Стильный вид материалов Anrygsan для uCoz
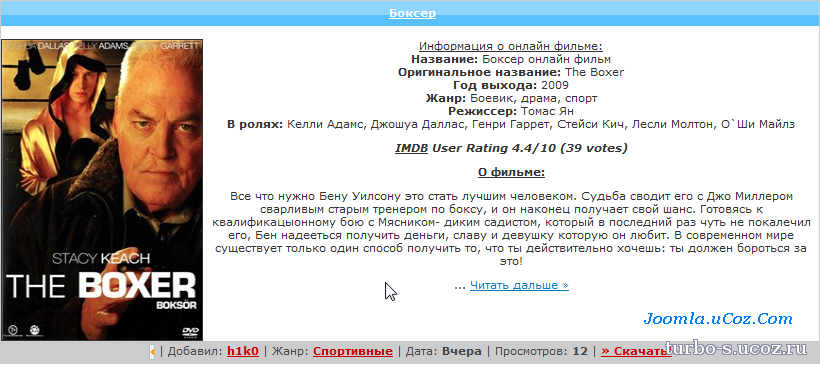
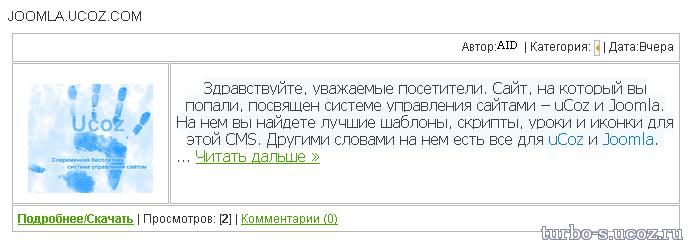
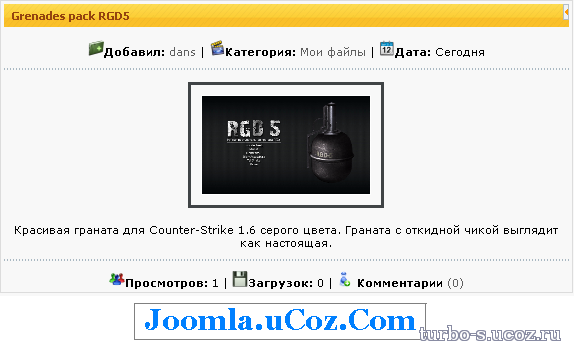
Стильный вид материалов Anrygsan для uCoz-итак сегодня вашему вниманию предоставляется вот такой материал,который хорошо,а может и отлично подойдет сайтам с тематикой сайта:новости,софт,и так далее,где особо смотрятся светлые шаблоны.Немного опишу его строение:весь вид занимает изображение IMG1(эта та картинка которую вы добавляли в поле изображение) в левом углу расположена автарка пользователя в круглой рамке,ниже расположена скрины,в правых углах расположена:в верхнем название категории,в нижнем кнопка подробнее
Установка:Этот код в CSS
Это в ваш вид материалов
Установка:Этот код в CSS
Код
/*fls*/
.fls-block {position:relative;background:#fff;margin:16px 0 16px 0;padding:16px;border-radius:2px;box-shadow:0 1px 2px rgba(7, 32, 62, 0.11);}
.fls-head {margin:-16px -16px 0 -16px;padding:16px;background:#f6f7f9;border-bottom:1px solid #eee;border-radius:2px 2px 0 0;}
.fls-hd-avatar img {float:left;margin-top:-1px;width:50px;height:50px;}
.fls-hd-name {margin:1px 0 6px 60px;color:#3c3c3c;padding-right:160px;}
.fls-hd-name h1 {margin:0;display:inline;font-size:20px;font-weight:normal;}
.fls-hd-info {margin:0 0 0 62px;font-size:11px;color:#888;}
.fls-gd-info div {width:auto;padding:6px 7px;margin-top:-6px;}
.fls-hd-info .left .cat {color:#888;}
.fls-hd-info .left .cat:hover {color:#666;text-decoration:underline;}
.fls-hd-info .right span {padding-left:8px;}
.fls-hd-info .right span i {padding-right:3px;}
.user-name {color:#03A9F4!important;}
.fls-button {padding:16px 0;}
.fls-button .art-like-block {margin: 0 -64px 0 -16px;}
.fls-button .art-like-block .clearfix {display:table;width:100%;border-spacing:16px 0;}
.fls-button .btn {width:33.333%;display:table-cell;padding:10px 20px;text-align:center;cursor:pointer;background:#E9EDF1;font-size:11px;color:#446D99;transition:background-color 250ms linear;}
.fls-button .btn div {display:inline;}
.fls-button .btn:hover {background:#7487A5;color:#fff;}
.fls-button .torrent {background:#90C564;color:#fff;}
.fls-button .torrent:hover {background:#76b343;}
.fls-screen {padding:0px 0 16px 0;text-align:center;}
.fls-screen a img {width:11.985%;height:80px;}
.fls-content {font-size:12px;line-height:150%;border-top:1px solid #eee;padding-top:10px;}
.fls-content img {max-width:330px;}
.fls-content .viev-img {float:right;clear:right;margin-left:10px;}
.fls-content .torttl {margin:16px -16px -16px -16px;padding:7px 16px 6px 16px;background:#EAEDF1;font-size:11px;color:#7282A2;border-radius:0 0 0 2px;}
/*flsm*/
.flsm-center {position:relative;}
.flsm-center a div {height:200px;background-size:cover;background-position:center;border-radius:2px 2px 0px 0px;}
.flsm-bttm {padding:8px 10px 0px 10px;height:30px;overflow:hidden;}
.flsm-bttm a {color:#333;font-size:12px;font-weight:bold;}
.flsm-info {position:absolute;top:10px;right:10px;}
.flsm-info a {padding:4px 6px;color:#fff;font-size:9px;background:#D2527F;border-radius:2px;transition:all 250ms linear;}
.flsm-info a:hover {background:#22A7F0;transition:all 250ms linear;}
.flsm-img {position:absolute;bottom:6px;left:10px;}
.flsm-img a span {display:inline-block;width:36px;height:36px;background-size:cover;border:1px solid #fff;border-radius:2px;}
.flsm-tor {position:absolute;bottom:19px;right:10px;}
.flsm-tor a {padding: 11px 15px;color:#fff;background:#22A7F0;border-radius:2px;font-size:12px;transition:all 250ms linear;}
.flsm-tor a:hover {background:#90C564;transition:all 250ms linear;}
/**/
.fls-block {position:relative;background:#fff;margin:16px 0 16px 0;padding:16px;border-radius:2px;box-shadow:0 1px 2px rgba(7, 32, 62, 0.11);}
.fls-head {margin:-16px -16px 0 -16px;padding:16px;background:#f6f7f9;border-bottom:1px solid #eee;border-radius:2px 2px 0 0;}
.fls-hd-avatar img {float:left;margin-top:-1px;width:50px;height:50px;}
.fls-hd-name {margin:1px 0 6px 60px;color:#3c3c3c;padding-right:160px;}
.fls-hd-name h1 {margin:0;display:inline;font-size:20px;font-weight:normal;}
.fls-hd-info {margin:0 0 0 62px;font-size:11px;color:#888;}
.fls-gd-info div {width:auto;padding:6px 7px;margin-top:-6px;}
.fls-hd-info .left .cat {color:#888;}
.fls-hd-info .left .cat:hover {color:#666;text-decoration:underline;}
.fls-hd-info .right span {padding-left:8px;}
.fls-hd-info .right span i {padding-right:3px;}
.user-name {color:#03A9F4!important;}
.fls-button {padding:16px 0;}
.fls-button .art-like-block {margin: 0 -64px 0 -16px;}
.fls-button .art-like-block .clearfix {display:table;width:100%;border-spacing:16px 0;}
.fls-button .btn {width:33.333%;display:table-cell;padding:10px 20px;text-align:center;cursor:pointer;background:#E9EDF1;font-size:11px;color:#446D99;transition:background-color 250ms linear;}
.fls-button .btn div {display:inline;}
.fls-button .btn:hover {background:#7487A5;color:#fff;}
.fls-button .torrent {background:#90C564;color:#fff;}
.fls-button .torrent:hover {background:#76b343;}
.fls-screen {padding:0px 0 16px 0;text-align:center;}
.fls-screen a img {width:11.985%;height:80px;}
.fls-content {font-size:12px;line-height:150%;border-top:1px solid #eee;padding-top:10px;}
.fls-content img {max-width:330px;}
.fls-content .viev-img {float:right;clear:right;margin-left:10px;}
.fls-content .torttl {margin:16px -16px -16px -16px;padding:7px 16px 6px 16px;background:#EAEDF1;font-size:11px;color:#7282A2;border-radius:0 0 0 2px;}
/*flsm*/
.flsm-center {position:relative;}
.flsm-center a div {height:200px;background-size:cover;background-position:center;border-radius:2px 2px 0px 0px;}
.flsm-bttm {padding:8px 10px 0px 10px;height:30px;overflow:hidden;}
.flsm-bttm a {color:#333;font-size:12px;font-weight:bold;}
.flsm-info {position:absolute;top:10px;right:10px;}
.flsm-info a {padding:4px 6px;color:#fff;font-size:9px;background:#D2527F;border-radius:2px;transition:all 250ms linear;}
.flsm-info a:hover {background:#22A7F0;transition:all 250ms linear;}
.flsm-img {position:absolute;bottom:6px;left:10px;}
.flsm-img a span {display:inline-block;width:36px;height:36px;background-size:cover;border:1px solid #fff;border-radius:2px;}
.flsm-tor {position:absolute;bottom:19px;right:10px;}
.flsm-tor a {padding: 11px 15px;color:#fff;background:#22A7F0;border-radius:2px;font-size:12px;transition:all 250ms linear;}
.flsm-tor a:hover {background:#90C564;transition:all 250ms linear;}
/**/
Это в ваш вид материалов
Код
<div class="flsm-center tahoma">
<a href="$ENTRY_URL$">
<div style="background-image:url($IMG_URL1$)"></div></a>
<div class="flsm-user">
<a href="" rel="nofollow" class="GNews">
<span class="avaVidMatWebo4kaRu2">
<img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" style="position:absolute;width:50px;height:50px;border-radius:50%;top:16px;left:16px;border:3px solid #fff;"></span></a>
</div>
<div class="flsm-info">
<a href="" title="Название категории">Название категории</a>
</div>
<div class="flsm-img">
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
</div>
<div class="flsm-tor"><a href="" title="" rel="nofollow">Подробнее о материале</a></div>
</div>
<div class="flsm-bttm tahoma"><a href="" title="">Заходи на www.Zornet.ru каждый день новые материалы!</a></div>
</div>
<a href="$ENTRY_URL$">
<div style="background-image:url($IMG_URL1$)"></div></a>
<div class="flsm-user">
<a href="" rel="nofollow" class="GNews">
<span class="avaVidMatWebo4kaRu2">
<img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" style="position:absolute;width:50px;height:50px;border-radius:50%;top:16px;left:16px;border:3px solid #fff;"></span></a>
</div>
<div class="flsm-info">
<a href="" title="Название категории">Название категории</a>
</div>
<div class="flsm-img">
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
<a href="$IMG_URL1$" class="ulightbox"><span style="background-image:url($IMG_URL1$)" alt=""></span></a>
</div>
<div class="flsm-tor"><a href="" title="" rel="nofollow">Подробнее о материале</a></div>
</div>
<div class="flsm-bttm tahoma"><a href="" title="">Заходи на www.Zornet.ru каждый день новые материалы!</a></div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)