Форма обратной связи и Контактов
Форма обратной связи и Контактов
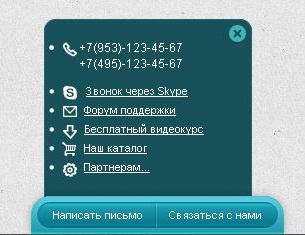
Фиксированная внизу панелька "Форма обратной связи" и "Контактов" смотрится очень красиво и оригинально. Данный скрипт состоит из 5 цветовых схем: оранжевый,чёрный,красный,зелёный и синий.
Внимание!!! В примере стоит - Моя "Форма обратной связи" Открыть в новом окне
Вставляем в НИЖНЮЮ ЧАСТЬ САЙТА (в самый низ):
Фиксированная внизу панелька "Форма обратной связи" и "Контактов" смотрится очень красиво и оригинально. Данный скрипт состоит из 5 цветовых схем: оранжевый,чёрный,красный,зелёный и синий.
Внимание!!! В примере стоит - Моя "Форма обратной связи" Открыть в новом окне
Вставляем в НИЖНЮЮ ЧАСТЬ САЙТА (в самый низ):
Код
<link rel="stylesheet" href="http://megascripts.ru/demo/fiks_panel/contact-blue.css" type="text/css">
<!--Код формы НАЧАЛО-->
<div class="liveChat">
<div class="liveL"></div>
<div class="liveBg">
<a href="javascript: void(0);" onclick="javascript:
window.open('http://megascripts.ru/demo/obratnay_svyz/index.html','livechatwin','toolbar=0,
location=0,top=200,left=250,directories=0,status=1,menubar=0,scrollbars=0,resizable=1,
width=550,height=580');" class="livechatlink lftBut"><i class="lft"></i><i class="txt">Написать письмо</i></a>
<div class="sep"></div>
<a href="javascript:void(0)" onMouseOver="javascript:$('#popLiveChatID').slideDown(400);" class="rghBut">
<i class="txt">Связаться с нами</i>
<i class="rgh"></i>
</a>
</div>
<div class="liveR"></div>
<div class="popLiveChat" id="popLiveChatID">
<ul>
<li class="phone"><i></i>+7(953)-123-45-67<br>
<b style="visibility:hidden"></b>+7(495)-123-45-67</li>
<li class="skype"><a href="#"><i></i>Звонок через Skype</a></li>
<li class="mail"><a href="#"><i></i>Форум поддержки</a></li>
<li class="adress"><a href="#"><i></i>Бесплатный видеокурс</a></li>
<li class="store"><a href="#"><i></i>Наш каталог</a></li>
<li class="cpanel"><a href="#"><i></i>Партнерам...</a></li>
</ul>
<a href="javascript:void(0)" onclick="javascript:$('#popLiveChatID').slideUp(200);" class="close"> </a>
</div>
</div>
<!--Код формы Конец-->
<!--Код формы НАЧАЛО-->
<div class="liveChat">
<div class="liveL"></div>
<div class="liveBg">
<a href="javascript: void(0);" onclick="javascript:
window.open('http://megascripts.ru/demo/obratnay_svyz/index.html','livechatwin','toolbar=0,
location=0,top=200,left=250,directories=0,status=1,menubar=0,scrollbars=0,resizable=1,
width=550,height=580');" class="livechatlink lftBut"><i class="lft"></i><i class="txt">Написать письмо</i></a>
<div class="sep"></div>
<a href="javascript:void(0)" onMouseOver="javascript:$('#popLiveChatID').slideDown(400);" class="rghBut">
<i class="txt">Связаться с нами</i>
<i class="rgh"></i>
</a>
</div>
<div class="liveR"></div>
<div class="popLiveChat" id="popLiveChatID">
<ul>
<li class="phone"><i></i>+7(953)-123-45-67<br>
<b style="visibility:hidden"></b>+7(495)-123-45-67</li>
<li class="skype"><a href="#"><i></i>Звонок через Skype</a></li>
<li class="mail"><a href="#"><i></i>Форум поддержки</a></li>
<li class="adress"><a href="#"><i></i>Бесплатный видеокурс</a></li>
<li class="store"><a href="#"><i></i>Наш каталог</a></li>
<li class="cpanel"><a href="#"><i></i>Партнерам...</a></li>
</ul>
<a href="javascript:void(0)" onclick="javascript:$('#popLiveChatID').slideUp(200);" class="close"> </a>
</div>
</div>
<!--Код формы Конец-->
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)