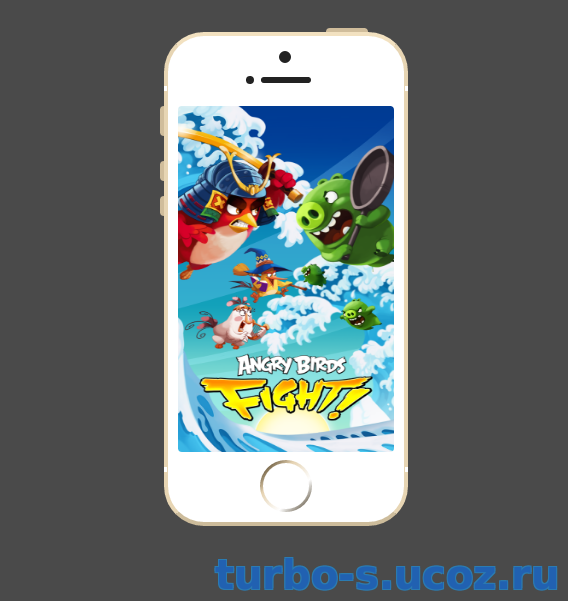
СОТОВЫЙ ТЕЛЕФОН В СВЕТЛОМ СТИЛЕ НА ЧИСТОМ CSS
Описание:
Светлый стиль сотового телефона который написан на чистом CSS коде. Довольно интересное применение ему подойдет для вида материалов сайтов мобильной тематики. Установка очень проста и тривиальна. Применяйте данную реализацию в своем сайте и удивляйте им своих пользователей. Так как код написан на чистом CSS, вы значительно снизите нагрузку на своем сайте.
Установка:
HTML
Подключаем CSS стили:
Стили можно подключить в файловым менеджере, Указав путь.
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Светлый стиль сотового телефона который написан на чистом CSS коде. Довольно интересное применение ему подойдет для вида материалов сайтов мобильной тематики. Установка очень проста и тривиальна. Применяйте данную реализацию в своем сайте и удивляйте им своих пользователей. Так как код написан на чистом CSS, вы значительно снизите нагрузку на своем сайте.
Установка:
HTML
Код
<div class="container">
<div class="top-button"></div>
<div class="side-button"></div>
<div class="side-button vol"></div>
<div class="side-button vol"></div>
<div class="body">
<div class="cam"></div>
<div class="sensor"></div>
<div class="speaker"></div>
<div class="screen"></div>
<div class="home-button"></div>
</div>
</div>
<div class="top-button"></div>
<div class="side-button"></div>
<div class="side-button vol"></div>
<div class="side-button vol"></div>
<div class="body">
<div class="cam"></div>
<div class="sensor"></div>
<div class="speaker"></div>
<div class="screen"></div>
<div class="home-button"></div>
</div>
</div>
Подключаем CSS стили:
Код
<style class="cp-pen-styles">
body {
background: #4a4a4a;
margin: 0;
}
body .container {
position: relative;
margin: auto;
margin-top: 30px;
height: 500px;
width: 250px;
}
body .container .top-button {
position: absolute;
top: 2px;
left: 168px;
height: 8px;
width: 42px;
border-radius: 4px;
background: #d0bd9b;
}
body .container .side-button {
position: absolute;
left: 2px;
width: 8px;
border-radius: 4px;
background: #d0bd9b;
}
body .container .side-button:nth-child(2) {
height: 30px;
top: 80px;
}
body .container .vol {
height: 20px;
}
body .container .vol:nth-child(3) {
top: 135px;
}
body .container .vol:nth-child(4) {
top: 170px;
}
body .container .body {
position: absolute;
top: 6px;
left: 6px;
height: calc(100% - 6px);
width: calc(100% - 6px);
background: #fff;
border-radius: 40px;
border: 4px solid;
border-right-color: #e7d5b3;
border-left-color: #e7d5b3;
border-top-color: #f2e1c0;
border-bottom-color: #cdbc9b;
box-sizing: border-box;
}
body .container .body::after,
body .container .body::before {
content: "";
position: absolute;
height: 5px;
width: calc(100% + 8px);
left: -4px;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
box-sizing: border-box;
}
body .container .body::after {
top: 50px;
}
body .container .body::before {
bottom: 50px;
}
body .container .body .cam {
position: absolute;
top: 15px;
left: calc(50% - 7px);
height: 12px;
width: 12px;
background: #222;
border-radius: 50%;
}
body .container .body .sensor {
position: absolute;
top: 40px;
left: 78px;
height: 8px;
width: 8px;
background: #222;
border-radius: 50%;
}
body .container .body .speaker {
position: absolute;
top: 41px;
left: calc(50% - 25px);
height: 6px;
width: 50px;
background: #222;
border-radius: 4px;
}
body .container .body .home-button {
position: absolute;
bottom: 10px;
left: calc(50% - 26px);
height: 52px;
width: 52px;
background: -webkit-linear-gradient(315deg, #291A00, #E5D2B1, #fff, #291A00);
background: linear-gradient(135deg, #291A00, #E5D2B1, #fff, #291A00);
border-radius: 50%;
}
body .container .body .home-button::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
height: 46px;
width: 46px;
background: #fff;
border-radius: 50%;
}
body .container .body .screen {
position: absolute;
top: 70px;
left: 10px;
height: calc(100% - 140px);
width: calc(100% - 20px);
background: #222;
border-radius: 4px;
background: url("https://lh3.googleusercontent.com/yaWaivd_MyjLDlffOqZNuQ5OvtIPxn8gWSCAXPXmwslWXNvBd2Gk6hdjETfR_Wf5jA8=h900");
background-size: 100% 100%;
background-position: 0px 0px;
}
</style>
body {
background: #4a4a4a;
margin: 0;
}
body .container {
position: relative;
margin: auto;
margin-top: 30px;
height: 500px;
width: 250px;
}
body .container .top-button {
position: absolute;
top: 2px;
left: 168px;
height: 8px;
width: 42px;
border-radius: 4px;
background: #d0bd9b;
}
body .container .side-button {
position: absolute;
left: 2px;
width: 8px;
border-radius: 4px;
background: #d0bd9b;
}
body .container .side-button:nth-child(2) {
height: 30px;
top: 80px;
}
body .container .vol {
height: 20px;
}
body .container .vol:nth-child(3) {
top: 135px;
}
body .container .vol:nth-child(4) {
top: 170px;
}
body .container .body {
position: absolute;
top: 6px;
left: 6px;
height: calc(100% - 6px);
width: calc(100% - 6px);
background: #fff;
border-radius: 40px;
border: 4px solid;
border-right-color: #e7d5b3;
border-left-color: #e7d5b3;
border-top-color: #f2e1c0;
border-bottom-color: #cdbc9b;
box-sizing: border-box;
}
body .container .body::after,
body .container .body::before {
content: "";
position: absolute;
height: 5px;
width: calc(100% + 8px);
left: -4px;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
box-sizing: border-box;
}
body .container .body::after {
top: 50px;
}
body .container .body::before {
bottom: 50px;
}
body .container .body .cam {
position: absolute;
top: 15px;
left: calc(50% - 7px);
height: 12px;
width: 12px;
background: #222;
border-radius: 50%;
}
body .container .body .sensor {
position: absolute;
top: 40px;
left: 78px;
height: 8px;
width: 8px;
background: #222;
border-radius: 50%;
}
body .container .body .speaker {
position: absolute;
top: 41px;
left: calc(50% - 25px);
height: 6px;
width: 50px;
background: #222;
border-radius: 4px;
}
body .container .body .home-button {
position: absolute;
bottom: 10px;
left: calc(50% - 26px);
height: 52px;
width: 52px;
background: -webkit-linear-gradient(315deg, #291A00, #E5D2B1, #fff, #291A00);
background: linear-gradient(135deg, #291A00, #E5D2B1, #fff, #291A00);
border-radius: 50%;
}
body .container .body .home-button::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
height: 46px;
width: 46px;
background: #fff;
border-radius: 50%;
}
body .container .body .screen {
position: absolute;
top: 70px;
left: 10px;
height: calc(100% - 140px);
width: calc(100% - 20px);
background: #222;
border-radius: 4px;
background: url("https://lh3.googleusercontent.com/yaWaivd_MyjLDlffOqZNuQ5OvtIPxn8gWSCAXPXmwslWXNvBd2Gk6hdjETfR_Wf5jA8=h900");
background-size: 100% 100%;
background-position: 0px 0px;
}
</style>
Стили можно подключить в файловым менеджере, Указав путь.
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)