вид материала торрент сайтов для uCoz
Описание:
Хороший вид материалов 4 колонки для торрент сайтов, вид материала 4 колонки больше подойдет для торрент сайта, ее можно изменить под себя под любой тематики, начиная с цвета. также можно добавлять шрифтовые иконки и т.д.
Установка:
Для начала надо загрузить файлы, в файловый менеджер:
теперь в главной странице вашего модуля ставьте этот код после после закрывающимся body:
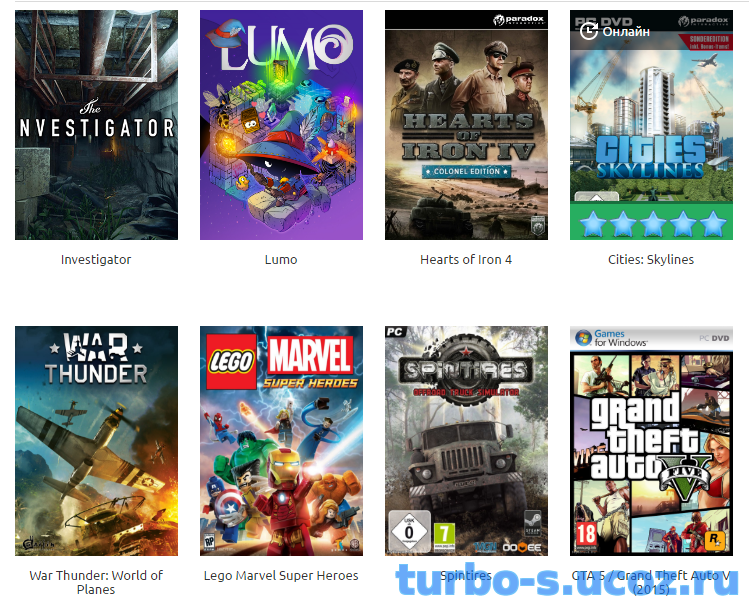
Вид материалов:
CSS стили:
Исправлены ошибки. 24.03.2017
Вот и всё!
При копирование указывать источник!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Хороший вид материалов 4 колонки для торрент сайтов, вид материала 4 колонки больше подойдет для торрент сайта, ее можно изменить под себя под любой тематики, начиная с цвета. также можно добавлять шрифтовые иконки и т.д.
Установка:
Для начала надо загрузить файлы, в файловый менеджер:
теперь в главной странице вашего модуля ставьте этот код после после закрывающимся body:
Код
<script type="text/javascript" src="/js/libs.min.js"></script>
Вид материалов:
Код
<div class="article-bl">
<div class="article-film">
<div class="article-film-image">
<div class="article-film-overlay" style="display: none; top: -100px; opacity: 0;">
<div class="article-film-overlay-content">
<div class="article-film-date"><span title="Категория: $CATEGORY_NAME$">$CATEGORY_NAME$</span></div>
</div>
</div>
<div class="article-film-rating">
<div class="article-film-rating-stars" style="padding: 5px 0 1px 8px; margin-bottom: 18px;">
<ul id="uStarRating$ID$" class="uStarRating$ID$ u-star-rating-30" title="Рейтинг: $RATING$">
<?if($RATING$)?><div style="float:left;opacity: 0.8;"><?$RSTARS$('30','/images/rating_zvezda_03.png','1','float')?><?endif?></ul>
</div></div>
<div class="article-film-badge"></div>
<a href="$ENTRY_URL$"><img class="article-img" src="$IMG_URL1$" alt="$TITLE$"></a>
</div>
<div class="article-film-title"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div></div>
<div class="article-film">
<div class="article-film-image">
<div class="article-film-overlay" style="display: none; top: -100px; opacity: 0;">
<div class="article-film-overlay-content">
<div class="article-film-date"><span title="Категория: $CATEGORY_NAME$">$CATEGORY_NAME$</span></div>
</div>
</div>
<div class="article-film-rating">
<div class="article-film-rating-stars" style="padding: 5px 0 1px 8px; margin-bottom: 18px;">
<ul id="uStarRating$ID$" class="uStarRating$ID$ u-star-rating-30" title="Рейтинг: $RATING$">
<?if($RATING$)?><div style="float:left;opacity: 0.8;"><?$RSTARS$('30','/images/rating_zvezda_03.png','1','float')?><?endif?></ul>
</div></div>
<div class="article-film-badge"></div>
<a href="$ENTRY_URL$"><img class="article-img" src="$IMG_URL1$" alt="$TITLE$"></a>
</div>
<div class="article-film-title"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div></div>
CSS стили:
Код
div.articles {
margin: 0;
width: 718px;
}
div.articles-film-cuted {
width: 740px;
}
.article-film {
display: inline-block;
margin-right: 22px;
min-height: 300px;
padding-bottom: 16px;
position: relative;
vertical-align: top;
width: 163px;
}
.article-film-image {
height: 230px;
margin-bottom: 12px;
overflow: hidden;
position: relative;
width: 163px;
}
.article-film-badge {
display: none;
}
.article-film-overlay {
background: rgba( 0, 0, 0, 0.5);
height: 40px;
position: absolute;
top: -100px;
width: 163px;
}
.article-film-overlay-content {
padding: 12px 10px 0 10px;
position: relative;
}
.article-film-overlay-content a {
display: inline-block;
}
.article-film-overlay-content a:hover span {
text-decoration: underline;
}
.article-film-date {
background: url('/images/icons1.png') no-repeat 0 -726px;
color: #ffffff;
display: inline-block;
font-size: 13px;
height: 18px;
line-height: 18px;
padding-left: 23px;
}
.article-film-date a, .article-film-date span {
color: #ffffff;
font-size: 13px;
}
.full-article-film-date {
background: url('/images/article-film-bg.png');
bottom: 0;
padding: 8px 12px;
position: absolute;
}
.article-film-rating {
display: none;
opacity: 0;
position: absolute;
top: 230px;
width: 163px;
z-index: 6;
}
.article-film-rating-stars {
background: #27ae60;
border-top: 3px solid #196f3e;
color: #ffffff;
padding: 7px 0 11px 0;
}
.article-film-rating-stars ul {
display: inline-block;
}
.article-film-rating-stars a, .article-film-rating-stars b, .article-film-rating-stars span {
color: #ffffff !important;
font-size: 13px;
font-weight: normal;
}
img.article-img {
height: 230px;
width: 163px;
}
img.article-img-full {
width: 200px;
}
.article-film-title {
padding-bottom: 2px;
}
.article-film-title a {
font-size: 13px;
}
.article-film-categories a {
color: #797979;
font-size: 13px;
text-decoration: underline;
}
.article-film-categories a:hover {
color: #27ae60;
text-decoration: none;
}
#article-film-full-poster-bg {
background: url('/images/noposter.png') #797979 no-repeat 50%;
position: relative;
}
margin: 0;
width: 718px;
}
div.articles-film-cuted {
width: 740px;
}
.article-film {
display: inline-block;
margin-right: 22px;
min-height: 300px;
padding-bottom: 16px;
position: relative;
vertical-align: top;
width: 163px;
}
.article-film-image {
height: 230px;
margin-bottom: 12px;
overflow: hidden;
position: relative;
width: 163px;
}
.article-film-badge {
display: none;
}
.article-film-overlay {
background: rgba( 0, 0, 0, 0.5);
height: 40px;
position: absolute;
top: -100px;
width: 163px;
}
.article-film-overlay-content {
padding: 12px 10px 0 10px;
position: relative;
}
.article-film-overlay-content a {
display: inline-block;
}
.article-film-overlay-content a:hover span {
text-decoration: underline;
}
.article-film-date {
background: url('/images/icons1.png') no-repeat 0 -726px;
color: #ffffff;
display: inline-block;
font-size: 13px;
height: 18px;
line-height: 18px;
padding-left: 23px;
}
.article-film-date a, .article-film-date span {
color: #ffffff;
font-size: 13px;
}
.full-article-film-date {
background: url('/images/article-film-bg.png');
bottom: 0;
padding: 8px 12px;
position: absolute;
}
.article-film-rating {
display: none;
opacity: 0;
position: absolute;
top: 230px;
width: 163px;
z-index: 6;
}
.article-film-rating-stars {
background: #27ae60;
border-top: 3px solid #196f3e;
color: #ffffff;
padding: 7px 0 11px 0;
}
.article-film-rating-stars ul {
display: inline-block;
}
.article-film-rating-stars a, .article-film-rating-stars b, .article-film-rating-stars span {
color: #ffffff !important;
font-size: 13px;
font-weight: normal;
}
img.article-img {
height: 230px;
width: 163px;
}
img.article-img-full {
width: 200px;
}
.article-film-title {
padding-bottom: 2px;
}
.article-film-title a {
font-size: 13px;
}
.article-film-categories a {
color: #797979;
font-size: 13px;
text-decoration: underline;
}
.article-film-categories a:hover {
color: #27ae60;
text-decoration: none;
}
#article-film-full-poster-bg {
background: url('/images/noposter.png') #797979 no-repeat 50%;
position: relative;
}
Исправлены ошибки. 24.03.2017
Вот и всё!
При копирование указывать источник!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (4)