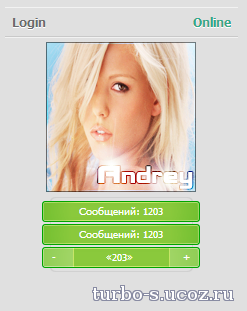
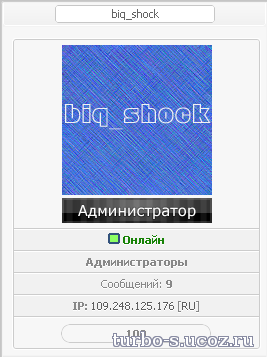
РИП ВИДА МАТЕРИАЛОВ ФОРУМА CS-DOZA для Ucoz
РИП ВИДА МАТЕРИАЛОВ ФОРУМА CS-DOZA для Ucoz-выполнен и сделан качественно и красиво,создан для установки на форум и подойдет для темных шаблонов.Выполнен в серо-синих цветах
В ксс это
В вид материалов вставляем этот код
В ксс это
Код
.userpanForum {width:166px; margin:5px auto;padding:0 0 26px 0;background: url(/udesign/userpanForum.png) no-repeat -166px bottom;}
.userpanForumcon {padding:7px 0 0 1px; background:url(/udesign/userpanForum.png) repeat-y 0 0;overflow:hidden}
.userpanelAva {width:156px;margin:0 auto;padding:0 5px;}
.userpanelAva img {max-width:150px;max-height:150px;}
.userpanel {width:164px;height:74px;margin:-20px 0 0 0;background:url(/udesign/userpanel.png);overflow:hidden;}
.userpanGroup {width:156px;height:20px;line-height:21px;margin:26px 0 0 0;padding:0 9px;color:#fff;text-shadow: #000 0px 1px;}
.userpanGroup {font-size:10px;text-transform: uppercase}
.userpanelul ul { padding:0; margin:0;}
.userpanelul li {padding:0;height:26px;line-height:26px;float:left;display:block;}
.userpanelul li.lin {margin:1px 0 0 0;padding:0;width:2px;height:26px;display:block;background:url(/udesign/lin.png);}
.userpanelul li .userpanelPM {width:25px;height:19px;margin:4px 4px 0 4px;padding:0;display:block;background:url(/udesign/userpanLink.png) no-repeat}
.userpanelul li .userpanelProf {width:25px;height:19px;margin:4px 4px 0 4px;padding:0;display:block;background:url(/udesign/userpanLink.png) no-repeat 0 -19px}
.userpanelul li .userpanelMod {width:25px;height:19px;margin:4px 4px 0 4px;padding:0;display:block;background:url(/udesign/userpanLink.png) no-repeat 0 -38px}
.userpanInfo {padding:0; margin:0;}
.userpanInfo ul {padding:0; margin:0;}
.userpanInfo li {width:154px;height:20px;line-height:19px;background:url(/udesign/userpanInfo.png) no-repeat 0 -20px ;padding:0 5px;z-index: 1;color:#363636;text-shadow: #e2e0e0 0px 1px;font-weight:bold;}
.userpanInfo li a {color:#363636;}
.userpanInfo li b {font-weight:normal;background:#29557b;border-radius:3px; padding:1px 8px;color:#fff;text-shadow:#0a151f 0px 1px;margin:0 2px 0 0;}
.userpanInfo li.userpanInfoUp {width:154px;height:20px;line-height:20px;background:url(/udesign/userpanInfo.png) no-repeat 0 0 ;padding:0 5px;z-index: 1;}
.userpanREp {width:121px;height:19px;line-height:19px;margin:0 auto;background:url(/udesign/userpanRep.png) no-repeat 0 0 ;}
.userpanREp .userpanREp_l,
.userpanREp .userpanREp_r {display:block;width:24px;height:19px;line-height:15px;font-weight:bold;color:#fff;text-shadow:#0a151f 0px 1px;}
.userpanREp .userpanREp_c {color:#fff;font-family:Tahoma; font-size:11px; font-weight:bold;text-decoration:none;text-shadow:#0a151f 0px 1px;}
.userpanREp_td_l {float:left;width:24px;margin-left:8px;}
.userpanREp_td_r {float:right;width:24px;margin-right:-8px;}
.userpanREp_td_c {width:85px;text-align:center;line-height:16px;font-weight:bold;color:#fff;text-shadow:#0a151f 0px 1px;}
.userpanSv {padding:0 0 0 19px; margin:0 0 -28px 0;overflow:hidden;}
.userpanSv .skype {padding:0; margin:0;display:block;width:31px;height:28px;background:url(/udesign/userpanSv.png) no-repeat 0 -56px;float:left}
.userpanSv .steam {padding:0; margin:0 0 0 -3px;display:block;width:31px;height:28px;background:url(/udesign/userpanSv.png) no-repeat 0 0;float:left}
.userpanSv .x3 {padding:0; margin:0 0 0 -2px;display:block;width:31px;height:28px;background:url(/udesign/userpanSv.png) no-repeat 0 -28px;float:left}
.userpanForumcon {padding:7px 0 0 1px; background:url(/udesign/userpanForum.png) repeat-y 0 0;overflow:hidden}
.userpanelAva {width:156px;margin:0 auto;padding:0 5px;}
.userpanelAva img {max-width:150px;max-height:150px;}
.userpanel {width:164px;height:74px;margin:-20px 0 0 0;background:url(/udesign/userpanel.png);overflow:hidden;}
.userpanGroup {width:156px;height:20px;line-height:21px;margin:26px 0 0 0;padding:0 9px;color:#fff;text-shadow: #000 0px 1px;}
.userpanGroup {font-size:10px;text-transform: uppercase}
.userpanelul ul { padding:0; margin:0;}
.userpanelul li {padding:0;height:26px;line-height:26px;float:left;display:block;}
.userpanelul li.lin {margin:1px 0 0 0;padding:0;width:2px;height:26px;display:block;background:url(/udesign/lin.png);}
.userpanelul li .userpanelPM {width:25px;height:19px;margin:4px 4px 0 4px;padding:0;display:block;background:url(/udesign/userpanLink.png) no-repeat}
.userpanelul li .userpanelProf {width:25px;height:19px;margin:4px 4px 0 4px;padding:0;display:block;background:url(/udesign/userpanLink.png) no-repeat 0 -19px}
.userpanelul li .userpanelMod {width:25px;height:19px;margin:4px 4px 0 4px;padding:0;display:block;background:url(/udesign/userpanLink.png) no-repeat 0 -38px}
.userpanInfo {padding:0; margin:0;}
.userpanInfo ul {padding:0; margin:0;}
.userpanInfo li {width:154px;height:20px;line-height:19px;background:url(/udesign/userpanInfo.png) no-repeat 0 -20px ;padding:0 5px;z-index: 1;color:#363636;text-shadow: #e2e0e0 0px 1px;font-weight:bold;}
.userpanInfo li a {color:#363636;}
.userpanInfo li b {font-weight:normal;background:#29557b;border-radius:3px; padding:1px 8px;color:#fff;text-shadow:#0a151f 0px 1px;margin:0 2px 0 0;}
.userpanInfo li.userpanInfoUp {width:154px;height:20px;line-height:20px;background:url(/udesign/userpanInfo.png) no-repeat 0 0 ;padding:0 5px;z-index: 1;}
.userpanREp {width:121px;height:19px;line-height:19px;margin:0 auto;background:url(/udesign/userpanRep.png) no-repeat 0 0 ;}
.userpanREp .userpanREp_l,
.userpanREp .userpanREp_r {display:block;width:24px;height:19px;line-height:15px;font-weight:bold;color:#fff;text-shadow:#0a151f 0px 1px;}
.userpanREp .userpanREp_c {color:#fff;font-family:Tahoma; font-size:11px; font-weight:bold;text-decoration:none;text-shadow:#0a151f 0px 1px;}
.userpanREp_td_l {float:left;width:24px;margin-left:8px;}
.userpanREp_td_r {float:right;width:24px;margin-right:-8px;}
.userpanREp_td_c {width:85px;text-align:center;line-height:16px;font-weight:bold;color:#fff;text-shadow:#0a151f 0px 1px;}
.userpanSv {padding:0 0 0 19px; margin:0 0 -28px 0;overflow:hidden;}
.userpanSv .skype {padding:0; margin:0;display:block;width:31px;height:28px;background:url(/udesign/userpanSv.png) no-repeat 0 -56px;float:left}
.userpanSv .steam {padding:0; margin:0 0 0 -3px;display:block;width:31px;height:28px;background:url(/udesign/userpanSv.png) no-repeat 0 0;float:left}
.userpanSv .x3 {padding:0; margin:0 0 0 -2px;display:block;width:31px;height:28px;background:url(/udesign/userpanSv.png) no-repeat 0 -28px;float:left}
В вид материалов вставляем этот код
Код
<div class="userpanForum">
<div class="userpanForumcon">
<div class="userpanelAva" align="center"><img src="$AVATAR_URL$" alt="" /></div>
<div class="userpanel">
<div class="userpanGroup"> $GROUP_NAME$</div>
<ul class="userpanelul">
<li><a class="userpanelPM" href="$PM_SEND_URL$"></a><li><li class="lin"><li>
<li><a class="userpanelProf" href="$PROFILE_URL$" target="_blank"></a><li><li class="lin"><li>
<li><a class="userpanelMod" href="$EDIT_URL$"></a><li><li class="lin"><li>
</ul>
</div>
<div class="userpanInfo">
<ul>
<li class="userpanInfoUp"> <b>« $POSTS$ »</b> Сообщений</li>
<li><a href="$AWARDS_DO_URL$"><b>« $AWARDS$ »</b></a> Наград </li>
</ul>
</div>
<div class="userpanREp">
<div class="userpanREp_td_l"><a class="userpanREp_l" title="Изменить репутацию" href="$DO_REP_URL$">-</a></div>
<div class="userpanREp_td_r"><a class="userpanREp_r" title="Изменить репутацию" href="$DO_REP_URL$">+</a></div>
<div class="userpanREp_td_c"><a title="Смотреть историю репутации" class="userpanREp_c" href="$READ_REP_URL$">« $REP_RATING$ »</a></div>
</div>
</div>
<div class="userpanSv">
<a href="javascript://" class="skype" onclick="prompt('Логин Skype','$AOL$');"></a>
<a href="javascript://" class="steam"></a>
<a href="javascript://" class="x3" onclick="prompt('Адрес Сайта','$MSN$');"></a>
</div>
</div>
<div class="userpanForumcon">
<div class="userpanelAva" align="center"><img src="$AVATAR_URL$" alt="" /></div>
<div class="userpanel">
<div class="userpanGroup"> $GROUP_NAME$</div>
<ul class="userpanelul">
<li><a class="userpanelPM" href="$PM_SEND_URL$"></a><li><li class="lin"><li>
<li><a class="userpanelProf" href="$PROFILE_URL$" target="_blank"></a><li><li class="lin"><li>
<li><a class="userpanelMod" href="$EDIT_URL$"></a><li><li class="lin"><li>
</ul>
</div>
<div class="userpanInfo">
<ul>
<li class="userpanInfoUp"> <b>« $POSTS$ »</b> Сообщений</li>
<li><a href="$AWARDS_DO_URL$"><b>« $AWARDS$ »</b></a> Наград </li>
</ul>
</div>
<div class="userpanREp">
<div class="userpanREp_td_l"><a class="userpanREp_l" title="Изменить репутацию" href="$DO_REP_URL$">-</a></div>
<div class="userpanREp_td_r"><a class="userpanREp_r" title="Изменить репутацию" href="$DO_REP_URL$">+</a></div>
<div class="userpanREp_td_c"><a title="Смотреть историю репутации" class="userpanREp_c" href="$READ_REP_URL$">« $REP_RATING$ »</a></div>
</div>
</div>
<div class="userpanSv">
<a href="javascript://" class="skype" onclick="prompt('Логин Skype','$AOL$');"></a>
<a href="javascript://" class="steam"></a>
<a href="javascript://" class="x3" onclick="prompt('Адрес Сайта','$MSN$');"></a>
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)