светлый Вид материалов для файлов uCoz
Описание:
Вид материалов для светлого дизайна, данное вид материалов подойдет для сайтах PS, Вы легко можете изменить вид материалов под себя, даже можно добавлять не сколько операторов для вывода автора - т.д. А также можно добавлять шрифтовые иконки.
Установка:
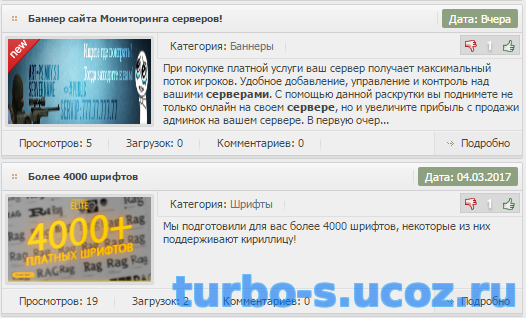
Вид материала:
CSS стили:
Данное вид материалов был рипнуть!
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Вид материалов для светлого дизайна, данное вид материалов подойдет для сайтах PS, Вы легко можете изменить вид материалов под себя, даже можно добавлять не сколько операторов для вывода автора - т.д. А также можно добавлять шрифтовые иконки.
Установка:
Вид материала:
Код
<div id="entryID526" title=""><div class="entry" title="">
<div class="entry_title" title=""><a href="$ENTRY_URL$" title="Материал: $TITLE$;"><h2>$TITLE$</h2></a><div class="entry_date" title="В $TIME$"><span> $DATE$</span></div></div>
<div class="entry_inbox" title="">
<div class="entry_poster" title="">
<a class="ulightbox" href="$IMG_URL1$" title=""><div class="news_pr" title=""></div><img src="$IMG_URL1$" title="Нажми, что бы увеличить картинку." alt="$TITLE$"><span></span></a>
</div>
<div class="entry_right">
<ul>
<li>Категория: <a href="$ENTRY_URL$" title="Категория: $CATEGORY_NAME$"> $CATEGORY_NAME$</a></li>
<!-- Кнопки рейтинга материала -->
<div class="orating oshort" id="orating-526">
<a href="javascript://" onclick="rateForm(-1,526,1,10); setTimeout(reitingwebo4karu526, 2000); return false;" class="orating_m" title="Не нравится"></a>
<a href="javascript://" onclick="rateForm(1,526,1,10); setTimeout(reitingwebo4karu526, 2000); return false;" class="orating_p" title="Нравится"></a>
<a href="$ENTRY_URL$" title="Проголосовало:0" class="orating_res"><script type="text/javascript">document.write(Math.round(3)-2)</script>1</a>
</div>
<script type="text/javascript">
rateForm=function(c,d,f,g,q){if(typeof c=='undefined'||typeof d=='undefined'||(c!=1&&c!=-1))return;c+=2;var h,m=['publ','load','dir','board','blog','news','photo'],i;if(!f&&f!=0){h=location.href.match(new RegExp(location.host+'/(\w+)/?','i'));if(!h)return;f=m.indexOf(h[1])}switch(f){case 0:case 1:case 2:case 3:h='/'+m[f]+'/0-1-'+c+'-'+d+'-3';break;case 4:h='/blog/0-0-'+c+'-'+d+'-14-1';break;case 5:h='/news/0-0-'+c+'-'+d+'-15-1';break;case 6:h='/photo/'+g+'-1-'+d+'-13-'+c;break}if(!h)return;i=$('#rate_'+d);if(typeof q!='function'){}else q(i);$.get(h,function(a){a=$('cmd:first',a).text();var b=a.match(/рейтинг:\s*([0-9.]+)\/(\d+)/i);if(!b){try{(new Function('',a))()}catch(e){};return}b=Math.round(b[1]*b[2])-2*b[2];i.html(b).addClass(b>0?'positiveRate':(b==0?'nullRate':'negativeRate'));_uWnd.alert('Оценка засчитана!')})}
</script>
<!-- Кнопки рейтинга материала -->
</ul>
<div class="entry_message">
$MESSAGE$</div>
</div>
</div>
<div class="entry_details" title="">
<ul>
<li>Просмотров: $READS$</li>
<li>Загрузок: $LOADS$</li>
<li>Комментариев: $COMMENTS_NUM$</li>
<div class="entry_go" title=""><a href="$ENTRY_URL$" title="Подробнее о материале $TITLE$">Подробно</a></div>
</ul></div>
<div class="entry_bottom"></div>
</div>
<div class="entry_title" title=""><a href="$ENTRY_URL$" title="Материал: $TITLE$;"><h2>$TITLE$</h2></a><div class="entry_date" title="В $TIME$"><span> $DATE$</span></div></div>
<div class="entry_inbox" title="">
<div class="entry_poster" title="">
<a class="ulightbox" href="$IMG_URL1$" title=""><div class="news_pr" title=""></div><img src="$IMG_URL1$" title="Нажми, что бы увеличить картинку." alt="$TITLE$"><span></span></a>
</div>
<div class="entry_right">
<ul>
<li>Категория: <a href="$ENTRY_URL$" title="Категория: $CATEGORY_NAME$"> $CATEGORY_NAME$</a></li>
<!-- Кнопки рейтинга материала -->
<div class="orating oshort" id="orating-526">
<a href="javascript://" onclick="rateForm(-1,526,1,10); setTimeout(reitingwebo4karu526, 2000); return false;" class="orating_m" title="Не нравится"></a>
<a href="javascript://" onclick="rateForm(1,526,1,10); setTimeout(reitingwebo4karu526, 2000); return false;" class="orating_p" title="Нравится"></a>
<a href="$ENTRY_URL$" title="Проголосовало:0" class="orating_res"><script type="text/javascript">document.write(Math.round(3)-2)</script>1</a>
</div>
<script type="text/javascript">
rateForm=function(c,d,f,g,q){if(typeof c=='undefined'||typeof d=='undefined'||(c!=1&&c!=-1))return;c+=2;var h,m=['publ','load','dir','board','blog','news','photo'],i;if(!f&&f!=0){h=location.href.match(new RegExp(location.host+'/(\w+)/?','i'));if(!h)return;f=m.indexOf(h[1])}switch(f){case 0:case 1:case 2:case 3:h='/'+m[f]+'/0-1-'+c+'-'+d+'-3';break;case 4:h='/blog/0-0-'+c+'-'+d+'-14-1';break;case 5:h='/news/0-0-'+c+'-'+d+'-15-1';break;case 6:h='/photo/'+g+'-1-'+d+'-13-'+c;break}if(!h)return;i=$('#rate_'+d);if(typeof q!='function'){}else q(i);$.get(h,function(a){a=$('cmd:first',a).text();var b=a.match(/рейтинг:\s*([0-9.]+)\/(\d+)/i);if(!b){try{(new Function('',a))()}catch(e){};return}b=Math.round(b[1]*b[2])-2*b[2];i.html(b).addClass(b>0?'positiveRate':(b==0?'nullRate':'negativeRate'));_uWnd.alert('Оценка засчитана!')})}
</script>
<!-- Кнопки рейтинга материала -->
</ul>
<div class="entry_message">
$MESSAGE$</div>
</div>
</div>
<div class="entry_details" title="">
<ul>
<li>Просмотров: $READS$</li>
<li>Загрузок: $LOADS$</li>
<li>Комментариев: $COMMENTS_NUM$</li>
<div class="entry_go" title=""><a href="$ENTRY_URL$" title="Подробнее о материале $TITLE$">Подробно</a></div>
</ul></div>
<div class="entry_bottom"></div>
</div>
CSS стили:
Код
/* ENTRY */
.entry {background:#efefef;border:1px solid #d2d2d2;border-radius:2px;margin:0 0 3px 0;overflow:hidden;}
.entry_title {background:url('http://art-ps.moy.su/img/entry_title.png')repeat-x;height:28px;}
.entry_title a {display:block;background:url('/img/entry_titlea.png')no-repeat 10px 11px;line-height:26px;padding:0 0 0 26px;float:left;color:#464646;}
.entry_title h2 {display:inline-block;position:relative;margin:0;padding:0;font-size:10px;}
.entry_date {border-left:1px solid #dfdfdf;margin:7px 4px 0 0;float:right;}
.entry_date span {background:#8da180;border-radius:2px;margin:0 0 0 4px;padding:3px 7px;color:#fff;}
.entry_inbox {border-bottom:1px solid #dedede;overflow:hidden;}
.entry_poster {background:#dedede;border:1px solid #dadada;border-radius:2px;margin:3px;padding:2px;float:left;position:relative;}
.entry_poster img {width:143px;height:85px;}
.entry_poster a span {display:none;background:url('http://art-ps.moy.su/img/entry_poster_size.png');width:143px;height:21px;position:absolute;left:2px;bottom:2px;}
.entry_poster a:hover span {display:block;}
.entry_right {float:left;}
.entry_right ul {border:1px solid #dedede;border-top:0;border-right:0;border-radius:0 0 0 2px;width:364px;margin:0;list-style:none;overflow:hidden;}
.entry_right li {background:url('http://art-ps.moy.su/img/entry_right_li.png')no-repeat right;padding:6px 12px;float:left;}
.entry_message {width:356px;margin:2px 0 0 6px;}
.entry_details {border-top:1px solid #f2f2f2;overflow:hidden;}
.entry_details ul {margin:auto;padding:0;list-style:none;}
.entry_details li {background:url('http://art-ps.moy.su/img/entry_right_li.png')no-repeat right;padding:4px 17px 6px 17px;float:left;}
.entry_go {border-left:1px solid #dedede;float:right;}
.entry_go a {display:block;background:url('http://art-ps.moy.su/img/arrow.png')no-repeat 12px 9px #ebebeb;padding:4px 12px 6px 26px;color:#464646;}
.entry_go a:hover {background:url('http://art-ps.moy.su/img/arrow.png')no-repeat 12px 9px #f6f6f6;}
.entry_bottom {background:#dedede;border-top:1px solid #d0d0d0;padding:1px 0;}
.entry_inbox {overflow:hidden;}
.entry_poster_v {background:#dedede;border-radius:2px;margin:3px;padding:3px;position:relative;}
.entry_poster_v img {width:508px;height:174px;}
.entry_postert_v {background:url('http://art-ps.moy.su/img/poster_title.png');border-radius:2px;width:478px;padding:4px 15px 5px 15px;color:#fff;position:absolute;left:3px;bottom:3px;}
.entry_details_v {border-top:1px solid #d9d9d9;border-bottom:1px solid #d9d9d9;overflow:hidden;}
.entry_details_v ul {margin:0 0 0 14px;padding:0;list-style:none;}
.entry_details_v li {background:url('http://art-ps.moy.su/img/entry_right_li.png')no-repeat right;padding:4px 10px 6px 10px;float:left;}
.entry_message_v {padding:7px 14px;}
.entry_sourtags_v {padding:0 14px 3px 14px;overflow:hidden;}
.entry_source_v {background:#e8e8e8;border-radius:2px;padding:4px 10px 5px 10px;float:left;}
.entry_tags_v {background:url('http://art-ps.moy.su/img/entry_tags_v.png')no-repeat top;padding:4px 0 0 0;float:right;}
.entry_ctrl_v {background:url('http://art-ps.moy.su/img/entry_ctrl_v.png')repeat-x;border:1px solid #dfdfdf;border-radius:2px;height:41px;margin:3px;overflow:hidden;}
.backkico {background:#d6d6d6;border-radius:2px;margin:4px;padding:2px;float:left;}
.backkico a {display:block;background:url('/img/backico.png');width:41px;height:29px;}
.ctrl_bord {background:url('http://art-ps.moy.su/img/ctrl_bord.png');width:3px;height:32px;margin:4px 4px 0 0;float:left;}
.downlbtn {background:#d6d6d6;border-radius:2px;margin:4px 10px 0 0;padding:2px;float:left;}
.downlbtn a {display:block;background:url('/img/downlbtna.png')repeat-x #363636;border-radius:2px;padding:7px 18px 9px 18px;float:left;color:#fff;}
.downlbtn a:hover {color:#fff;}
.downlbtn span {background:url('http://art-ps.moy.su/img/downlbtnspan.png');width:43px;height:29px;line-height:28px;margin:0 0 0 3px;float:left;text-align:center;font-size:8px;color:#fff;}
.entry_ctrl_v li {line-height:14px;}
.entry_ctrl_v li span {color:#898989;}
.entry_bord {background:url('http://art-ps.moy.su/img/entry_bord.png')repeat-x;height:3px;margin:3px 0;}
.entry_unic {background:#fef8f6;border-radius:3px;padding:10px 10px;margin:1px 0px;text-align:justify;}
/* --- */
/*-- EVALUATION OF MATERIALS --*/
.dlike_v {margin:2px;float:right;overflow:hidden;}
.dlike_l_v {float:left;}
.like_v {display:block;background:#74a5b6;border-radius:2px;margin:0 0 1px 0;padding:2px 8px 3px 8px;text-align:center;color:#fff;}
a.like_v:hover {background:#575757}
.dislike_v {display:block;background:#c17b7b;border-radius:2px;padding:2px 8px 3px 8px;text-align:center;color:#fff;}
a.dislike_v:hover {background:#575757}
a.like_v:link, a.like_v:active, a.like_v:visited, a.dislike_v:link, a.dislike_v:active, a.dislike_v:visited {color:#fff;}
.dlike_r_v {background:url(/img/dlike_r_v.png);width:39px;height:37px;line-height:36px;float:left;text-align:center;color:#fff;}
.oshort{margin:2px;}
.orating{margin-left:5px;width:50px;height:10px;padding:4px;background:#d9d9d9;border:1px solid #ccc;color:#fff;position:relative;text-align:center;float:right;}
a.orating_res,span.orating_res{font:bold 12px/12px 'Trebuchet MS';color:#fff;text-shadow:0 2px 3px rgba(0,0,0,0.35);}
a.orating_res:hover{color:#f0f0f0;}
a.orating_m, a.orating_p{height:12px;width:12px;background:url('http://art-ps.moy.su/img/orating_icons.png') no-repeat;}
a.orating_m{float:left;background-position:-12px 0;}
a.orating_m:hover{background-position:-12px -12px;}
a.orating_m.orated{background-position:-12px -24px;}
a.orating_p{float:right;}
a.orating_p:hover{background-position:0 -12px;}
a.orating_p.orated{background-position:0 -24px;}
/* --- */
/* ICON NEW */
.news_pr {background-image:url("http://art-ps.moy.su/img/news_pr.png");background-repeat:no-repeat;height:77px;margin-left:0px;margin-top:0px;position:absolute;width:77px;}
/* --- */
.entry {background:#efefef;border:1px solid #d2d2d2;border-radius:2px;margin:0 0 3px 0;overflow:hidden;}
.entry_title {background:url('http://art-ps.moy.su/img/entry_title.png')repeat-x;height:28px;}
.entry_title a {display:block;background:url('/img/entry_titlea.png')no-repeat 10px 11px;line-height:26px;padding:0 0 0 26px;float:left;color:#464646;}
.entry_title h2 {display:inline-block;position:relative;margin:0;padding:0;font-size:10px;}
.entry_date {border-left:1px solid #dfdfdf;margin:7px 4px 0 0;float:right;}
.entry_date span {background:#8da180;border-radius:2px;margin:0 0 0 4px;padding:3px 7px;color:#fff;}
.entry_inbox {border-bottom:1px solid #dedede;overflow:hidden;}
.entry_poster {background:#dedede;border:1px solid #dadada;border-radius:2px;margin:3px;padding:2px;float:left;position:relative;}
.entry_poster img {width:143px;height:85px;}
.entry_poster a span {display:none;background:url('http://art-ps.moy.su/img/entry_poster_size.png');width:143px;height:21px;position:absolute;left:2px;bottom:2px;}
.entry_poster a:hover span {display:block;}
.entry_right {float:left;}
.entry_right ul {border:1px solid #dedede;border-top:0;border-right:0;border-radius:0 0 0 2px;width:364px;margin:0;list-style:none;overflow:hidden;}
.entry_right li {background:url('http://art-ps.moy.su/img/entry_right_li.png')no-repeat right;padding:6px 12px;float:left;}
.entry_message {width:356px;margin:2px 0 0 6px;}
.entry_details {border-top:1px solid #f2f2f2;overflow:hidden;}
.entry_details ul {margin:auto;padding:0;list-style:none;}
.entry_details li {background:url('http://art-ps.moy.su/img/entry_right_li.png')no-repeat right;padding:4px 17px 6px 17px;float:left;}
.entry_go {border-left:1px solid #dedede;float:right;}
.entry_go a {display:block;background:url('http://art-ps.moy.su/img/arrow.png')no-repeat 12px 9px #ebebeb;padding:4px 12px 6px 26px;color:#464646;}
.entry_go a:hover {background:url('http://art-ps.moy.su/img/arrow.png')no-repeat 12px 9px #f6f6f6;}
.entry_bottom {background:#dedede;border-top:1px solid #d0d0d0;padding:1px 0;}
.entry_inbox {overflow:hidden;}
.entry_poster_v {background:#dedede;border-radius:2px;margin:3px;padding:3px;position:relative;}
.entry_poster_v img {width:508px;height:174px;}
.entry_postert_v {background:url('http://art-ps.moy.su/img/poster_title.png');border-radius:2px;width:478px;padding:4px 15px 5px 15px;color:#fff;position:absolute;left:3px;bottom:3px;}
.entry_details_v {border-top:1px solid #d9d9d9;border-bottom:1px solid #d9d9d9;overflow:hidden;}
.entry_details_v ul {margin:0 0 0 14px;padding:0;list-style:none;}
.entry_details_v li {background:url('http://art-ps.moy.su/img/entry_right_li.png')no-repeat right;padding:4px 10px 6px 10px;float:left;}
.entry_message_v {padding:7px 14px;}
.entry_sourtags_v {padding:0 14px 3px 14px;overflow:hidden;}
.entry_source_v {background:#e8e8e8;border-radius:2px;padding:4px 10px 5px 10px;float:left;}
.entry_tags_v {background:url('http://art-ps.moy.su/img/entry_tags_v.png')no-repeat top;padding:4px 0 0 0;float:right;}
.entry_ctrl_v {background:url('http://art-ps.moy.su/img/entry_ctrl_v.png')repeat-x;border:1px solid #dfdfdf;border-radius:2px;height:41px;margin:3px;overflow:hidden;}
.backkico {background:#d6d6d6;border-radius:2px;margin:4px;padding:2px;float:left;}
.backkico a {display:block;background:url('/img/backico.png');width:41px;height:29px;}
.ctrl_bord {background:url('http://art-ps.moy.su/img/ctrl_bord.png');width:3px;height:32px;margin:4px 4px 0 0;float:left;}
.downlbtn {background:#d6d6d6;border-radius:2px;margin:4px 10px 0 0;padding:2px;float:left;}
.downlbtn a {display:block;background:url('/img/downlbtna.png')repeat-x #363636;border-radius:2px;padding:7px 18px 9px 18px;float:left;color:#fff;}
.downlbtn a:hover {color:#fff;}
.downlbtn span {background:url('http://art-ps.moy.su/img/downlbtnspan.png');width:43px;height:29px;line-height:28px;margin:0 0 0 3px;float:left;text-align:center;font-size:8px;color:#fff;}
.entry_ctrl_v li {line-height:14px;}
.entry_ctrl_v li span {color:#898989;}
.entry_bord {background:url('http://art-ps.moy.su/img/entry_bord.png')repeat-x;height:3px;margin:3px 0;}
.entry_unic {background:#fef8f6;border-radius:3px;padding:10px 10px;margin:1px 0px;text-align:justify;}
/* --- */
/*-- EVALUATION OF MATERIALS --*/
.dlike_v {margin:2px;float:right;overflow:hidden;}
.dlike_l_v {float:left;}
.like_v {display:block;background:#74a5b6;border-radius:2px;margin:0 0 1px 0;padding:2px 8px 3px 8px;text-align:center;color:#fff;}
a.like_v:hover {background:#575757}
.dislike_v {display:block;background:#c17b7b;border-radius:2px;padding:2px 8px 3px 8px;text-align:center;color:#fff;}
a.dislike_v:hover {background:#575757}
a.like_v:link, a.like_v:active, a.like_v:visited, a.dislike_v:link, a.dislike_v:active, a.dislike_v:visited {color:#fff;}
.dlike_r_v {background:url(/img/dlike_r_v.png);width:39px;height:37px;line-height:36px;float:left;text-align:center;color:#fff;}
.oshort{margin:2px;}
.orating{margin-left:5px;width:50px;height:10px;padding:4px;background:#d9d9d9;border:1px solid #ccc;color:#fff;position:relative;text-align:center;float:right;}
a.orating_res,span.orating_res{font:bold 12px/12px 'Trebuchet MS';color:#fff;text-shadow:0 2px 3px rgba(0,0,0,0.35);}
a.orating_res:hover{color:#f0f0f0;}
a.orating_m, a.orating_p{height:12px;width:12px;background:url('http://art-ps.moy.su/img/orating_icons.png') no-repeat;}
a.orating_m{float:left;background-position:-12px 0;}
a.orating_m:hover{background-position:-12px -12px;}
a.orating_m.orated{background-position:-12px -24px;}
a.orating_p{float:right;}
a.orating_p:hover{background-position:0 -12px;}
a.orating_p.orated{background-position:0 -24px;}
/* --- */
/* ICON NEW */
.news_pr {background-image:url("http://art-ps.moy.su/img/news_pr.png");background-repeat:no-repeat;height:77px;margin-left:0px;margin-top:0px;position:absolute;width:77px;}
/* --- */
Данное вид материалов был рипнуть!
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)