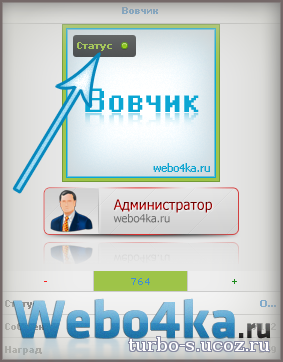
Рамка статуса вокруг аватара на форуме
Рамка статуса вокруг аватара на форуме-не навязный скрипт с помощью которого вы сможете узнать в сети пользователь сейчас или нет,для этого вам просто нужно на аватарку навести курсор и смотреть
Установка: в виде материалов форума найдите код автарки и меняйте на новый
Установка: в виде материалов форума найдите код автарки и меняйте на новый
Код
<?if($AVATAR_URL$)?>
<div style="background: rgba(0,0,0,0.70); color: <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; font-size: 10px; font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:70px; margin-top:11px; position: absolute; width:57px;">Статус <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_red.png" align="middle"><?else?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_green.png" align="middle"><?endif?></div>
<img src="$AVATAR_URL$" style="background:<?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; padding: 3px; border:1px solid <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#cf4735<?else?>#729a33<?endif?>;">
<?else?>
<div style="background: rgba(0,0,0,0.30); color: <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; font-size: 10px; font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:70px; margin-top:11px; position: absolute; width:57px;">Статус <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_red.png" align="middle"><?else?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_green.png" align="middle"><?endif?></div>
<img src="http://webo4ka.ru/Ucoz2/profil_webo4ka2/net_avatara.png" style="background:<?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; padding: 3px; border:1px solid <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#cf4735<?else?>#729a33<?endif?>">
<?endif?>
<div style="background: rgba(0,0,0,0.70); color: <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; font-size: 10px; font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:70px; margin-top:11px; position: absolute; width:57px;">Статус <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_red.png" align="middle"><?else?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_green.png" align="middle"><?endif?></div>
<img src="$AVATAR_URL$" style="background:<?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; padding: 3px; border:1px solid <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#cf4735<?else?>#729a33<?endif?>;">
<?else?>
<div style="background: rgba(0,0,0,0.30); color: <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; font-size: 10px; font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:70px; margin-top:11px; position: absolute; width:57px;">Статус <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_red.png" align="middle"><?else?><img src="http://uwebo4ka.3dn.ru/scripts/status/bullet_green.png" align="middle"><?endif?></div>
<img src="http://webo4ka.ru/Ucoz2/profil_webo4ka2/net_avatara.png" style="background:<?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#e37c6e<?else?>#9ec448<?endif?>; padding: 3px; border:1px solid <?if(STRPOS($USER_STATUS$,'Offline')!=-1)?>#cf4735<?else?>#729a33<?endif?>">
<?endif?>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (1)