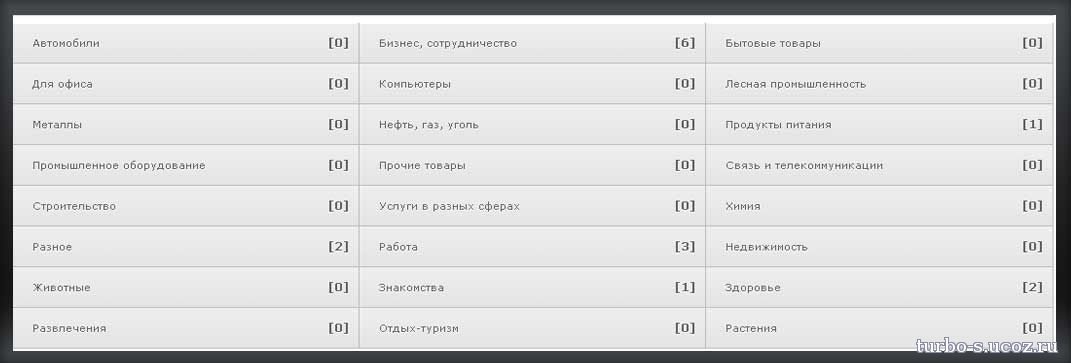
Светлые категории сайта для Ucoz
Светлые категории сайта для Ucoz-светлая и необычная категория для сайта,подойдет светлому шаблону,черно белому или цветному.Если вам не нравится ваша нынешняя категория для сайта можете поменять на эту симпатичную
Установка:
Нужно найти в ксс стилях данный кусок кода:
И заменяем на этот:
Установка:
Нужно найти в ксс стилях данный кусок кода:
Код
/* Module Part Menu */
.catsTable {border-collapse:collapse;}
.catsTd {........
.....
.....
.....
/* ----------------- */
.catsTable {border-collapse:collapse;}
.catsTd {........
.....
.....
.....
/* ----------------- */
И заменяем на этот:
Код
/* Module Part Menu */
.catsTable {border-collapse:collapse;}
.catsTd {
width:250px;
height:43px;
line-height:43px;
border-left:1px solid #bbbbbb;
border-right:1px solid #bbbbbb;
border-bottom:1px solid #bbbbbb;
-o-background-size: 100% 100%; -webkit-background-size: 100% 100%; -khtml-background-size: 100% 100%; background-size: 100% 100%;
background: -moz-linear-gradient(top,#efefef,#e4e4e4);
background: -webkit-gradient(linear, left top, left bottom, from(#efefef), to(#e4e4e4));
filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#efefef,endColorstr=#e4e4e4,GradientType=0); zoom: 1;
background: linear-gradient(top, #efefef, #e4e4e4);
background-image: -o-linear-gradient(top, #efefef, #e4e4e4);
background-image: -moz-linear-gradient(top, #efefef, #e4e4e4);
background-image: -webkit-linear-gradient(top, #efefef, #e4e4e4);
background-image: -ms-linear-gradient(top, #efefef, #e4e4e4);
box-shadow:inset 0 1px 0 #fff;
color:#5b6267;
text-shadow:0 1px 0 #fff;
padding-left:20px;
}
.catName {}
.catNameActive {font-size:14px;}
.catNumData {
font-size:12px;
color:#5b6267;
font-weight:bold;
margin-right:10px;
float:right;
}
.catDescr {font-size:11px; padding-left:10px;}
a.catName:link {text-decoration:none; color:#5b6267;}
a.catName:visited {text-decoration:none; color:#5b6267;}
a.catName:hover {text-decoration:underline; color:#48971e}
a.catName:active {text-decoration:none; color:#141d2e;}
a.catNameActive:link {text-decoration:none; color:#5b6267;}
a.catNameActive:visited {text-decoration:none; color:#5b6267;}
a.catNameActive:hover {text-decoration:underline; color:#48971e}
a.catNameActive:active {text-decoration:none; color:#5b6267;}
.catsTable {border-collapse:collapse;}
.catsTd {
width:250px;
height:43px;
line-height:43px;
border-left:1px solid #bbbbbb;
border-right:1px solid #bbbbbb;
border-bottom:1px solid #bbbbbb;
-o-background-size: 100% 100%; -webkit-background-size: 100% 100%; -khtml-background-size: 100% 100%; background-size: 100% 100%;
background: -moz-linear-gradient(top,#efefef,#e4e4e4);
background: -webkit-gradient(linear, left top, left bottom, from(#efefef), to(#e4e4e4));
filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#efefef,endColorstr=#e4e4e4,GradientType=0); zoom: 1;
background: linear-gradient(top, #efefef, #e4e4e4);
background-image: -o-linear-gradient(top, #efefef, #e4e4e4);
background-image: -moz-linear-gradient(top, #efefef, #e4e4e4);
background-image: -webkit-linear-gradient(top, #efefef, #e4e4e4);
background-image: -ms-linear-gradient(top, #efefef, #e4e4e4);
box-shadow:inset 0 1px 0 #fff;
color:#5b6267;
text-shadow:0 1px 0 #fff;
padding-left:20px;
}
.catName {}
.catNameActive {font-size:14px;}
.catNumData {
font-size:12px;
color:#5b6267;
font-weight:bold;
margin-right:10px;
float:right;
}
.catDescr {font-size:11px; padding-left:10px;}
a.catName:link {text-decoration:none; color:#5b6267;}
a.catName:visited {text-decoration:none; color:#5b6267;}
a.catName:hover {text-decoration:underline; color:#48971e}
a.catName:active {text-decoration:none; color:#141d2e;}
a.catNameActive:link {text-decoration:none; color:#5b6267;}
a.catNameActive:visited {text-decoration:none; color:#5b6267;}
a.catNameActive:hover {text-decoration:underline; color:#48971e}
a.catNameActive:active {text-decoration:none; color:#5b6267;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)