сайтам с темной цветовой тематикой,а в остальном всем светлым сайтам этот вид комментариев можно смело устанавливать
Установка:в вид комментариев
В CSS
Установка:в вид комментариев
Код
<div style="position:relative;padding-bottom:7px;" class="mcontcomm">
<?if($LEVEL$="0")?><div style="border:1px solid #C7C6C6;padding:5px;background-color:#f1f1f1; min-height: 62px;border-radius: 5px;"><?else?>
<div style="border:1px solid #C7C6C6;padding:5px;background-color:#ffffff; min-height: 62px; border-radius: 5px;">
<?endif?>
<div class="avacomUDS"><a title="Профиль пользователя" href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#<?endif?> "><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/CSS-ZORNET/Gresan/Sertsa/comm_added_no_av.png<?endif?>"></a></div>
<div class="textcomUDS">
<div class="usernamelinkUDS"><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" title="Ответить" class="usernamelinkUDS" style="padding-left: 1px;" class="bbb"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a><?else?><?if($USERNAME$)?><span class="bbb">$USERNAME$</span><?else?><span class="bbb">$NAME$</span><?endif?><?endif?>
<span class="datesmall">написал $DATE$ в $TIME$</span>$MODER_PANEL$
</div>
<div style="padding-right: 50px;">
$MESSAGE$
</div>
<div align="right" style="clear:both;font-size:7pt;color:#666666;">
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</div>
</div>
</div>
</div>
<?if($LEVEL$="0")?><div style="border:1px solid #C7C6C6;padding:5px;background-color:#f1f1f1; min-height: 62px;border-radius: 5px;"><?else?>
<div style="border:1px solid #C7C6C6;padding:5px;background-color:#ffffff; min-height: 62px; border-radius: 5px;">
<?endif?>
<div class="avacomUDS"><a title="Профиль пользователя" href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#<?endif?> "><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/CSS-ZORNET/Gresan/Sertsa/comm_added_no_av.png<?endif?>"></a></div>
<div class="textcomUDS">
<div class="usernamelinkUDS"><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" title="Ответить" class="usernamelinkUDS" style="padding-left: 1px;" class="bbb"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a><?else?><?if($USERNAME$)?><span class="bbb">$USERNAME$</span><?else?><span class="bbb">$NAME$</span><?endif?><?endif?>
<span class="datesmall">написал $DATE$ в $TIME$</span>$MODER_PANEL$
</div>
<div style="padding-right: 50px;">
$MESSAGE$
</div>
<div align="right" style="clear:both;font-size:7pt;color:#666666;">
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</div>
</div>
</div>
</div>
В CSS
Код
.datesmall{font-size:10px;color:#adadad;}
.ratecomUDS{padding: 5px 7px 5px 5px; float:right; font-size:7pt; font-weight: bold; clear:both;font-size:7pt;color:#666666;}
.ratecomUDS span {color: #318bbf;}
.bbb {font-weight:bold; color:#666666;}
.bbb_p {font-weight:bold;color:#666666;}
.mcontcomm{padding-left:5px;padding-right:5px;display:block; color: #666666;line-height:11px;font-size:11px; font-family:tahoma;}
.mcontcomm a{color: #666 !important; text-decoration:none; font-weight: bold;}
.mcontcomm a:hover {color: #44bbff !important; text-decoration:none;}
.usernamelinkUDS{font-size:11px !important; padding:2px 2px 2px 0;}
.avacomUDS {float: left;border: 1px #d2d2d2 solid; padding: 2px; position: absolute;border-radius: 51px;}
.avacomUDS img {width: 55px;height: 55px;border-radius: 51px;}
.avacomUDS a img {opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);}
.avacomUDS a:hover img { opacity:0.6; -moz-opacity:0.4; filter:alpha(opacity=70); }
.textcomUDS {padding-left: 65px;}
.ratecomUDS{padding: 5px 7px 5px 5px; float:right; font-size:7pt; font-weight: bold; clear:both;font-size:7pt;color:#666666;}
.ratecomUDS span {color: #318bbf;}
.bbb {font-weight:bold; color:#666666;}
.bbb_p {font-weight:bold;color:#666666;}
.mcontcomm{padding-left:5px;padding-right:5px;display:block; color: #666666;line-height:11px;font-size:11px; font-family:tahoma;}
.mcontcomm a{color: #666 !important; text-decoration:none; font-weight: bold;}
.mcontcomm a:hover {color: #44bbff !important; text-decoration:none;}
.usernamelinkUDS{font-size:11px !important; padding:2px 2px 2px 0;}
.avacomUDS {float: left;border: 1px #d2d2d2 solid; padding: 2px; position: absolute;border-radius: 51px;}
.avacomUDS img {width: 55px;height: 55px;border-radius: 51px;}
.avacomUDS a img {opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);}
.avacomUDS a:hover img { opacity:0.6; -moz-opacity:0.4; filter:alpha(opacity=70); }
.textcomUDS {padding-left: 65px;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)