ЭФФЕКТ КРУГОВ ПРИ КЛИКЕ (MO.JS)
Описание:
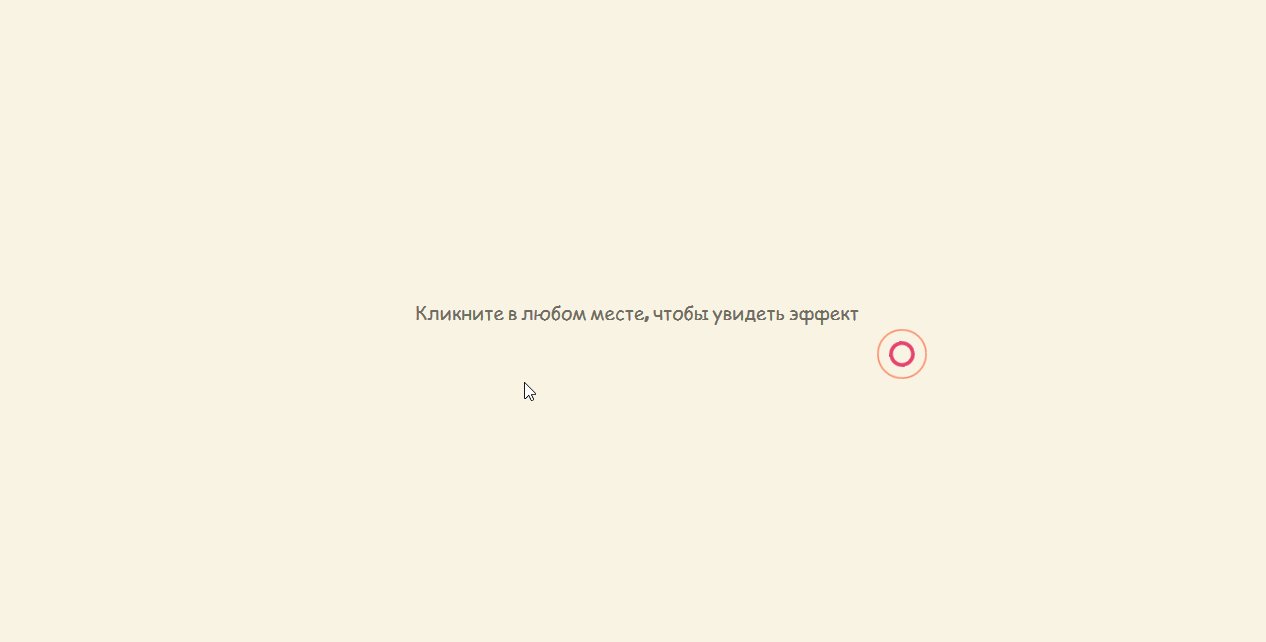
Хорошая скрипт которая понравиться всем, Думаю многие ждали такого скрипта, Данная реализация позволяет создавать эффект кругов при клике на любую область. Обычно подобное применение вы могли наблюдать в видеороликах. Но теперь, благодаря плагину mo.js данный эффект можно встроить на веб странице. Эффект кругов появляется конкретно в том месте, где вы кликнули мышкой.
Для начала нам надо подключить библиотеки:
Теперь ставим код JS:
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Хорошая скрипт которая понравиться всем, Думаю многие ждали такого скрипта, Данная реализация позволяет создавать эффект кругов при клике на любую область. Обычно подобное применение вы могли наблюдать в видеороликах. Но теперь, благодаря плагину mo.js данный эффект можно встроить на веб странице. Эффект кругов появляется конкретно в том месте, где вы кликнули мышкой.
Для начала нам надо подключить библиотеки:
Код
<script src='https://cdnjs.cloudflare.com/ajax/libs/mo-js/0.288.1/mo.min.js'></script>
<script src='https://cdn.jsdelivr.net/mojs-player/0.43.15/mojs-player.min.js'></script>
<script src='https://cdn.jsdelivr.net/mojs-player/0.43.15/mojs-player.min.js'></script>
Теперь ставим код JS:
Код
<script type="text/javascript">
'use strict';
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
if (window.CP.shouldStopExecution(2)) {
break;
}
var source = arguments[i];
for (var key in source) {
if (window.CP.shouldStopExecution(1)) {
break;
}
if (Object.prototype.hasOwnProperty.call(source, key)) {
target [key]= source[key];
}
}
window.CP.exitedLoop(1);
}
window.CP.exitedLoop(2);
return target;
};
var OPTS = {
fill: 'none',
radius: 25, // Указываем общий радиус
strokeWidth: {
50: 0
},
scale: {
0: 1
},
angle: {
'rand(-35, -70)': 0
},
duration: 500,
left: 0,
top: 0,
easing: 'cubic.out'
};
var circle1 = new mojs.Shape(_extends({}, OPTS, {
stroke: '#FF8966' // Указываем цвет большого круга
}));
var circle2 = new mojs.Shape(_extends({}, OPTS, {
radius: {
0: 15
},
strokeWidth: {
30: 0
},
stroke: '#E5446D', // Указываем цвет малого круга
delay: 'rand(75, 150)'
}));
document.addEventListener('click', function (e) {
circle1.tune({
x: e.pageX,
y: e.pageY
}).replay();
circle2.tune({
x: e.pageX,
y: e.pageY
}).replay();
});
</script>
'use strict';
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
if (window.CP.shouldStopExecution(2)) {
break;
}
var source = arguments[i];
for (var key in source) {
if (window.CP.shouldStopExecution(1)) {
break;
}
if (Object.prototype.hasOwnProperty.call(source, key)) {
target [key]= source[key];
}
}
window.CP.exitedLoop(1);
}
window.CP.exitedLoop(2);
return target;
};
var OPTS = {
fill: 'none',
radius: 25, // Указываем общий радиус
strokeWidth: {
50: 0
},
scale: {
0: 1
},
angle: {
'rand(-35, -70)': 0
},
duration: 500,
left: 0,
top: 0,
easing: 'cubic.out'
};
var circle1 = new mojs.Shape(_extends({}, OPTS, {
stroke: '#FF8966' // Указываем цвет большого круга
}));
var circle2 = new mojs.Shape(_extends({}, OPTS, {
radius: {
0: 15
},
strokeWidth: {
30: 0
},
stroke: '#E5446D', // Указываем цвет малого круга
delay: 'rand(75, 150)'
}));
document.addEventListener('click', function (e) {
circle1.tune({
x: e.pageX,
y: e.pageY
}).replay();
circle2.tune({
x: e.pageX,
y: e.pageY
}).replay();
});
</script>
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)