Скрыть и вывести большой текст на jQuery
Описание скрипта:
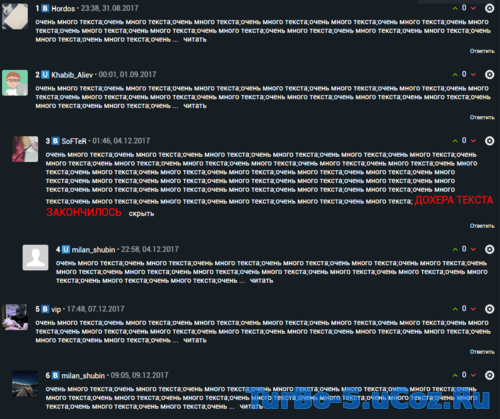
Для многих игровых сайтов понадобиться такой скрипт, чтобы скрыть или вывести описание или комментарии, к примеру у вас на главной странице 150 символов и вы хотите спрятать остальное типа 100 символов и потом остальное выводилось при клике читать или больше текста, то открывалось весь код.
Установка:
Код
<div class="tip">$MESSAGE$ или любой другой код который нужно!</div>
JavaSkript
Код
! function(e) {
e.fn.truncate = function(t) {
var n = {
length: 286,
minTrail: 5,
moreText: "читать",
lessText: "скрыть",
ellipsisText: " ..."
},
t = e.extend(n, t);
return this.each(function() {
obj = e(this);
var n = obj.html();
if (n.length > t.length + t.minTrail && -1 != (s = n.indexOf(" ", t.length))) {
var s = n.indexOf(" ", t.length),
i = n.substring(0, s),
l = n.substring(s, n.length - 1);
obj.html(i + '<span class="truncate_ellipsis">' + t.ellipsisText + '</span><span class="truncate_more">' + l + "</span>"), obj.find(".truncate_more").css("display", "none"), obj.append('<span class="clearboth"><a href="#" class="truncate_more_link">' + t.moreText + "</a></span>");
var r = e(".truncate_more_link", obj),
a = e(".truncate_more", obj),
o = e(".truncate_ellipsis", obj);
r.click(function() {
return r.text() == t.moreText ? (a.show("normal"), r.text(t.lessText), o.css("display", "none")) : (a.hide("normal"), r.text(t.moreText), o.css("display", "inline")), !1
})
}
})
}
}(jQuery), $().ready(function() {
$(".tip").truncate({
length: 286,
minTrail: 5,
moreText: "читать",
lessText: "скрыть",
ellipsisText: " ..."
})
});
e.fn.truncate = function(t) {
var n = {
length: 286,
minTrail: 5,
moreText: "читать",
lessText: "скрыть",
ellipsisText: " ..."
},
t = e.extend(n, t);
return this.each(function() {
obj = e(this);
var n = obj.html();
if (n.length > t.length + t.minTrail && -1 != (s = n.indexOf(" ", t.length))) {
var s = n.indexOf(" ", t.length),
i = n.substring(0, s),
l = n.substring(s, n.length - 1);
obj.html(i + '<span class="truncate_ellipsis">' + t.ellipsisText + '</span><span class="truncate_more">' + l + "</span>"), obj.find(".truncate_more").css("display", "none"), obj.append('<span class="clearboth"><a href="#" class="truncate_more_link">' + t.moreText + "</a></span>");
var r = e(".truncate_more_link", obj),
a = e(".truncate_more", obj),
o = e(".truncate_ellipsis", obj);
r.click(function() {
return r.text() == t.moreText ? (a.show("normal"), r.text(t.lessText), o.css("display", "none")) : (a.hide("normal"), r.text(t.moreText), o.css("display", "inline")), !1
})
}
})
}
}(jQuery), $().ready(function() {
$(".tip").truncate({
length: 286,
minTrail: 5,
moreText: "читать",
lessText: "скрыть",
ellipsisText: " ..."
})
});
К примеру можно добавить на нижнюю часть сайта скрипт в теге:
Код
<script type="text/javascript"> тут скрипт чуть выше </script>
Таблица стилей (CSS) :
Код
.tip a {
color: #000;
font-size: 14px;
margin-left: 10px;
}
color: #000;
font-size: 14px;
margin-left: 10px;
}
Материал предоставил WORKMAN
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ДемонстрацияВизуальное демонстрирование
Комментарии (0)