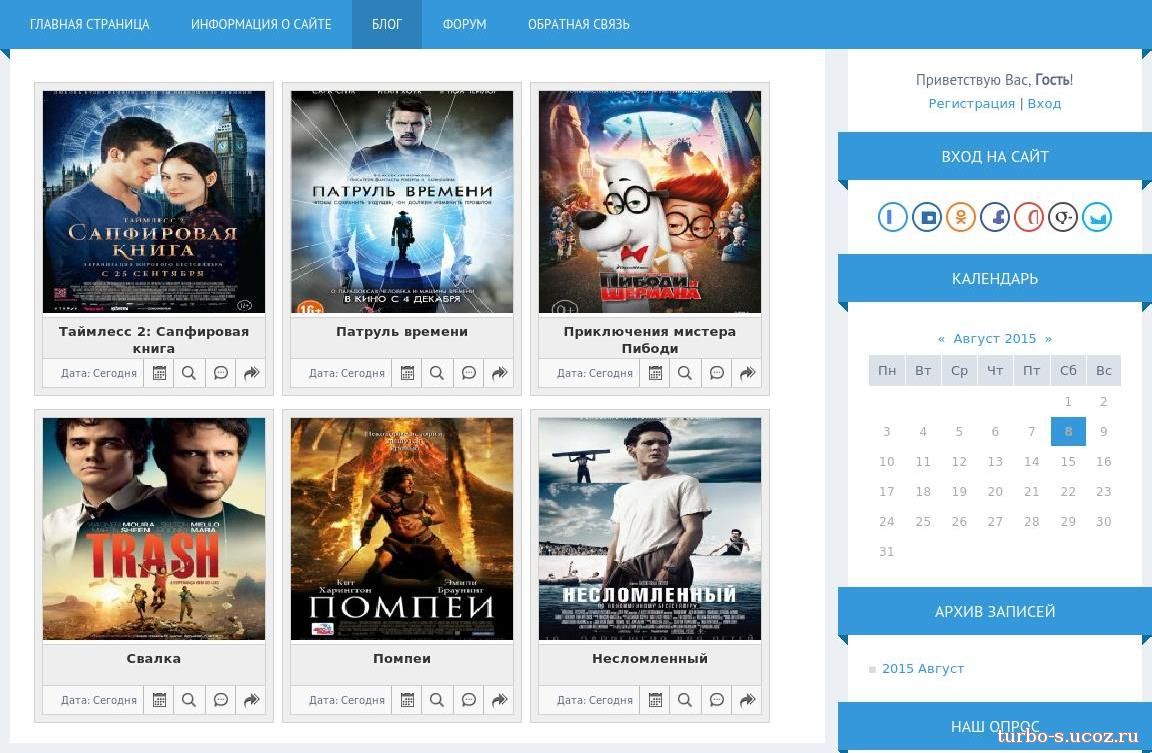
Светлый вид материала Vsat в колонку для uCoz
Светлый вид материала Vsat в колонку для uCoz-прекрасный вид материалов сделан для киносайта,но из за его светлого фона такое вид можно использовать не только в киносайте,но и на других светлых дизайнах сайта
Установка:в вид материалов любого модуля
В CSS стили
Установка:в вид материалов любого модуля
Код
<div class="box-news"> <div>
<div class="image"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" title="$TITLE$" alt="$TITLE$"></a></div>
<div class="description-image">$TITLE$ - <?substr($MESSAGE$,0,300)?>...</div>
<div class="name"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="data-news"><a href="$ENTRY_URL$" class="poshytips button-more" title="Подробнее"></a><div class="info"><span class="date-available">Дата: $DATE$</span><span class="poshytips viewed" title="Просмотров: $READS$"></span><span class="poshytips comments" title="Комментариев: $COMMENTS_NUM$"></span></div></div>
</div> </div>
<div class="image"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" title="$TITLE$" alt="$TITLE$"></a></div>
<div class="description-image">$TITLE$ - <?substr($MESSAGE$,0,300)?>...</div>
<div class="name"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="data-news"><a href="$ENTRY_URL$" class="poshytips button-more" title="Подробнее"></a><div class="info"><span class="date-available">Дата: $DATE$</span><span class="poshytips viewed" title="Просмотров: $READS$"></span><span class="poshytips comments" title="Комментариев: $COMMENTS_NUM$"></span></div></div>
</div> </div>
В CSS стили
Код
/* News */
.news-info {
overflow: hidden;
}
.news-info > .left {
float: left;
margin-right: 15px;
}
.news-info > .left + .right {
margin-left: 265px;
}
.news-info .image {
float: left;
padding: 10px 10px 0 10px;
margin: 0 0 -4px 0;
text-align: center;
position: relative;
z-index: 0;
border-left: 1px solid #d2d2ce;
border-top: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
}
.news-info .image img {
border: 1px solid #d2d2ce;
padding: 0;
}
.news-info .data-news {
clear: both;
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
border-bottom: 1px solid #d2d2ce;
margin: -8px 0 20px 0;
}
.news-info .data-news .info-news {
margin: 0 10px 10px 10px;
text-align: right;
overflow: auto;
background: #f8f8f8;
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
border-bottom: 1px solid #d2d2ce;
}
.data-news .info-news .date-available {
background: url('http://zornet.ru/SKRIPT/dsar/date-available-grid-icon.png') right top no-repeat;
padding: 8px 38px 0 0;
font-size: 10px;
height: 20px;
float: right;
}
.data-news .info-news .viewed {
background: url('http://zornet.ru/SKRIPT/dsar/viewed-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: right;
}
.data-news .info-news .comments {
background: url('http://zornet.ru/SKRIPT/dsar/comment-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: right;
}
.news-info .description {
padding: 0;
margin-bottom: 15px;
line-height: 20px;
color: #3333333;
}
.news-info .review {
color: #4D4D4D;
border: 1px solid #d2d2ce;
padding: 8px;
line-height: 20px;
}
.box-news-images {
width: 100%;
overflow: hidden;
text-align: center;
}
.box-news-images > div {
position: relative;
width: 170px;
display: inline-block;
vertical-align: top;
margin: 0;
text-align: center;
background: #eee;
padding: 7px;
overflow: hidden;
border: 1px solid #d2d2ce;
margin: 13px 4px 0 4px;
}
.box-news-images > div:hover {
background: #e2e2e2;
}
.box-news-images .image {
width: 100%;
border: 1px solid #d2d2ce;
background: #FFFFFF;
}
.box-news-images .image img {
opacity: .8;
-webkit-transition: all 0.3s ease-in 0s;
-moz-transition: all 0.3s ease-in 0s;
transition: all 0.3s ease-in 0s;
}
.box-news-images .image img:hover {
opacity: 1;
}
#box-search-top {
float: right;
position: relative;
margin-top: -2px;
}
#box-search-top .button_search {
position: absolute;
top: 2px;
right: 4px;
background: url('http://zornet.ru/SKRIPT/dsar/button-search.png') center center no-repeat;
width: 24px;
height: 24px;
border-left: 1px solid #CCCCCC;
cursor: pointer;
}
#box-search-top input {
background: #FFF;
font-size: 12px;
padding: 2px 30px 1px 2px;
width: 125px;
height: 21px;
border: 1px solid #CCCCCC;
-webkit-border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px 3px 3px 3px;
-khtml-border-radius: 3px 3px 3px 3px;
border-radius: 3px 3px 3px 3px;
}
#box-search {
position: relative;
border-bottom: 1px solid #d2d2ce;
height: 49px;
padding: 0;
}
#box-search-bottom {
position: relative;
margin: 13px 0 -2px 0;
border-top: 1px solid #d2d2ce;
height: 40px;
padding: 1px 0 0 0;
}
#box-search .button_search, #box-search-bottom .button_search {
position: absolute;
top: 7px;
right: 5px;
width: 35px;
height: 33px;
display: block;
cursor: pointer;
z-index: 1;
}
#box-search input, #box-search-bottom input {
background: url('http://web-novichok.ru/ucoz_importal/exercise-files/images/search.png') right top no-repeat;
padding: 3px 40px 0 10px;
color: #444444;
text-shadow: 1px 1px 0 #FFFFFF;
box-shadow: none;
position: relative;
border: 0;
width: 205px;
height: 35px;
float: right;
right: 2px;
top: 5px;
}
.product-list .top {
padding-top: 10px;
}
.product-list .data-news {
height: 28px;
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
border-bottom: 1px solid #d2d2ce;
margin-bottom: 0;
background: #f8f8f8;
float: left;
clear: both;
}
.product-list .data-news .info {
float: right;
}
.product-list a.button-more {
background: #f8f8f8 url('http://zornet.ru/SKRIPT/dsar/more-icon.png') no-repeat right center;
width: 30px;
height: 28px;
display: inline-block;
float: right;
}
.product-grid .data-news {
height: 28px;
border: 1px solid #d2d2ce;
background: #f8f8f8;
}
.product-grid .data-news .info {
float: right;
}
.data-news .info .date-available {
background: url('http://zornet.ru/SKRIPT/dsar/date-available-grid-icon.png') right top no-repeat;
padding: 8px 38px 0 0;
font-size: 10px;
height: 20px;
float: left;
}
.data-news .info .viewed {
background: url('http://zornet.ru/SKRIPT/dsar/viewed-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: left;
}
.data-news .info .comments {
background: url('http://zornet.ru/SKRIPT/dsar/comment-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: left;
}
.product-grid a.button-more, .box-news a.button-more {
background: #f8f8f8 url('http://zornet.ru/SKRIPT/dsar/more-icon.png') no-repeat right center;
width: 30px;
height: 28px;
display: block;
float: right;
}
/* box-news */
.box-news {
}
.box-news > div {
position: relative;
width: 224px;
display: inline-block;
vertical-align: top;
margin: 0;
text-align: center;
background: #eee;
padding: 7px;
overflow: hidden;
border: 1px solid #d2d2ce;
margin: 13px 4px 0 4px;
float: left;
}
.box-news > div:hover {
background: #e2e2e2;
}
#column-left .box-news > div {
width: 224px;
margin: 13px 0 0 0;
}
#column-right .box-news > div {
width: 224px;
margin: 13px 0 0 0;
}
#column-left + #content .box-news > div {
width: 224px;
}
#column-right + #content .box-news > div {
width: 224px;
}
#column-left + #column-right + #content .box-news > div {
width: 224px;
}
.box-news .image {
display: block;
margin-bottom: 0px;
position: relative;
border: 1px solid #d2d2ce;
background: #FFFFFF;
}
.box-news .image img {
width: 222px;
height: 222px;
position: relative;
padding: 0;
z-index: 5;
-webkit-transition: all 0.3s ease-in 0s;
-moz-transition: all 0.3s ease-in 0s;
transition: all 0.3s ease-in 0s;
}
.box-news .image img:hover {
opacity: 0.1;
}
.box-news .description-image{
position: absolute;
margin: 7px;
padding: 10px;
text-align: left;
color: #222222;
top: 0;
left: 0;
z-index: 1;
}
.box-news .description {
height: 150px;
background: #F3F3F3;
padding: 7px;
overflow: hidden;
border: 1px solid #d2d2ce;
text-align: left;
color: #222222;
}
.box-news .name {
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
height: 30px;
padding: 5px;
}
.box-news .name a {
color: #333;
text-shadow: 1px 1px 1px #fff;
font-weight: bold;
text-decoration: none;
display: block;
clear: both;
}
.box-news .data-news {
height: 28px;
border: 1px solid #d2d2ce;
background: #f8f8f8;
}
.box-news .data-news .info {
float: right;
}
.news-info {
overflow: hidden;
}
.news-info > .left {
float: left;
margin-right: 15px;
}
.news-info > .left + .right {
margin-left: 265px;
}
.news-info .image {
float: left;
padding: 10px 10px 0 10px;
margin: 0 0 -4px 0;
text-align: center;
position: relative;
z-index: 0;
border-left: 1px solid #d2d2ce;
border-top: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
}
.news-info .image img {
border: 1px solid #d2d2ce;
padding: 0;
}
.news-info .data-news {
clear: both;
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
border-bottom: 1px solid #d2d2ce;
margin: -8px 0 20px 0;
}
.news-info .data-news .info-news {
margin: 0 10px 10px 10px;
text-align: right;
overflow: auto;
background: #f8f8f8;
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
border-bottom: 1px solid #d2d2ce;
}
.data-news .info-news .date-available {
background: url('http://zornet.ru/SKRIPT/dsar/date-available-grid-icon.png') right top no-repeat;
padding: 8px 38px 0 0;
font-size: 10px;
height: 20px;
float: right;
}
.data-news .info-news .viewed {
background: url('http://zornet.ru/SKRIPT/dsar/viewed-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: right;
}
.data-news .info-news .comments {
background: url('http://zornet.ru/SKRIPT/dsar/comment-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: right;
}
.news-info .description {
padding: 0;
margin-bottom: 15px;
line-height: 20px;
color: #3333333;
}
.news-info .review {
color: #4D4D4D;
border: 1px solid #d2d2ce;
padding: 8px;
line-height: 20px;
}
.box-news-images {
width: 100%;
overflow: hidden;
text-align: center;
}
.box-news-images > div {
position: relative;
width: 170px;
display: inline-block;
vertical-align: top;
margin: 0;
text-align: center;
background: #eee;
padding: 7px;
overflow: hidden;
border: 1px solid #d2d2ce;
margin: 13px 4px 0 4px;
}
.box-news-images > div:hover {
background: #e2e2e2;
}
.box-news-images .image {
width: 100%;
border: 1px solid #d2d2ce;
background: #FFFFFF;
}
.box-news-images .image img {
opacity: .8;
-webkit-transition: all 0.3s ease-in 0s;
-moz-transition: all 0.3s ease-in 0s;
transition: all 0.3s ease-in 0s;
}
.box-news-images .image img:hover {
opacity: 1;
}
#box-search-top {
float: right;
position: relative;
margin-top: -2px;
}
#box-search-top .button_search {
position: absolute;
top: 2px;
right: 4px;
background: url('http://zornet.ru/SKRIPT/dsar/button-search.png') center center no-repeat;
width: 24px;
height: 24px;
border-left: 1px solid #CCCCCC;
cursor: pointer;
}
#box-search-top input {
background: #FFF;
font-size: 12px;
padding: 2px 30px 1px 2px;
width: 125px;
height: 21px;
border: 1px solid #CCCCCC;
-webkit-border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px 3px 3px 3px;
-khtml-border-radius: 3px 3px 3px 3px;
border-radius: 3px 3px 3px 3px;
}
#box-search {
position: relative;
border-bottom: 1px solid #d2d2ce;
height: 49px;
padding: 0;
}
#box-search-bottom {
position: relative;
margin: 13px 0 -2px 0;
border-top: 1px solid #d2d2ce;
height: 40px;
padding: 1px 0 0 0;
}
#box-search .button_search, #box-search-bottom .button_search {
position: absolute;
top: 7px;
right: 5px;
width: 35px;
height: 33px;
display: block;
cursor: pointer;
z-index: 1;
}
#box-search input, #box-search-bottom input {
background: url('http://web-novichok.ru/ucoz_importal/exercise-files/images/search.png') right top no-repeat;
padding: 3px 40px 0 10px;
color: #444444;
text-shadow: 1px 1px 0 #FFFFFF;
box-shadow: none;
position: relative;
border: 0;
width: 205px;
height: 35px;
float: right;
right: 2px;
top: 5px;
}
.product-list .top {
padding-top: 10px;
}
.product-list .data-news {
height: 28px;
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
border-bottom: 1px solid #d2d2ce;
margin-bottom: 0;
background: #f8f8f8;
float: left;
clear: both;
}
.product-list .data-news .info {
float: right;
}
.product-list a.button-more {
background: #f8f8f8 url('http://zornet.ru/SKRIPT/dsar/more-icon.png') no-repeat right center;
width: 30px;
height: 28px;
display: inline-block;
float: right;
}
.product-grid .data-news {
height: 28px;
border: 1px solid #d2d2ce;
background: #f8f8f8;
}
.product-grid .data-news .info {
float: right;
}
.data-news .info .date-available {
background: url('http://zornet.ru/SKRIPT/dsar/date-available-grid-icon.png') right top no-repeat;
padding: 8px 38px 0 0;
font-size: 10px;
height: 20px;
float: left;
}
.data-news .info .viewed {
background: url('http://zornet.ru/SKRIPT/dsar/viewed-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: left;
}
.data-news .info .comments {
background: url('http://zornet.ru/SKRIPT/dsar/comment-grid-icon.png') left top no-repeat;
width: 30px;
height: 28px;
float: left;
}
.product-grid a.button-more, .box-news a.button-more {
background: #f8f8f8 url('http://zornet.ru/SKRIPT/dsar/more-icon.png') no-repeat right center;
width: 30px;
height: 28px;
display: block;
float: right;
}
/* box-news */
.box-news {
}
.box-news > div {
position: relative;
width: 224px;
display: inline-block;
vertical-align: top;
margin: 0;
text-align: center;
background: #eee;
padding: 7px;
overflow: hidden;
border: 1px solid #d2d2ce;
margin: 13px 4px 0 4px;
float: left;
}
.box-news > div:hover {
background: #e2e2e2;
}
#column-left .box-news > div {
width: 224px;
margin: 13px 0 0 0;
}
#column-right .box-news > div {
width: 224px;
margin: 13px 0 0 0;
}
#column-left + #content .box-news > div {
width: 224px;
}
#column-right + #content .box-news > div {
width: 224px;
}
#column-left + #column-right + #content .box-news > div {
width: 224px;
}
.box-news .image {
display: block;
margin-bottom: 0px;
position: relative;
border: 1px solid #d2d2ce;
background: #FFFFFF;
}
.box-news .image img {
width: 222px;
height: 222px;
position: relative;
padding: 0;
z-index: 5;
-webkit-transition: all 0.3s ease-in 0s;
-moz-transition: all 0.3s ease-in 0s;
transition: all 0.3s ease-in 0s;
}
.box-news .image img:hover {
opacity: 0.1;
}
.box-news .description-image{
position: absolute;
margin: 7px;
padding: 10px;
text-align: left;
color: #222222;
top: 0;
left: 0;
z-index: 1;
}
.box-news .description {
height: 150px;
background: #F3F3F3;
padding: 7px;
overflow: hidden;
border: 1px solid #d2d2ce;
text-align: left;
color: #222222;
}
.box-news .name {
border-left: 1px solid #d2d2ce;
border-right: 1px solid #d2d2ce;
height: 30px;
padding: 5px;
}
.box-news .name a {
color: #333;
text-shadow: 1px 1px 1px #fff;
font-weight: bold;
text-decoration: none;
display: block;
clear: both;
}
.box-news .data-news {
height: 28px;
border: 1px solid #d2d2ce;
background: #f8f8f8;
}
.box-news .data-news .info {
float: right;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)