Адаптивный вид любого материала
Если вы хотите сделать адаптивный вид материалов на своем сайте, то эта статья вам поможет. Почти любой вид материалов вы сможете сделать адаптивным. Хотите в одну колонку, хотите в две или три колонки и т.д.
В системе uCoz почти везде прописаны div для новостей, статей и т.д. Этот див выглядит так: <div id="allEntries">. Именно ему мы и будем задавать стиль, чтобы наша новость или статья могли быть в несколько колонок, а количество колонок в свою очередь будет зависеть от размера экрана компьютера или гаджета.
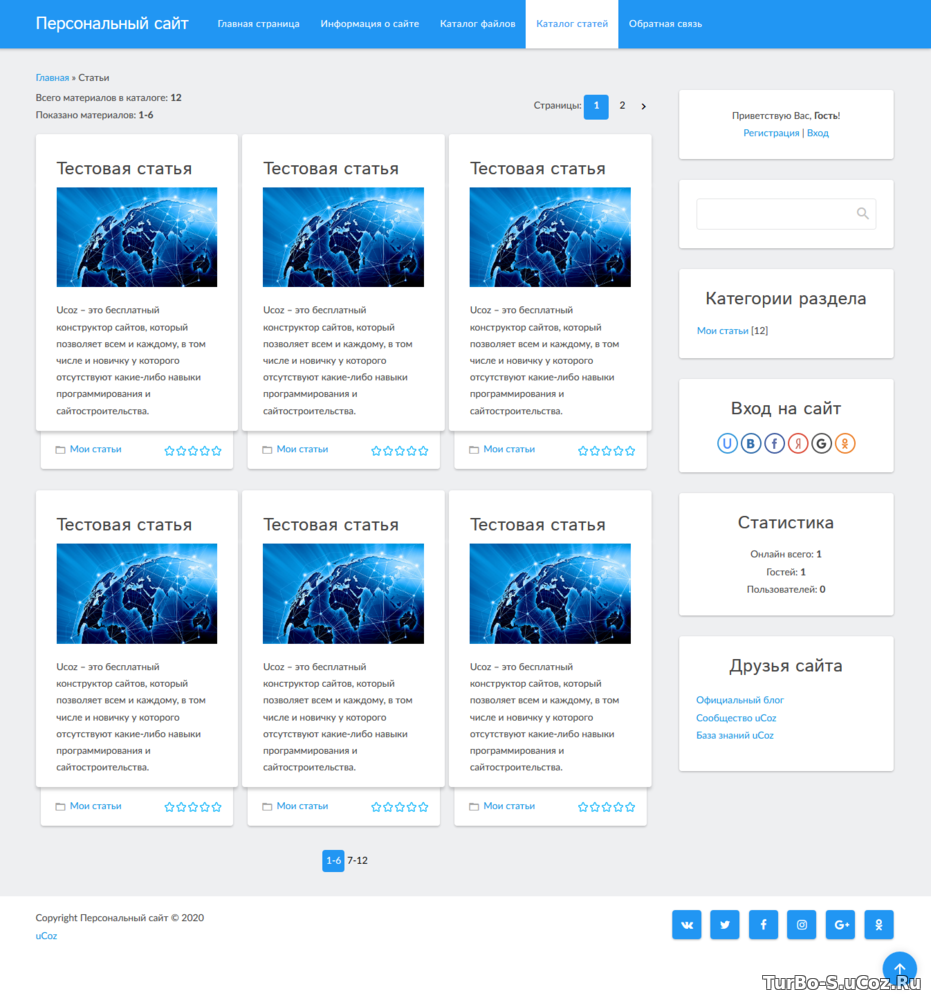
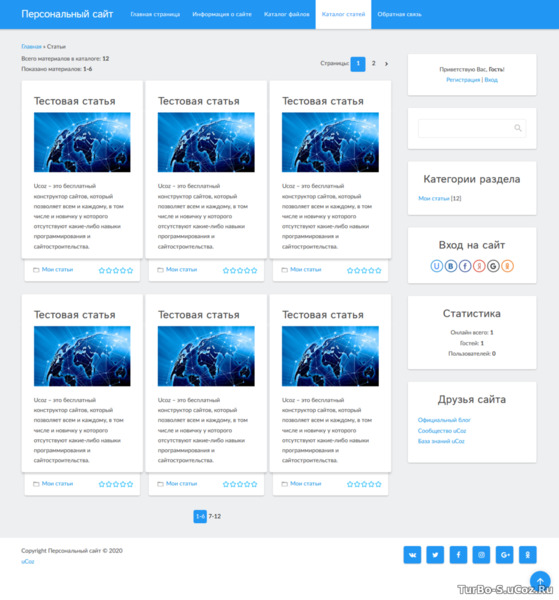
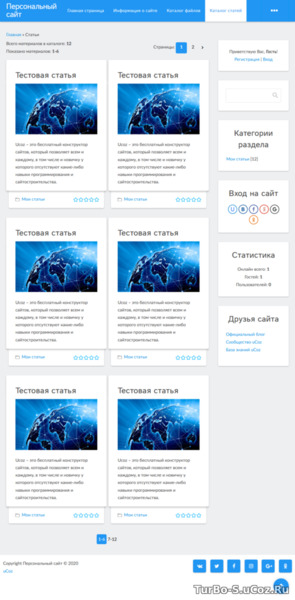
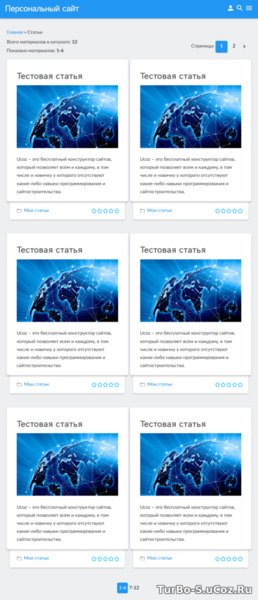
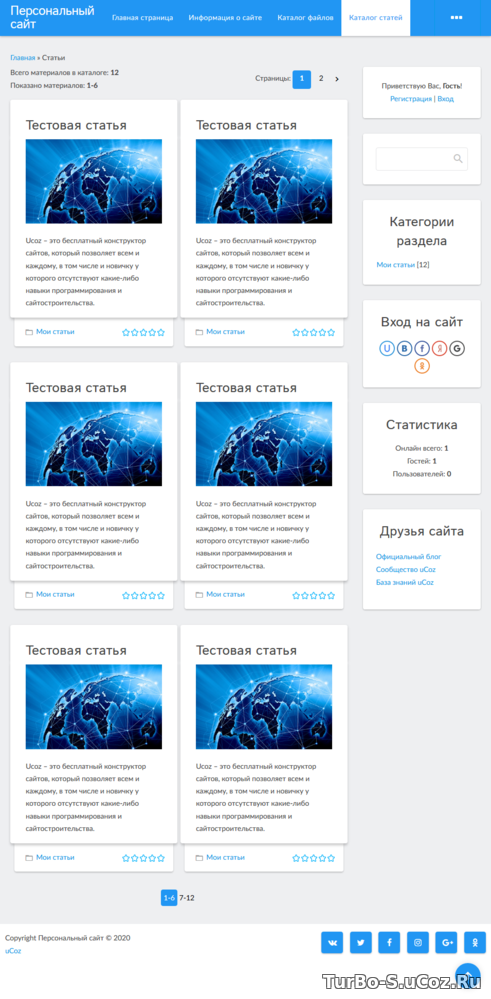
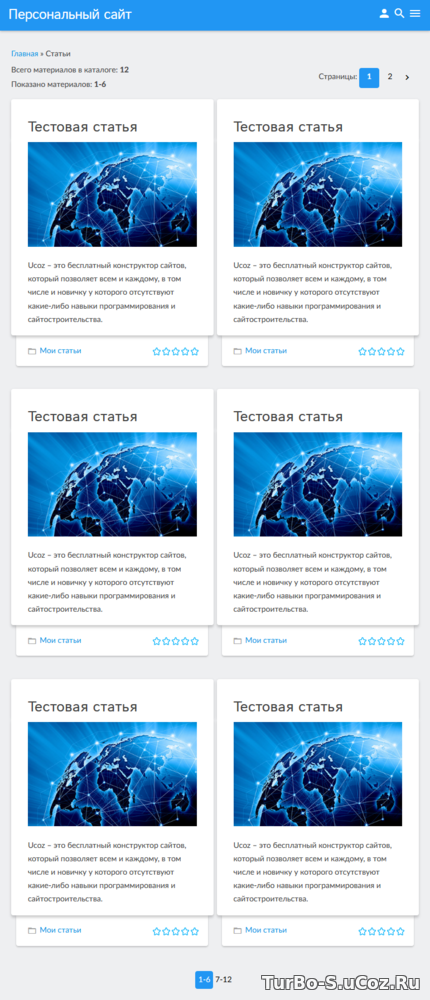
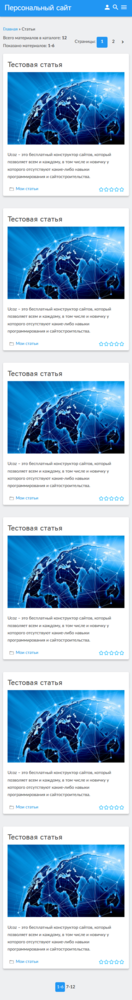
Выглядеть это будет так:
Чтобы реализовать это, вам нужно в главном стиле прописать данный код:
Вид материалов может быть почти любой.
В системе uCoz почти везде прописаны div для новостей, статей и т.д. Этот див выглядит так: <div id="allEntries">. Именно ему мы и будем задавать стиль, чтобы наша новость или статья могли быть в несколько колонок, а количество колонок в свою очередь будет зависеть от размера экрана компьютера или гаджета.
Выглядеть это будет так:
Чтобы реализовать это, вам нужно в главном стиле прописать данный код:
Код
/*== Новости иконками: начало ==*/
#allEntries {display: flex;flex-wrap: wrap;margin: -3px;}
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
@media (min-width: 240px) and (max-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 768px) {
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
}
@media (min-width: 992px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
@media (min-width: 1200px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
/*== Новости иконками: конец ==*/
#allEntries {display: flex;flex-wrap: wrap;margin: -3px;}
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
@media (min-width: 240px) and (max-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 480px) {
#allEntries > div {flex: 0 0 100%;max-width: 100%;}
}
@media (min-width: 768px) {
#allEntries > div {flex: 0 0 50%;max-width: 50%;}
}
@media (min-width: 992px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
@media (min-width: 1200px) {
#allEntries > div {flex: 0 0 33%;max-width: 33%;}
}
/*== Новости иконками: конец ==*/
Вид материалов может быть почти любой.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: mailbestfilms
ДемонстрацияВизуальное демонстрирование
Комментарии (0)