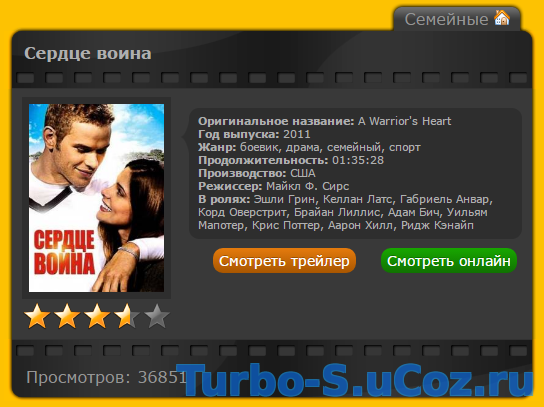
Вид материалов кино-театр для uCoz
Описание:
Вид материала кино-театр для создание онлайн кино-театра, вы также можете все изменить или добавлять функции, также можно использовать вид материалов для музыки.
Установка:
Загружаем папку img в корень сайта!
Вид материалов нужного вам модуля по стандарту эта load:
Таблица стилей CSS добавляем самый вниз:
Вам придется изменить задний фон вид материалов по стандарту тут желтый:
Также плеер не будет работать вам самим надо указать там оператор для вывода плеера!
Доработан Turbo-s.uCoz.ru
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Вид материала кино-театр для создание онлайн кино-театра, вы также можете все изменить или добавлять функции, также можно использовать вид материалов для музыки.
Установка:
Загружаем папку img в корень сайта!
Вид материалов нужного вам модуля по стандарту эта load:
Код
<table class="mTable" itemscope="" itemtype="/">
<tbody><tr>
<td><table class="mCat"><tbody><tr><td class="mCat1"></td><td class="mCat2"> </td><td class="mCat3"></td><td class="mCat4">$CATEGORY_NAME$<span class="catN cat19"></span></td><td class="mCat5"></td></tr></tbody></table></td>
</tr>
<tr>
<td class="mTitle"><div><a href="$ENTRY_URL$" itemprop="name">$TITLE$</a></div></td>
</tr>
<tr>
<td class="mMessage1">
<table>
<tbody><tr>
<td class="mCoverAndRating"><a href="$ENTRY_URL$"><img class="mCover" src="$IMG_URL1$" alt="Постер $TITLE$" itemprop="image"></a><!--noindex-->
<?if($RATING$)?><?$RSTARS$('20','/.s/img/stars/10/20.png','0','float')?><?endif?>
<td class="mInfo">
<table>
<tbody><tr>
<td class="mInfoArrow"></td>
<td class="mInfoBlock">
<div class="RT">
<div class="RB">
<div class="LT">
<div class="LB">
<b>Оригинальное название:</b> <span itemprop="alternativeHeadline">$TITLE$<br></span>
<b>Год выпуска:</b> $AUTHOR_NAME$
<br><b>Жанр:</b> <span itemprop="genre">$CATEGORY_NAME$</span>
<br><b>Продолжительность:</b> <span itemprop="duration">$DATE$</span>
<br><b>Производство:</b> $AUTHOR_EMAIL$
<br><b>Режиссер:</b> <span itemprop="director">$AUTHOR_SITE$</span>
<br><b>В ролях:</b> <span itemprop="actors">$DOCPAGE_URL$</span>
</div>
</div>
</div>
</div>
</td>
</tr>
</tbody></table><br>
<a class="tWatch" href="javascript://" onclick="trailerFastWatch('')">Смотреть трейлер</a><a class="mWatch" href="$ENTRY_URL$">Смотреть онлайн</a>
</td>
</tr>
</tbody></table>
</td>
</tr>
<tr>
<td class="mMessage2"></td>
</tr>
<tr>
<td class="mMessage3">Просмотров: $READS$</td>
</tr>
<tr>
<td class="mBottom"></td>
</tr>
</tbody></table></div>
<tbody><tr>
<td><table class="mCat"><tbody><tr><td class="mCat1"></td><td class="mCat2"> </td><td class="mCat3"></td><td class="mCat4">$CATEGORY_NAME$<span class="catN cat19"></span></td><td class="mCat5"></td></tr></tbody></table></td>
</tr>
<tr>
<td class="mTitle"><div><a href="$ENTRY_URL$" itemprop="name">$TITLE$</a></div></td>
</tr>
<tr>
<td class="mMessage1">
<table>
<tbody><tr>
<td class="mCoverAndRating"><a href="$ENTRY_URL$"><img class="mCover" src="$IMG_URL1$" alt="Постер $TITLE$" itemprop="image"></a><!--noindex-->
<?if($RATING$)?><?$RSTARS$('20','/.s/img/stars/10/20.png','0','float')?><?endif?>
<td class="mInfo">
<table>
<tbody><tr>
<td class="mInfoArrow"></td>
<td class="mInfoBlock">
<div class="RT">
<div class="RB">
<div class="LT">
<div class="LB">
<b>Оригинальное название:</b> <span itemprop="alternativeHeadline">$TITLE$<br></span>
<b>Год выпуска:</b> $AUTHOR_NAME$
<br><b>Жанр:</b> <span itemprop="genre">$CATEGORY_NAME$</span>
<br><b>Продолжительность:</b> <span itemprop="duration">$DATE$</span>
<br><b>Производство:</b> $AUTHOR_EMAIL$
<br><b>Режиссер:</b> <span itemprop="director">$AUTHOR_SITE$</span>
<br><b>В ролях:</b> <span itemprop="actors">$DOCPAGE_URL$</span>
</div>
</div>
</div>
</div>
</td>
</tr>
</tbody></table><br>
<a class="tWatch" href="javascript://" onclick="trailerFastWatch('')">Смотреть трейлер</a><a class="mWatch" href="$ENTRY_URL$">Смотреть онлайн</a>
</td>
</tr>
</tbody></table>
</td>
</tr>
<tr>
<td class="mMessage2"></td>
</tr>
<tr>
<td class="mMessage3">Просмотров: $READS$</td>
</tr>
<tr>
<td class="mBottom"></td>
</tr>
</tbody></table></div>
Таблица стилей CSS добавляем самый вниз:
Код
/* Таблица материала (начало) */
.mTable { width:536px; margin-bottom:9px; color:#959595; background:#222; }
.mTable a:link, .mTable a:active, .mTable a:visited { text-decoration:none; color:#AFAFAF; }
.mTable a:hover { text-decoration:underline; }
/* Таблица материала (конец) */
/* Категория материала (начало) */
.mCat { height:32px; }
.mCat1 { width:21px; background:url('/img/m_cat.png'); }
.mCat2 { background:url('/m_cat.png') repeat-x 0 -32px; }
.mCat3 { width:15px; background:url('/img/m_cat.png') 0 -64px; }
.mCat4 { width:1%; white-space:nowrap; text-align:center; color:#959595; font-size:16px; font-weight:500; padding-top:7px; background:url('/img/m_cat.png') repeat-x 0 -96px; }
.mCat5 { width:30px; background:url('/img/m_cat.png') 0 -128px; }
/* Категория материала (конец) */
/* Отображение категорий (начало) */
.categories { width: 240px; }
.categories .leftBlockT { width: 208px; padding: 0 16px; }
.categories ul { width:222px; list-style:none; padding:0; margin:0 9px; }
.categories li { padding: 3px 4px; }
.categories li a { height: 24px; display: block; text-align: left; background-color: #3B3B3B;
border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px;
box-shadow: 0 0 5px #000; -webkit-box-shadow: 0 0 5px #000; -moz-box-shadow: 0 0 5px #000;
}
.categories li a:link, .categories li a:visited { color: #adadad !important;
background-image: -moz-linear-gradient(top, #616161, #333333);
background-image: -webkit-linear-gradient(top, #616161, #333333);
background-image: -o-linear-gradient(top, #616161, #333333);
background-image: -ms-linear-gradient(top, #616161, #333333);
background-image: linear-gradient(top, #616161, #333333); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#616161', endColorstr='#333333', GradientType=0);
}
.categories li a:hover, .categories li a:active { text-decoration:none; color:#FDC202 !important;
background-image: -moz-linear-gradient(top, #6D6D6D, #353535);
background-image: -webkit-linear-gradient(top, #6D6D6D, #353535);
background-image: -o-linear-gradient(top, #6D6D6D, #353535);
background-image: -ms-linear-gradient(top, #6D6D6D, #353535);
background-image: linear-gradient(top, #6D6D6D, #353535); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6D6D6D', endColorstr='#353535', GradientType=0);
}
.categories span { background:url('/img/cat_ico_films.png') no-repeat; position: absolute; margin-left:10px; margin-top:3px; padding-left:20px; font-size:14px; }
.catN { width:16px; background:url('/img/cat_ico_films.png') no-repeat; padding-right:16px; margin-left:5px; }
.cat1 { background-position:0 -32px !important; }
.cat2 { background-position:0 -64px !important; }
.cat3 { background-position:0 -96px !important; }
.cat4 { background-position:0 -128px !important; }
.cat5 { background-position:0 -160px !important; }
.cat6 { background-position:0 -192px !important; }
.cat7 { background-position:0 -224px !important; }
.cat8 { background-position:0 -256px !important; }
.cat9 { background-position:0 -288px !important; }
.cat10 { background-position:0 -320px !important; }
.cat11 { background-position:0 -352px !important; }
.cat12 { background-position:0 -384px !important; }
.cat13 { background-position:0 -416px !important; }
.cat14 { background-position:0 -448px !important; }
.cat15 { background-position:0 -480px !important; }
.cat16 { background-position:0 -512px !important; }
.cat17 { background-position:0 -544px !important; }
.cat18 { background-position:0 -576px !important; }
.cat19 { background-position:0 -608px !important; }
.cat20 { background-position:0 -640px !important; }
.cat21 { background-position:0 -672px !important; }
.cat22 { background-position:0 -704px !important; }
.cat23 { background-position:0 -735px !important; }
.cat24 { background-position:0 -768px !important; }
.cat25 { background-position:0 -800px !important; }
.cat26 { background-position:0 -832px !important; }
.cat27 { background-position:0 -864px !important; }
.cat28 { background-position:0 -896px !important; }
/* Отображение категорий (конец) */
.uniqueness_status { position:absolute; height:80px; z-index:1; }
.uniqueness_status span { width:81px; height:80px; position:absolute; top:0px; right:-528px; }
.copypast_bg { background:url('/img/text_copypast.png'); }
.synonymized_bg { background:url('/img/text_synonymized.png'); }
.unique_bg { background:url('/img/text_unique.png'); }
/* Тело материала (начало) */
.mTitle { display: block; height: 55px; padding: 3px 20px 0 20px; background: url('/img/m_mix2.png'); vertical-align: top; }
.mTitle * { color: #959595; font-size: 16px; font-weight: bold; width: 496px; overflow: hidden; }
.mTitle div { margin-top: 9px; }
.mMessage1 { display: block; color: #AFAFAF; padding: 8px 18px; background: url('/img/m_mix1.png') repeat-y; position: relative; }
.mMessage1 table { width:100%; }
.mMessage1 td { color:#AFAFAF; }
.mMessage2 { height:20px; padding-right:9px; text-align:right; background:url('/img/m_mix2.png') 0 -58px; vertical-align: bottom; }
.mMessage3 { height: 36px; color: #959595; font-size: 16px; padding: 0 22px; background: url('/img/m_mix2.png') 0 -78px; }
.mBottom { height:6px; background:url('/img/m_mix2.png') 0 -114px; }
.mCoverAndRating { width:150px; padding-right:8px; vertical-align:top; }
.mCover { width:135px; height:188px; border:7px solid #2E2E2E; }
.mCover:hover { border-color:#292929; }
.u-star-rating { margin-top:4px !important; }
.mRating { text-indent: -998em; position: absolute; }
.mVotes { position: absolute; top: 229px; width: 150px; text-align: center; }
.mInfo { padding-top: 11px; vertical-align: top; text-align: right; }
.mInfo table { height:100%; }
.mInfoArrow { width:9px; background:url('/img/m_arrow.png') no-repeat; }
.mInfoBlock { width: auto; background: #2E2E2E; text-align: left; }
.RT { background:url('/img/rt1.png') no-repeat 0% 0%; }
.RB { background:url('/img/rb1.png') no-repeat 0% 100%; }
.LT { background:url('/img/lt1.png') no-repeat 100% 0%; }
.LB { min-height:60px; height:auto !important; height:60px; padding:6px 9px 8px; background:url('/img/lb1.png') no-repeat 100% 100%; }
a.tWatch { margin-right:25px; padding:4px 6px; font-size:14px; text-decoration:none !important; color:#fff !important; text-shadow:0 -1px 0 rgba(0, 0, 0, 0.25); -moz-border-radius:10px; -webkit-border-radius:10px; -khtml-border-radius:10px; border-radius:10px; background-color:#a85600; background:-moz-linear-gradient(top, #e57b0d,#a85600); background:-webkit-gradient(linear,center top,center bottom,from(#e57b0d),to(#a85600)); background:-o-linear-gradient(top,#e57b0d,#a85600); background:linear-gradient(top,#e57b0d,#a85600); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e57b0d',endColorstr='#a85600'); }
a.mWatch { margin-right:5px; padding:4px 6px; font-size:14px; text-decoration:none !important; color:#fff !important; text-shadow:0 -1px 0 rgba(0, 0, 0, 0.25); -moz-border-radius:10px; -webkit-border-radius:10px; -khtml-border-radius:10px; border-radius:10px; background-color:#107201; background:-moz-linear-gradient(top, #18A700,#107201); background:-webkit-gradient(linear,center top,center bottom,from(#18A700),to(#107201)); background:-o-linear-gradient(top,#18A700,#107201); background:linear-gradient(top,#18A700,#107201); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#18A700',endColorstr='#107201'); }
#mDescription { margin-top:15px; }
#mDescription p { margin-top:7px; margin-bottom:7px; }
#mDescription a { border-bottom:1px dashed #9F9F9F; }
#mDescription a:hover { border-bottom:none; }
#mDescription div a { border-bottom:none; }
.btn_show-hide_content { width:84px; height:25px; padding-top:3px; padding-right:7px; text-align:center; text-decoration:none !important; color:#393939 !important; display:inline-block; background:#FDC202 url('http://multi-online.ru/img/bg_show-hide_btn.png') no-repeat; }
.btn_hide_content { background-position:-99px 0 !important; }
#trailer_title a, #series_list_title a, .additional_content_title a { border-bottom:none !important; }
#trailer_block, #series_list, .additional_content { margin-top:7px; margin-bottom:7px; display:none; }
#premiere_block, #premiere_held_block { margin-top:7px; margin-bottom:7px; text-align:center; }
#premiere_block b { color:#E92525; }
#premiere_held_block b { color:#00FF00; }
#video-player { width: 500px; margin: 12px 0 9px; background: #000; text-align: center; overflow: hidden; }
#video-player .pTitle { height:13px; text-align:left; color:#323232; overflow:hidden; white-space:nowrap; background-image:url('/img/p_title_line_bg.png'); cursor:pointer; }
#video-player .pCode { margin:3px 0; display:none; }
#video-player .level-1 { background-color:#9F9F9F; margin-top:2px; padding:10px 7px 11px 39px; //height:"34px"; }
#video-player .level-2 { background-color:#7ABC4F; margin-top:4px; padding:5px 7px 6px 30px; background-position:-1000px 0; //height:"24px"; }
a.external_player { display: block; width: 500px; height: 281px; text-decoration: none !important; background: rgba(0,0,0,0.8) url('/img/play_btn.png') 50% 50% no-repeat; }
#mRelatedEntries { padding:5px 37px 15px; font-size:13px; color:#9F9F9F; }
.uRelatedEntries { margin: 13px 0 0; padding-left: 25px; }
/* Тело материала (конец) */
.mTable { width:536px; margin-bottom:9px; color:#959595; background:#222; }
.mTable a:link, .mTable a:active, .mTable a:visited { text-decoration:none; color:#AFAFAF; }
.mTable a:hover { text-decoration:underline; }
/* Таблица материала (конец) */
/* Категория материала (начало) */
.mCat { height:32px; }
.mCat1 { width:21px; background:url('/img/m_cat.png'); }
.mCat2 { background:url('/m_cat.png') repeat-x 0 -32px; }
.mCat3 { width:15px; background:url('/img/m_cat.png') 0 -64px; }
.mCat4 { width:1%; white-space:nowrap; text-align:center; color:#959595; font-size:16px; font-weight:500; padding-top:7px; background:url('/img/m_cat.png') repeat-x 0 -96px; }
.mCat5 { width:30px; background:url('/img/m_cat.png') 0 -128px; }
/* Категория материала (конец) */
/* Отображение категорий (начало) */
.categories { width: 240px; }
.categories .leftBlockT { width: 208px; padding: 0 16px; }
.categories ul { width:222px; list-style:none; padding:0; margin:0 9px; }
.categories li { padding: 3px 4px; }
.categories li a { height: 24px; display: block; text-align: left; background-color: #3B3B3B;
border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px;
box-shadow: 0 0 5px #000; -webkit-box-shadow: 0 0 5px #000; -moz-box-shadow: 0 0 5px #000;
}
.categories li a:link, .categories li a:visited { color: #adadad !important;
background-image: -moz-linear-gradient(top, #616161, #333333);
background-image: -webkit-linear-gradient(top, #616161, #333333);
background-image: -o-linear-gradient(top, #616161, #333333);
background-image: -ms-linear-gradient(top, #616161, #333333);
background-image: linear-gradient(top, #616161, #333333); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#616161', endColorstr='#333333', GradientType=0);
}
.categories li a:hover, .categories li a:active { text-decoration:none; color:#FDC202 !important;
background-image: -moz-linear-gradient(top, #6D6D6D, #353535);
background-image: -webkit-linear-gradient(top, #6D6D6D, #353535);
background-image: -o-linear-gradient(top, #6D6D6D, #353535);
background-image: -ms-linear-gradient(top, #6D6D6D, #353535);
background-image: linear-gradient(top, #6D6D6D, #353535); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6D6D6D', endColorstr='#353535', GradientType=0);
}
.categories span { background:url('/img/cat_ico_films.png') no-repeat; position: absolute; margin-left:10px; margin-top:3px; padding-left:20px; font-size:14px; }
.catN { width:16px; background:url('/img/cat_ico_films.png') no-repeat; padding-right:16px; margin-left:5px; }
.cat1 { background-position:0 -32px !important; }
.cat2 { background-position:0 -64px !important; }
.cat3 { background-position:0 -96px !important; }
.cat4 { background-position:0 -128px !important; }
.cat5 { background-position:0 -160px !important; }
.cat6 { background-position:0 -192px !important; }
.cat7 { background-position:0 -224px !important; }
.cat8 { background-position:0 -256px !important; }
.cat9 { background-position:0 -288px !important; }
.cat10 { background-position:0 -320px !important; }
.cat11 { background-position:0 -352px !important; }
.cat12 { background-position:0 -384px !important; }
.cat13 { background-position:0 -416px !important; }
.cat14 { background-position:0 -448px !important; }
.cat15 { background-position:0 -480px !important; }
.cat16 { background-position:0 -512px !important; }
.cat17 { background-position:0 -544px !important; }
.cat18 { background-position:0 -576px !important; }
.cat19 { background-position:0 -608px !important; }
.cat20 { background-position:0 -640px !important; }
.cat21 { background-position:0 -672px !important; }
.cat22 { background-position:0 -704px !important; }
.cat23 { background-position:0 -735px !important; }
.cat24 { background-position:0 -768px !important; }
.cat25 { background-position:0 -800px !important; }
.cat26 { background-position:0 -832px !important; }
.cat27 { background-position:0 -864px !important; }
.cat28 { background-position:0 -896px !important; }
/* Отображение категорий (конец) */
.uniqueness_status { position:absolute; height:80px; z-index:1; }
.uniqueness_status span { width:81px; height:80px; position:absolute; top:0px; right:-528px; }
.copypast_bg { background:url('/img/text_copypast.png'); }
.synonymized_bg { background:url('/img/text_synonymized.png'); }
.unique_bg { background:url('/img/text_unique.png'); }
/* Тело материала (начало) */
.mTitle { display: block; height: 55px; padding: 3px 20px 0 20px; background: url('/img/m_mix2.png'); vertical-align: top; }
.mTitle * { color: #959595; font-size: 16px; font-weight: bold; width: 496px; overflow: hidden; }
.mTitle div { margin-top: 9px; }
.mMessage1 { display: block; color: #AFAFAF; padding: 8px 18px; background: url('/img/m_mix1.png') repeat-y; position: relative; }
.mMessage1 table { width:100%; }
.mMessage1 td { color:#AFAFAF; }
.mMessage2 { height:20px; padding-right:9px; text-align:right; background:url('/img/m_mix2.png') 0 -58px; vertical-align: bottom; }
.mMessage3 { height: 36px; color: #959595; font-size: 16px; padding: 0 22px; background: url('/img/m_mix2.png') 0 -78px; }
.mBottom { height:6px; background:url('/img/m_mix2.png') 0 -114px; }
.mCoverAndRating { width:150px; padding-right:8px; vertical-align:top; }
.mCover { width:135px; height:188px; border:7px solid #2E2E2E; }
.mCover:hover { border-color:#292929; }
.u-star-rating { margin-top:4px !important; }
.mRating { text-indent: -998em; position: absolute; }
.mVotes { position: absolute; top: 229px; width: 150px; text-align: center; }
.mInfo { padding-top: 11px; vertical-align: top; text-align: right; }
.mInfo table { height:100%; }
.mInfoArrow { width:9px; background:url('/img/m_arrow.png') no-repeat; }
.mInfoBlock { width: auto; background: #2E2E2E; text-align: left; }
.RT { background:url('/img/rt1.png') no-repeat 0% 0%; }
.RB { background:url('/img/rb1.png') no-repeat 0% 100%; }
.LT { background:url('/img/lt1.png') no-repeat 100% 0%; }
.LB { min-height:60px; height:auto !important; height:60px; padding:6px 9px 8px; background:url('/img/lb1.png') no-repeat 100% 100%; }
a.tWatch { margin-right:25px; padding:4px 6px; font-size:14px; text-decoration:none !important; color:#fff !important; text-shadow:0 -1px 0 rgba(0, 0, 0, 0.25); -moz-border-radius:10px; -webkit-border-radius:10px; -khtml-border-radius:10px; border-radius:10px; background-color:#a85600; background:-moz-linear-gradient(top, #e57b0d,#a85600); background:-webkit-gradient(linear,center top,center bottom,from(#e57b0d),to(#a85600)); background:-o-linear-gradient(top,#e57b0d,#a85600); background:linear-gradient(top,#e57b0d,#a85600); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e57b0d',endColorstr='#a85600'); }
a.mWatch { margin-right:5px; padding:4px 6px; font-size:14px; text-decoration:none !important; color:#fff !important; text-shadow:0 -1px 0 rgba(0, 0, 0, 0.25); -moz-border-radius:10px; -webkit-border-radius:10px; -khtml-border-radius:10px; border-radius:10px; background-color:#107201; background:-moz-linear-gradient(top, #18A700,#107201); background:-webkit-gradient(linear,center top,center bottom,from(#18A700),to(#107201)); background:-o-linear-gradient(top,#18A700,#107201); background:linear-gradient(top,#18A700,#107201); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#18A700',endColorstr='#107201'); }
#mDescription { margin-top:15px; }
#mDescription p { margin-top:7px; margin-bottom:7px; }
#mDescription a { border-bottom:1px dashed #9F9F9F; }
#mDescription a:hover { border-bottom:none; }
#mDescription div a { border-bottom:none; }
.btn_show-hide_content { width:84px; height:25px; padding-top:3px; padding-right:7px; text-align:center; text-decoration:none !important; color:#393939 !important; display:inline-block; background:#FDC202 url('http://multi-online.ru/img/bg_show-hide_btn.png') no-repeat; }
.btn_hide_content { background-position:-99px 0 !important; }
#trailer_title a, #series_list_title a, .additional_content_title a { border-bottom:none !important; }
#trailer_block, #series_list, .additional_content { margin-top:7px; margin-bottom:7px; display:none; }
#premiere_block, #premiere_held_block { margin-top:7px; margin-bottom:7px; text-align:center; }
#premiere_block b { color:#E92525; }
#premiere_held_block b { color:#00FF00; }
#video-player { width: 500px; margin: 12px 0 9px; background: #000; text-align: center; overflow: hidden; }
#video-player .pTitle { height:13px; text-align:left; color:#323232; overflow:hidden; white-space:nowrap; background-image:url('/img/p_title_line_bg.png'); cursor:pointer; }
#video-player .pCode { margin:3px 0; display:none; }
#video-player .level-1 { background-color:#9F9F9F; margin-top:2px; padding:10px 7px 11px 39px; //height:"34px"; }
#video-player .level-2 { background-color:#7ABC4F; margin-top:4px; padding:5px 7px 6px 30px; background-position:-1000px 0; //height:"24px"; }
a.external_player { display: block; width: 500px; height: 281px; text-decoration: none !important; background: rgba(0,0,0,0.8) url('/img/play_btn.png') 50% 50% no-repeat; }
#mRelatedEntries { padding:5px 37px 15px; font-size:13px; color:#9F9F9F; }
.uRelatedEntries { margin: 13px 0 0; padding-left: 25px; }
/* Тело материала (конец) */
Вам придется изменить задний фон вид материалов по стандарту тут желтый:
Также плеер не будет работать вам самим надо указать там оператор для вывода плеера!
Доработан Turbo-s.uCoz.ru
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)